Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理:
使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可:
<input type="text" placeholder="表单已禁用,不能输入" disabled>
在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。
在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
<form role="form"> <fieldset disabled> <div> <label for="disabledTextInput">禁用的输入框</label> <input type="text" placeholder="禁止输入"> </div> <div> <label for="disabledSelect">禁用的下拉框</label> <select> <option>不可选择</option> </select> </div> <div> <label> <input type="checkbox">无法选择 </label> </div> <button type="submit">提交</button> </fieldset> </form>

据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。
表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" placeholder="成功状态" > </div> <div> <label for="inputWarning1">警告状态</label> <input type="text" placeholder="警告状态"> </div> <div> <label for="inputError1">错误状态</label> <input type="text" placeholder="错误状态"> </div> </form>

从效果可以看出,三种状态下效果都是一样的,只是颜色不一样而以。
其他两种状态省略源码不在此展示。
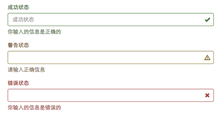
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" placeholder="成功状态" > <span></span> </div> <div> ...... </div> <div> ...... </div> </form>

从效果图中可以看出,图标都居右。在 Bootstrap 的小图标都是使用@font-face来制作(后面的内容中将会着重用一节内容来介绍)。而且必须在表单中添加了一个 span 元素:
<span></span>
表单提示信息
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个”help-block”样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" placeholder="成功状态" > <span>你输入的信息是正确的</span> <span></span> </div> … </form>

在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。如果你想在BootstrapV3.x版本也有这样的效果,你可以添加这段代码:
.help-inline{ display:inline-block; padding-left:5px; color: #737373; }
如果你不想为bootstrap.css增加自己的代码,而且设计又有这种样的需求,那么只能借助于Bootstrap的网格系统。(网格系统在后面的章节中会详细讲解)
