随着NodeJS的发展,现在已经被很多人熟知,NodeJS已经成为了前端开发人员必备的技能。本文不会对NodeJS过多介绍 如果你感兴趣可以访问NodeJS 官网
本文是利用NodeJS+Express开发一个服务器程序,Express 是一种保持最低程度规模的灵活 Node.js Web 应用程序框架,为 Web 和移动应用程序提供一组强大的功能。详见:官网
一 准备工作
首先你需要安装NodeJS环境 这里不再做介绍,
1.安装Express
npm install express -g npm install express-generator -g
2.初始化项目
cd /Users/SPRINT/Desktop 进入桌面 express 项目名称
项目名称我们指定为APIServer,从项目名称可以看出 我们是模拟服务器API
在这里我们将提供一个获取用户详情接口 并输出JSON数据。

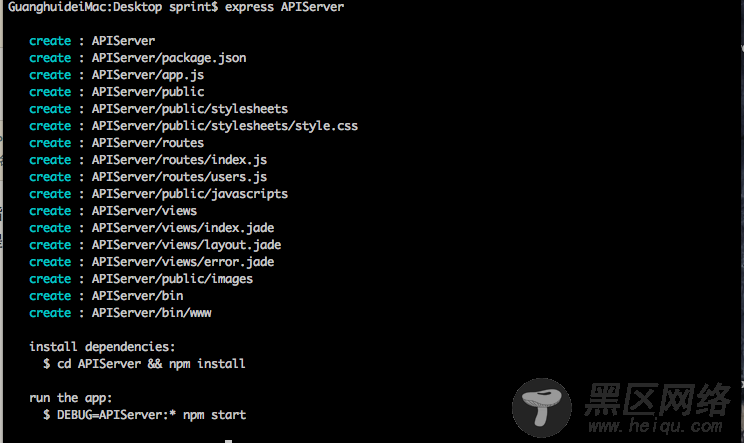
在终端最后位置 看到输出两个命令
install dependencies: $ cd APIServer && npm install //告诉我们进入项目根目录 执行npm install安装依赖模块 run the app: $ DEBUG=APIServer:* npm start //告诉我们启动服务器
执行如下命令:
1.cd APIServer //进入项目根目录
2.npm install //安装依赖
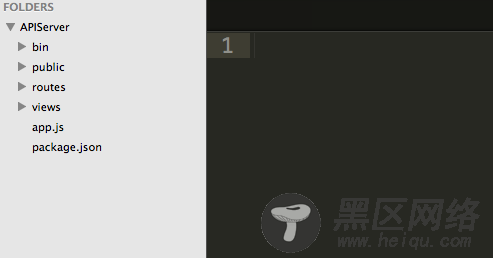
我们回到桌面 你将看到一个APIServer目录 我在这里使用Sublime Text打开

/bin:用来启动应用(服务器)
/public: 存放静态资源目录
/routes:路由用于确定应用程序如何响应对特定端点的客户机请求,包含一个 URI(或路径)和一个特定的 HTTP 请求方法(GET、POST 等)。每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。
/views: 模板文件所在目录 文件格式为.jade
目录app.js程序main文件 这个是服务器启动的入口
二 启动服务器
首先启动服务器
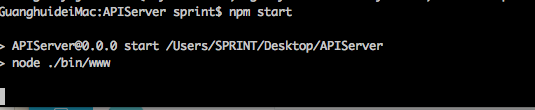
npm start //启动服务器

启动完成后终端将输出 node ./bin/www
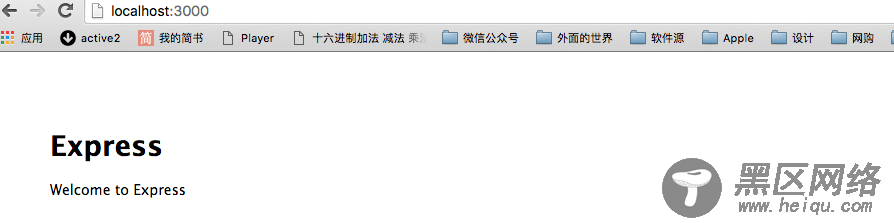
在浏览器中访问 :3000/

三 基本使用
打开app.js 这里介绍下主要代码
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var app = express(); ///=======路由信息 (接口地址)开始 存放在./routes目录下===========https://www.jb51.net// var routes = require('./routes/index');//home page接口 var users = require('./routes/users'); //用户接口 app.use('https://www.jb51.net/', routes); //在app中注册routes该接口 app.use('/users', users);//在app中注册users接口 ///=======路由信息 (接口地址 介绍===========https://www.jb51.net// ///=======模板 开始===========https://www.jb51.net// // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); ///=======模板 结束===========https://www.jb51.net//
当我们在浏览器中 访问 :3000/ 调用的就是index中的接口
我们打开index.js就可以看到该接口的定义:
var express = require('express'); var router = express.Router(); //定义一个get请求 path为根目录 /* GET home page. */ router.get('https://www.jb51.net/', function(req, res, next) { res.render('index', { title: 'Express' }); }); module.exports = router;
定义一个路由的基本格式为:
app.METHOD(PATH, HANDLER)
其中:
app 是 express 的实例。
METHOD是 HTTP 请求方法。
PATH 是服务器上的路径。
HANDLER 是在路由匹配时执行的函数。
以上的定义代表
在根路由 (/) 上(应用程序的主页)对 GET 请求进行响应:
是不是明白了?
如果我们想要实现一个获取用户信息接口该怎么写呢?
很简单在 routes目录下创建一个user.js文件内容如下:
定义一个User模型
function User() { this.name; this.city; this.age; } module.exports = User;

切换到users.js文件
在文件顶部添加
var URL = require('url');
并继续添加如下内容:
