NodeJS对前端来说无疑具有里程碑意义,在其越来越流行的今天,掌握NodeJS已经不再是加分项,而是前端攻城师们必须要掌握的技能。本文将与同志们一起完成一个基于Express+MySQL的入门级服务端应用,即可以对数据库中的一张表进行简单的CRUD操作。但本人还是斗胆认为,通过这个应用,可以让没怎么接触后端开发的同志对使用Node进行后端开发有一个大致了解。
Express工程环境准备
1. 安装express,和express项目种子生成器(什么?你问第1步为什么不是安装NodeJS,我也只能呵呵..)
安装express
npm install express -g
安装express
npm install express-generator -g
2. 创建工程。进入工程目录,运行命令
express projectName
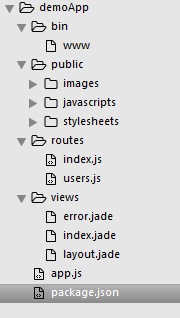
expresst项目种子生成器会帮我们生成express相应的工程结构,如下

/bin: 用于应用启动
/public: 静态资源目录
/routes:可以认为是controller(控制器)目录
/views: jade模板目录,可以认为是view(视图)目录
app.js 程序main文件
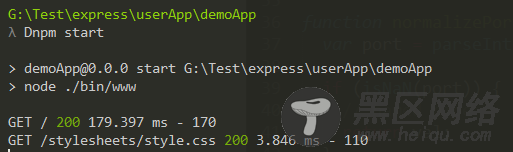
3. 进入工程,安装依赖,然后启动应用在工程根目录,使用npm install安装依赖,使用npm start启动应用。完成后,你在命令行工具里会看出如下界面,在浏览器中访问会得到我们应用的默认页面


MySQL环境准备
1. 当然,首先你要准备好MySQL环境。可以参看https://www.jb51.net/article/39188.htm进行安装,同时也建议安装一个数据库管理工具,如navicat for mysql,方便操作
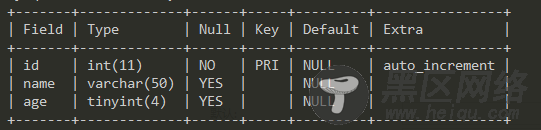
2. 创建表MySQL安装好了后,进入到数据库,创建要用到的表(如user), 结构如下

3. 安装Node的MySQL驱动(请允许装X一下…)在package.json的dependencies中新增, “mysql” : “latest”, 并执行npm install安装依赖
编写相关代码,整合Express+MySQL
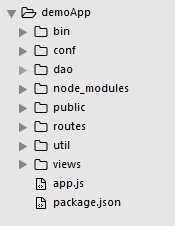
1. 首先,我们先建几个目录,简单分下层(看出我还是很用心木有?)
在工程根目录新增三个目录:
util – 工具方法
conf – 配置
dao – 与数据库交互
完成后的工程结构

2.在conf目录中,编写mySQL数据库连接配置
// conf/db.js // MySQL数据库联接配置 module.exports = { mysql: { host: '127.0.0.1', user: 'root', password: '', database:'test', // 前面建的user表位于这个数据库中 port: 3306 } };
2. 编写CRUD SQL语句
// dao/userSqlMapping.js // CRUD SQL语句 var user = { insert:'INSERT INTO user(id, name, age) VALUES(0,?,?)', update:'update user set name=?, age=? where id=?', delete: 'delete from user where id=?', queryById: 'select * from user where id=?', queryAll: 'select * from user' }; module.exports = user;
3. 增加路由及实现数据库的CRUD
以C(新增)的具体实现举例,在/routes/users.js 中增加一个路由
// 增加用户 router.get('/addUser', function(req, res, next) { userDao.add(req, res, next); });
在userDao中实现add方法
// dao/userDao.js // 实现与MySQL交互 var mysql = require('mysql'); var $conf = require('../conf/conf'); var $util = require('../util/util'); var $sql = require('./userSqlMapping'); // 使用连接池,提升性能 var pool = mysql.createPool($util.extend({}, $conf.mysql)); // 向前台返回JSON方法的简单封装 var jsonWrite = function (res, ret) { if(typeof ret === 'undefined') { res.json({ code:'1', msg: '操作失败' }); } else { res.json(ret); } }; module.exports = { add: function (req, res, next) { pool.getConnection(function(err, connection) { // 获取前台页面传过来的参数 var param = req.query || req.params; // 建立连接,向表中插入值 // 'INSERT INTO user(id, name, age) VALUES(0,?,?)', connection.query($sql.insert, [param.name, param.age], function(err, result) { if(result) { result = { code: 200, msg:'增加成功' }; } // 以json形式,把操作结果返回给前台页面 jsonWrite(res, result); // 释放连接 connection.release(); }); }); } };
4. 测试整合是否成功
因为前面实现的是一个get请求的add方法, 所以可以在浏览器中直接使用地址访问,进入路由, :3000/users/addUser?name=xyz&age=18.如果你得到如下JSON返回或看到数据表中有上面的数据插入,表示整合成功了


5. 同理,实现CRUD其它的方法,最终完整的的routes/user.js为:
