很多网站上都有轮播图,但却很难找到一个系统讲解的,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出。
原理:
将一些图片在一行中平铺,然后计算偏移量再利用定时器实现定时轮播。
步骤一:建立html基本布局
如下所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>轮播图</title> </head> <body> <div> <div> <img src="https://www.jb51.net/article/img/5.jpg" alt=""> <img src="https://www.jb51.net/article/img/1.jpg" alt=""> <img src="https://www.jb51.net/article/img/2.jpg" alt=""> <img src="https://www.jb51.net/article/img/3.jpg" alt=""> <img src="https://www.jb51.net/article/img/4.jpg" alt=""> <img src="https://www.jb51.net/article/img/5.jpg" alt=""> <img src="https://www.jb51.net/article/img/1.jpg" alt=""> </div> <div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> <a href="javascript:;"><</a> <a href="javascript:;">></a> </div> </body> </html>
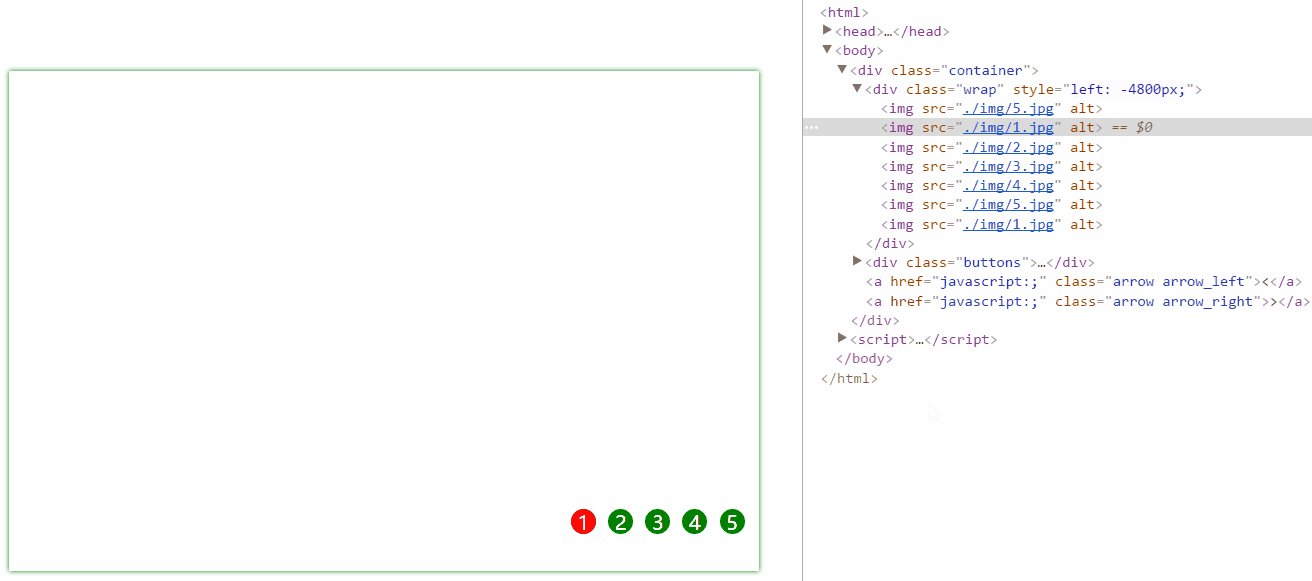
只有五张图片,却使用7张来轮播,这是为了实现无缝轮播,后面会详细介绍。
而5个span,即我们可以实时看到轮播图目前所处的位置。
最后是两个按钮,可以通过它来控制前进与后退。
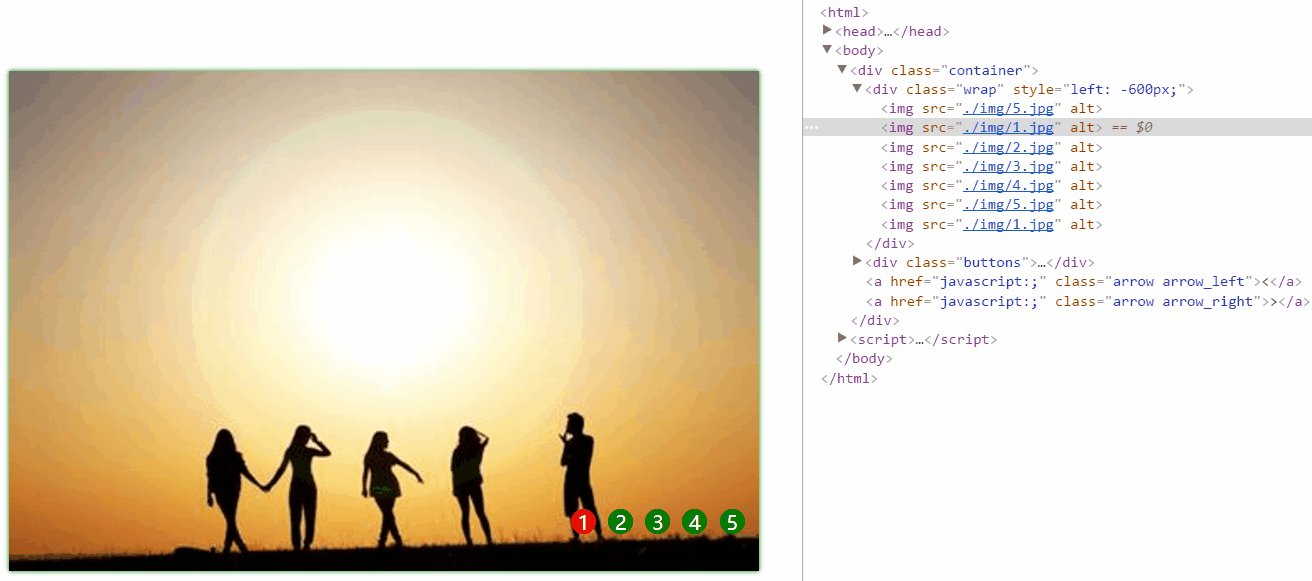
这里我们需要对wrap使用绝对定位,所以用left:-600px;将第一张图片显示出来。
步骤二: css布局
首先,resetcss,如下所示:
* { margin:0; padding:0; } a{ text-decoration: none; }
接着,我们为了让图片只在container中,所以需要限定其宽度和高度并且使用overflow:hidden;将其余的图片隐藏起来,并且我们希望wrap相对于container左右移动,所以设置为relative,如下:
.container { position: relative; width: 600px; height: 400px; margin:100px auto 0 auto; box-shadow: 0 0 5px green; overflow: hidden; }
我们设置wrap是绝对定位的,所以,我们就可以通过控制Left和Right来控制图片的移动了。设置z-index:1;以对后面将要放置的buttons作为参考。 因为共有七张图片,所以width为4200px(每张图片我们设置为600X400),我们只需让图片左浮动即可实现占满一排了。
.wrap { position: absolute; width: 4200px; height: 400px; z-index: 1; }
然后我们把图片设置位左浮动,并限定其大小,如下所示:
.container .wrap img { float: left; width: 600px; height: 400px; }
现在的效果如下:

即这时已经显示出了第一张图片。并且充满了整个container(container是有box-shadow的);
然后我们把显示次序的buttons放在图片的右下角。并且设置z-index:2;以保证buttons是在图片的上面的。
.container .buttons { position: absolute; right: 150px; bottom:20px; width: 100px; height: 10px; z-index: 2; }
然后将buttons下面的span做一个简单的修饰,并且给和图片对应的span设置一个on类,如下:
.container .buttons span { margin-left: 5px; display: inline-block; width: 20px; height: 20px; border-radius: 50%; background-color: green; text-align: center; color:white; cursor: pointer; } .container .buttons span.on{ background-color: red; }
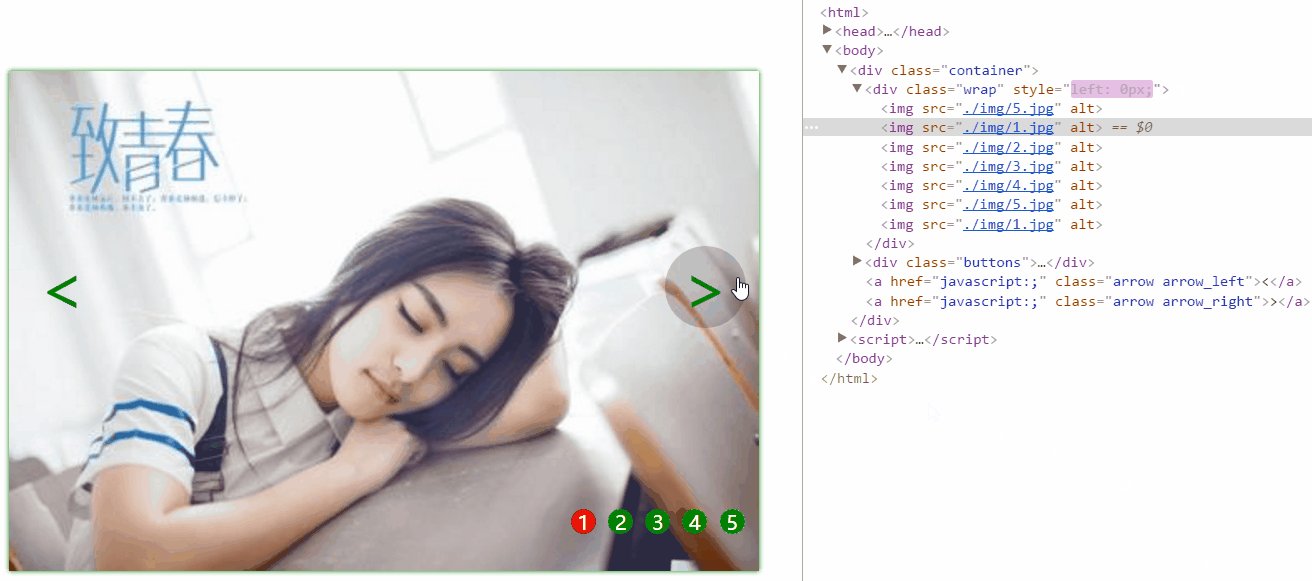
接下来,我们把左右切换的箭头加上,然后做简单的修饰,注意:因为这里使用实体来表示左右箭头,所以设置font-size才能改变其大小,
.container .arrow { position: absolute; top: 35%; color: green; padding:0px 14px; border-radius: 50%; font-size: 50px; z-index: 2; display: none; } .container .arrow_left { left: 10px; } .container .arrow_right { right: 10px; } .container:hover .arrow { display: block; } .container .arrow:hover { background-color: rgba(0,0,0,0.2); }
步骤三:添加js逻辑
我们首先获取到 wrap(因为要设置其left才能控制轮播图),然后获取到左右两个箭头,并实现手动轮播,如下:
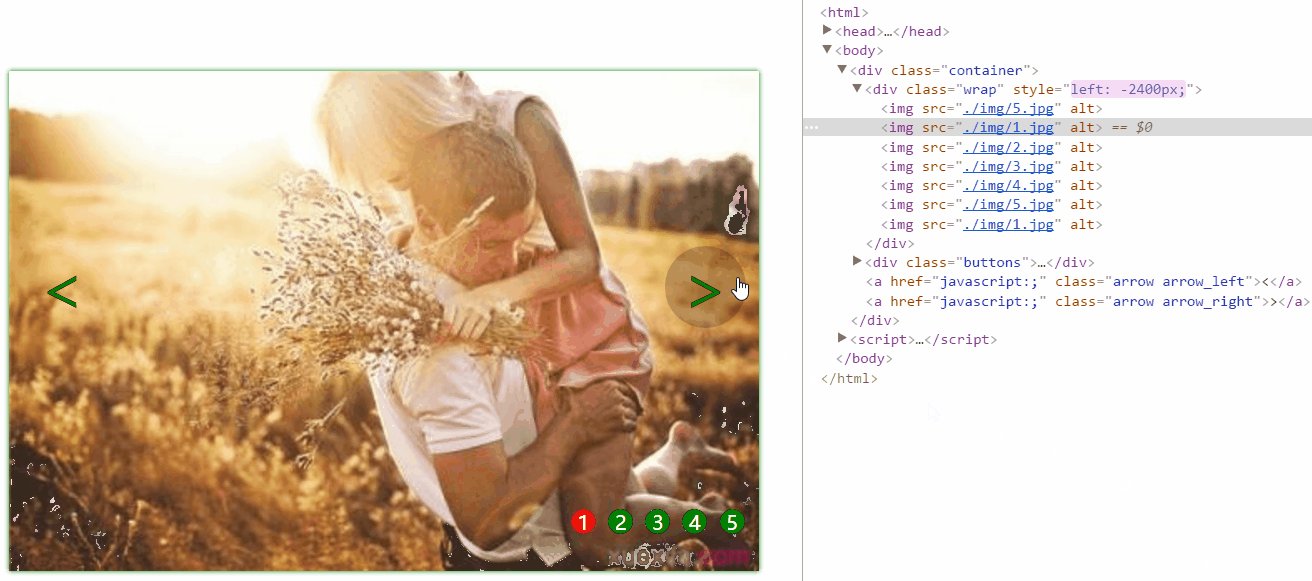
var wrap = document.querySelector(".wrap"); var next = document.querySelector(".arrow_right"); var prev = document.querySelector(".arrow_left"); next.onclick = function () { next_pic(); } prev.onclick = function () { prev_pic(); } function next_pic () { var newLeft = parseInt(wrap.style.left)-600; wrap.style.left = newLeft + "px"; } function prev_pic () { var newLeft = parseInt(wrap.style.left)+600; wrap.style.left = newLeft + "px"; }
值得注意的是,这里wrap.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串了。
现在我们来测试一下: