validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效。如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息。该验证框可以结合form(表单)插件并防止表单重复提交。
2.练习1:验证输入字符长度及非空
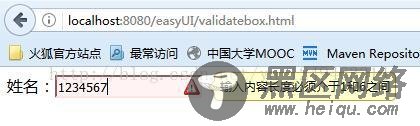
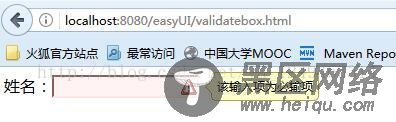
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>validatebox</title> <!-- 引入css文件 --> <link href="https://www.jb51.net/themes/default/easyui.css" type="text/css"></link> <link href="https://www.jb51.net/themes/icon.css" type="text/css"></link> <!-- 引入js文件 --> <script type="text/javascript" src="https://www.jb51.net/js/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.easyui.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/easyui-lang-zh_CN.js"></script> </head> <body> 姓名:<input/><p/> </body> <script type="text/javascript"> $("#validateboxID").validatebox({ required:true, validType:['length[1,6]','zhongwen'] }); </script> </html>
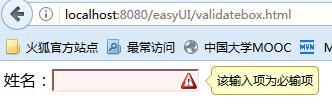
结果:


3.练习2:自定义规则作为输入框验证规则
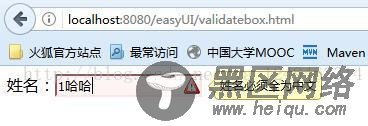
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>validatebox</title> <!-- 引入css文件 --> <link href="https://www.jb51.net/themes/default/easyui.css" type="text/css"></link> <link href="https://www.jb51.net/themes/icon.css" type="text/css"></link> <!-- 引入js文件 --> <script type="text/javascript" src="https://www.jb51.net/js/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.easyui.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/easyui-lang-zh_CN.js"></script> </head> <body> 姓名:<input/><p/> <!-- 邮箱:<input/><p/> 密码:<input/><p/> --> </body> <script type="text/javascript"> $("#validateboxID").validatebox({ required:true, validType:['length[1,6]','zhongwen'] }); $.extend($.fn.validatebox.defaults.rules,{ zhongwen:{ validator:function(value){ //如果符合中文 if(/^[\u3220-\uFA29]*$/.test(value)){ return true; } }, //如果不符合中文,以下就是提示信息 message:'姓名必须全为中文' } }); </script> </html>
结果:


4.练习3:验证邮箱
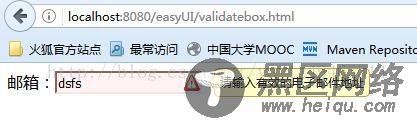
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>validatebox</title> <!-- 引入css文件 --> <link href="https://www.jb51.net/themes/default/easyui.css" type="text/css"></link> <link href="https://www.jb51.net/themes/icon.css" type="text/css"></link> <!-- 引入js文件 --> <script type="text/javascript" src="https://www.jb51.net/js/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.easyui.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/easyui-lang-zh_CN.js"></script> </head> <body> 邮箱:<input/><p/> </body> <script type="text/javascript"> $("#emailID").validatebox({ required:true, validType:['length[1,30]','email'] }); </script> </html>
结果:


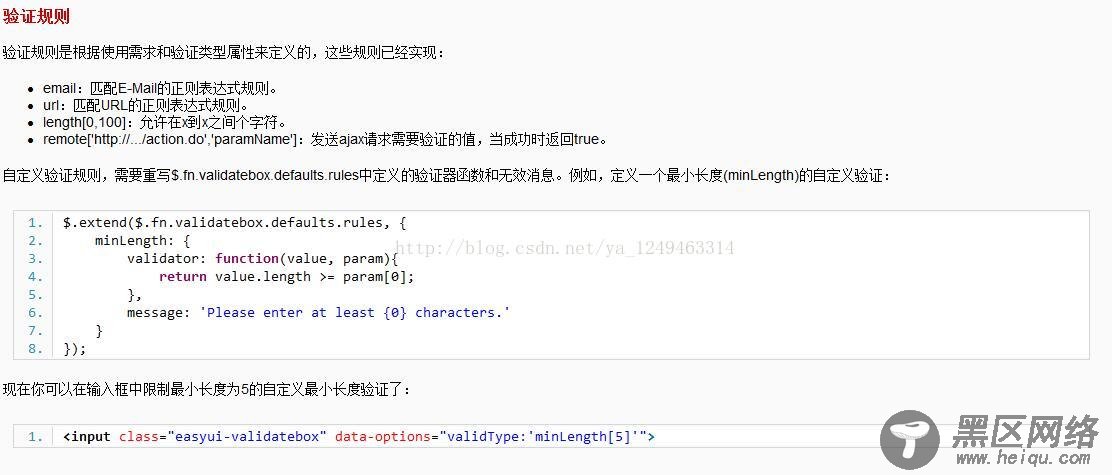
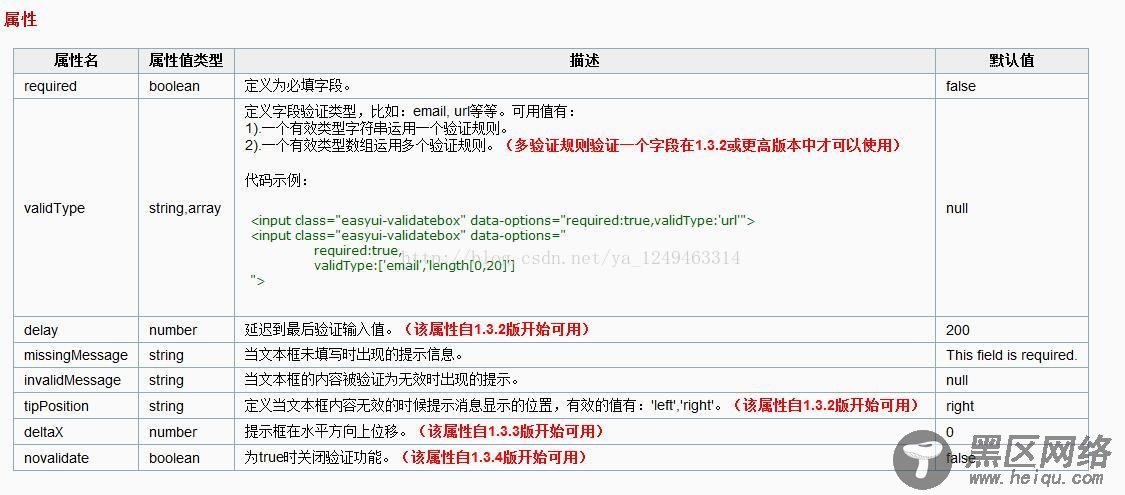
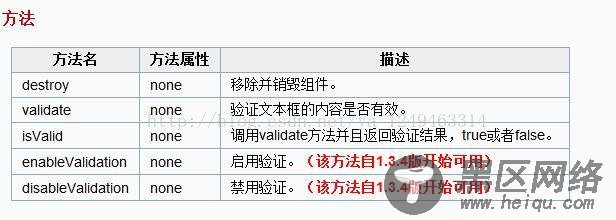
5.文档