<script> //名称改变时执行的一些操作。(演示清除操作回调) var nameChangeDo = function(){ //alert("改变了..."); } $(function(){ addClear4TextBox("#code"); addClear4TextBox("#name",nameChangeDo); addClear4Combobox("#city"); addClear4Combobox("#state\\.id"); addClear4Combogrid("#type\\.id"); addClear4Combobox("#hobby"); addClear4Numberbox("#intNum2"); addClear4Numberbox("#doubleNum1"); addClear4Numberbox("#doubleNum2"); addClear4Datebox("#theDate2"); addClear4Datetimebox("#theTime2"); addClear4TextBox("#remark"); }); </script>
4、效果展示
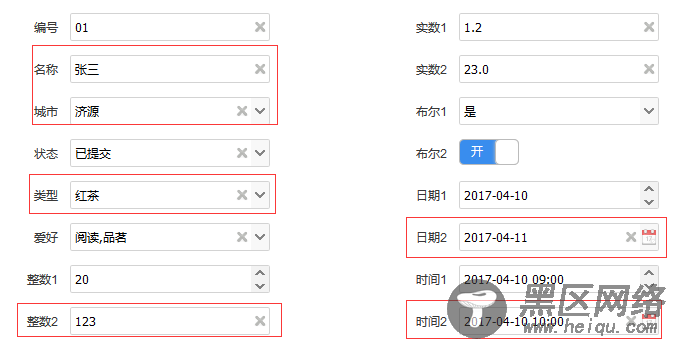
(1)有值时的情况(其中 类型 是数据列表下拉框)

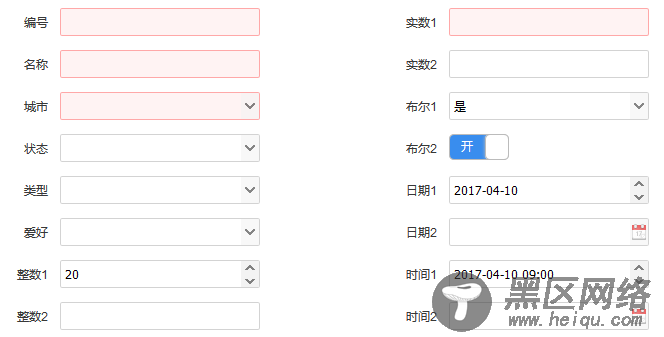
(2)无值时的情况

以上所述是小编给大家介绍的jQuery EasyUI 组件加上“清除”功能实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
