//addNew:function(){ // alert(this.newItem) // this.newItem="" //添加后加输入框清空 //} addNew:function(){ this.items.push({ label:this.newItem, "isFinished":false }) this.newItem="" }
使用localStorage来存储
使用store.js:
const STORAGE_KEY='todos-vuejs' export default { fetch:function(){ return JSON.parse(window.localStorage.getItem(STORAGE_KEY)||'[]'); }, save:function(items){ window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items)) } }
两个方法:一个设置,一个获取
导入:
import Store from './store'
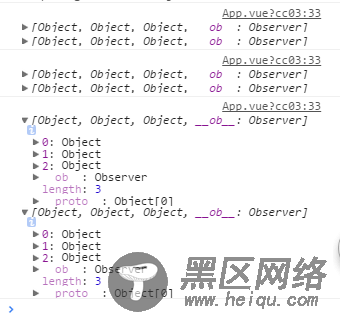
打印一下Store,console.log(Store),可以看到:
由于加入代码中每次都需要添加还有删除等等,如果每次都用到store的方法,这就有点麻烦了,所以这里就要用到watch观察。
watch:{ items:{ handler:function(val,oldVal){ console.log(val,oldVal) }, deep:true } },
可以看到打印出:

使用save()方法:
watch:{ items:{ handler:function(items){ Store.save(items) }, deep:true } },
一有变化就会触发。
将fetch()方法也加进去:
<script> import Store from './store' export default { data:function(){ return { title:"<span>?</span>this is a todolist", items:Store.fetch(), newItem:"" } }, watch:{ items:{ handler:function(items){ Store.save(items) }, deep:true } }, methods:{ toggleFinish:function(item){ item.isFinished = !item.isFinished }, addNew:function(){ this.items.push({ label:this.newItem, "isFinished":false }) this.newItem="" } } } </script>
