<tr[^>]*>(?:(?:\s|\S)*?(?=<table|</tr>)(?(<table)<table[^>]*>(?:\s|\S)*?(?:</table>|(?:(?:<table[^>]*>(?:\s|\S)*?</table>(?:\s|\S)*?)*?</table>))(?:\s|\S)*?|))*</tr>
一条表达式就可以获取你想要的
写得好辛苦
测试:
<table cellspacing="0" cellpadding="0"> <tr> <td> </td> <td><table cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table> <table cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td><table cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> </tr> <tr> <td><table cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> <td> </td> <td> </td> </tr> </table>
-------------------获取3个match
============================================match1
<tr>
<td> </td>
<td><table cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table>
<table cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table></td>
<td> </td>
</tr>
==============================================match2
<tr>
<td> </td>
<td> </td>
<td><table cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table></td>
</tr>
==============================================match3
<tr>
<td><table cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table></td>
<td> </td>
<td> </td>
</tr>
正则表达式匹配html标签table
首先,要匹配任意内容“.”是不行的,因为不匹配“\n”,取不到想要的内容,所以有了如下表达式:
[\s\S]*
当然,你也可以用 “[\d\D]*”、“[\w\W]*” 来表示。
现在我们来匹配一个html标签,匹配table如下:
<table.*?>[\s\S]*<\/table>
或
<table.*?>[\s\S]*?<\/table>
以上两个表达式,一个加了"?"和一个却不加“?”,那么这有什么区别呢?
我们知道“?”在正则表达式里是一个通配符:匹配前面的子表达式零次或一次,或指明一个非贪婪限定符。
在这里,通过测试,我们得出这样的结论:在不加“?”的情况下,在匹配下面一段内容的时候:
<table>这是第一个table</table>
我不是table里的内容
<table>这是第二个table</table>
我也不是table里的内容
<table>这是第三个table</table>
会把以<table>开始,</table>结束的内容都匹配出来
加了“?”之后,只匹配第n个匹配的内容
完整测试代码脚本之家小编提供
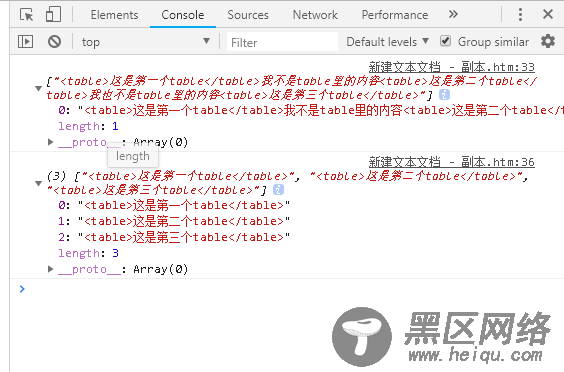
<script> var str='<table>这是第一个table</table>'; str+='我不是table里的内容'; str+='<table>这是第二个table</table>'; str+='我也不是table里的内容'; str+='<table>这是第三个table</table>'; var reg1 = /<table.*?>[\s\S]*<\/table>/gi; var res1 = str.match(reg1); console.log(res1) var reg2 = /<table.*?>[\s\S]*?<\/table>/gi; var res2 = str.match(reg2); console.log(res2) </script>
效果图