在实际工作中,我们经常需要在程序里面用代码来控制一些组件的宽度和高度,以适应不同分辨率的屏幕。尽管有不同的Layout供我们使用,但很多时候需要通过用代码设定组件的大小,以达到良好的界面视觉效果。
注意:组件和控件是有区别的。组件对应的英文是component,控件对应的英文是control;控件是带有界面的,组件则未必有界面;控件属于组件,可以说它是带有界面的组件。比如Button有界面,因此可以说它是控件,也可以说它是组件。LinearLayout没有界面,因此它不能算是控件,但它却是组件。本文中由于涉及了带有和不带有界面的组件,因此,用组件泛指这两者。
有些组件,比如Button,可以在程序中用setWidth和setHeight来设定其大小,这是非常方便的。但有些组件却没有这两个设定大小的方法,比如ImageButton、Spinner以及LinearLayout等等,那么如何在程序中根据需要,动态地设定他们的大小呢?下面就用实际的例子来说明这个问题。
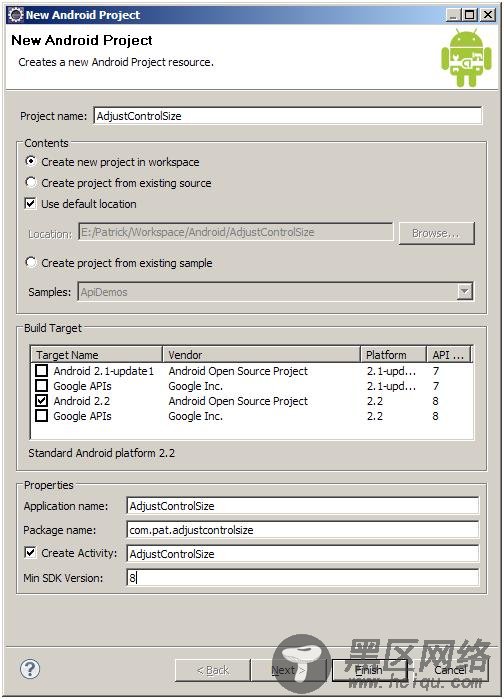
1. 首先创建一个Android项目:

2. 将图片文件magnifier.png拖入到项目的res/drawable-mdpi文件夹下。mangifier.png的内容如下:
3. 在strings.xml中,增加如下粗体字代码。这些代码,将会被Spinner使用:
<string name="spin_prompt">请选择城市 </string>
<string-array name="cities">
<item>北京 </item >
<item>上海 </item >
<item>南京 </item >
<item>乌鲁木齐 </item>
<item>哈尔滨 </item>
<item>符拉迪沃斯托克 </item>
</string-array>
4. 修改main.xml,使之如下:
<?xml version="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Buttonandroid:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<ImageButtonandroid:id="@+id/image_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/magnifier"
/>
<Spinnerandroid:id="@+id/sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/cities"
android:prompt="@string/spin_prompt"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
