微信小程序 UI与容器组件总结
1.总结与概述
2.容器组件
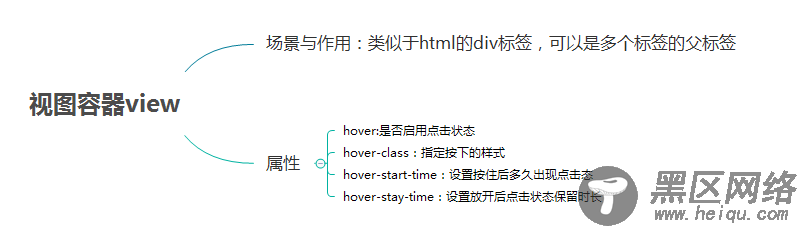
2.1 组件容器(view)
2.2 可滚动视图容器(scroll-view)
2.3 滑块视图容器(swiper)
1.总结与概述
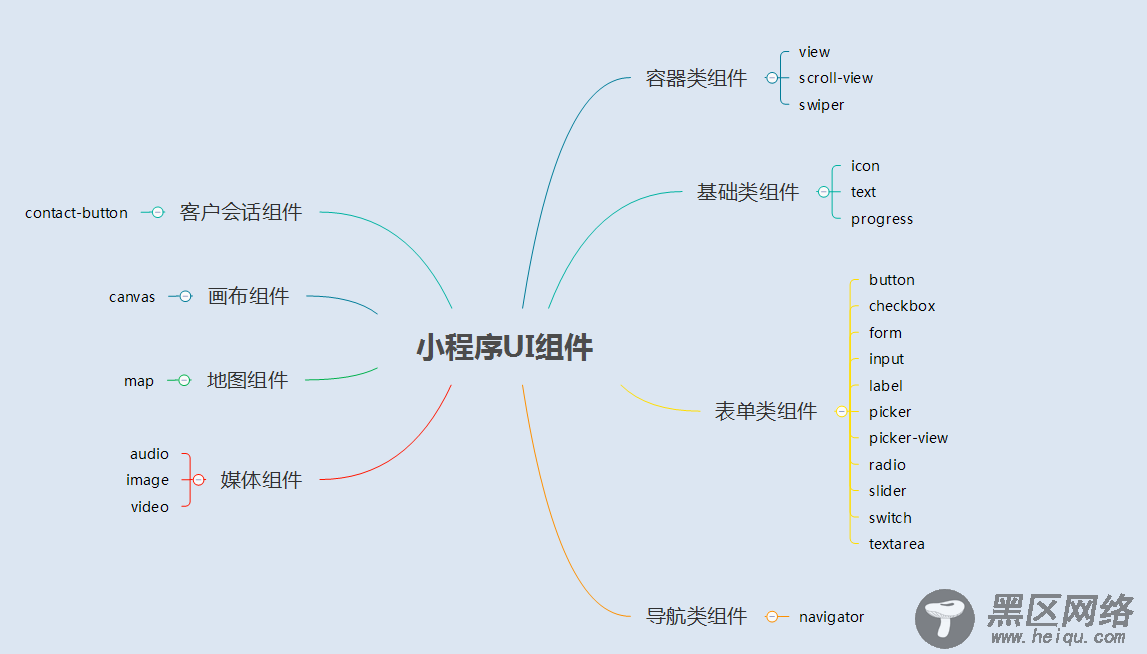
1.1 UI组件总结图

1.2 概述
小程序的UI组件也就是定义用户界面的一系列标签,类似于html标签。一个完整用户响应过程:事件触发——>UI组件接收到事件——>触发js函数响应事件——>更新UI
2.容器组件
2.1 容器组件(view)
(1)总结

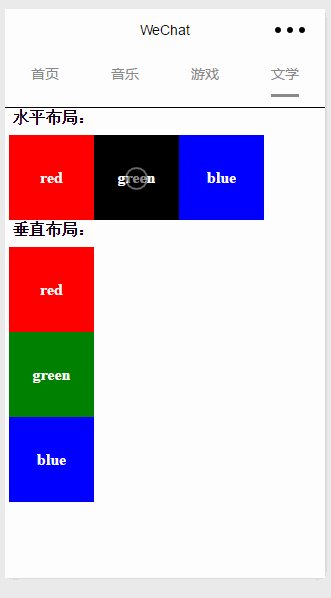
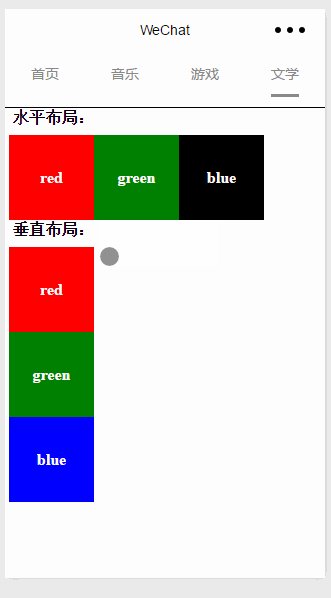
(2)例子
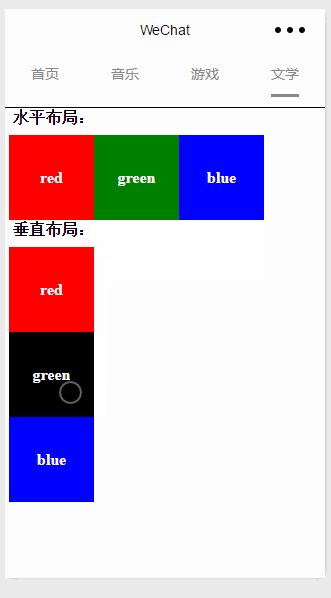
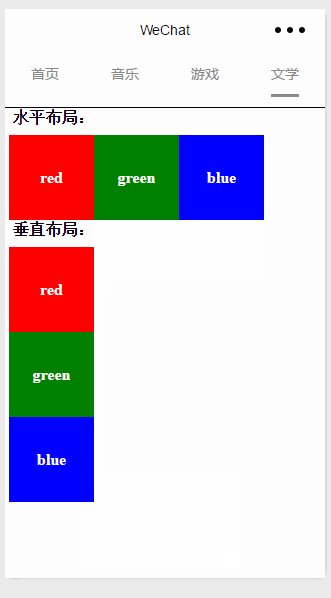
效果图

page.wxml
<view> <text>水平布局:</text> <view> <view hover="true" hover-class="hover-style"><text>red</text></view> <view hover="true" hover-class="hover-style"><text>green</text></view> <view hover="true" hover-class="hover-style"><text>blue</text></view> </view> </view> <view> <text>垂直布局:</text> <view > <view hover="true" hover-class="hover-style"><text >red</text></view> <view hover="true" hover-class="hover-style"><text>green</text></view> <view hover="true" hover-class="hover-style"><text>blue</text></view> </view> </view>
page.wxss
.flex-item-red{ background-color: red; height: 200rpx; width: 200rpx; text-align: center; line-height: 200rpx; } .flex-item-green{ background-color: green; height: 200rpx; width: 200rpx; text-align: center; line-height: 200rpx } .flex-item-blue{ background-color: blue; height: 200rpx; width: 200rpx; text-align: center; line-height: 200rpx } .flex-wrp-row{ flex-direction: row; display: flex; margin-left: 10rpx; margin-top: 20rpx; } .flex-wrp-column{ flex-direction: column; display: flex; margin-left: 10rpx; margin-top: 20rpx; } .color-text{ color: snow; font-family: 'Times New Roman', Times, serif; font-weight: bold; } .hover-style{ background-color: black; } .row-view-title,.column-view-title{ margin-left: 20rpx; font-family: 'Times New Roman', Times, serif; font-weight: bold; } /*重要属性: display: flex; //与display:box;是类似,是flexbox的最新语法格式,有更好的适配效果 flex-direction: column; //表示子布局垂直布局 flex-direction: row; //表示子布局为水平布局 */
2.2 可滚动视图容器(scroll-view)
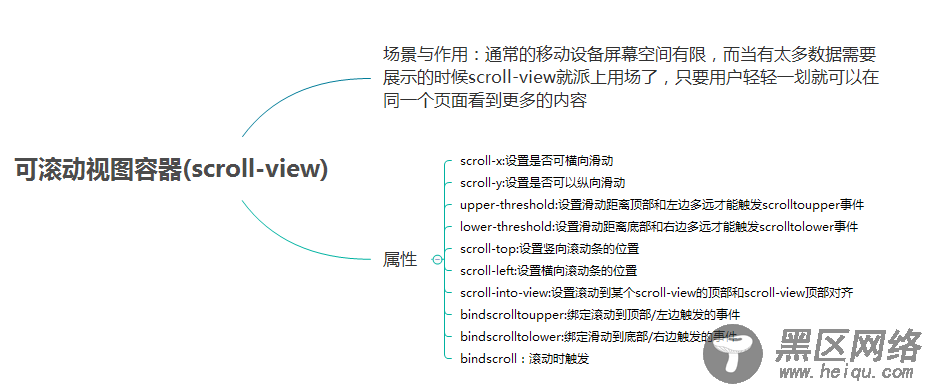
(1) 总结

(2) 例子
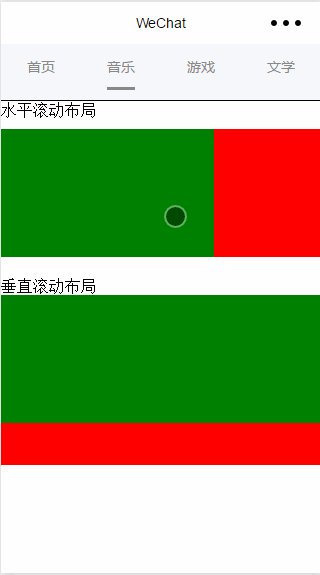
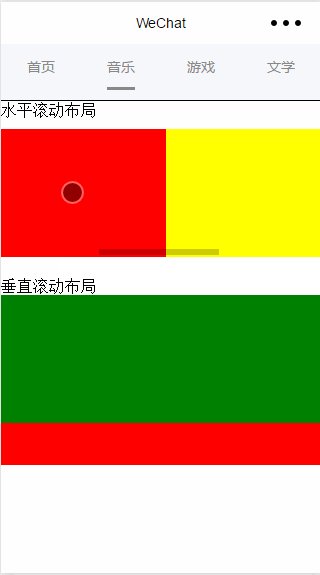
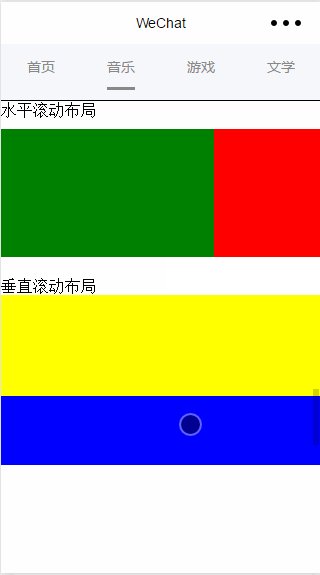
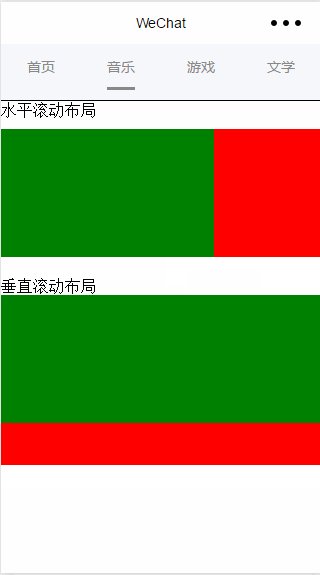
效果图:

page.wxml
<view> <text>水平滚动布局</text> </view> <view> <scroll-view scroll-x="true" bindscrolltoupper="scrollXToUpper" bindscrolltolower="scrollXToLower" bindscroll="scroll" scroll-left="0" scroll-into-view="{{green}}"> <view></view> <view></view> <view></view> <view></view> </scroll-view> </view> <view> <text>垂直滚动布局</text> </view> <view> <scroll-view scroll-y="true" bindscrolltoupper="scrollYToUpper" bindscrolltolower="scrollYToLower" bindscroll="scroll" scroll-top="0" scroll-into-view="{{green}}"> <view></view> <view></view> <view></view> <view></view> </scroll-view> </view>
page.wxss
.x_green{ background-color: green; width: 500rpx; height: 300rpx; display: inline-flex; } .x_red{ background-color: red; width: 500rpx; height: 300rpx; display: inline-flex; } .x_blue{ background-color: blue; width: 500rpx; height: 300rpx; display: inline-flex; } .x_yellow{ background-color: yellow; width: 500rpx; height: 300rpx; display: inline-flex; } .y_green{ background-color: green; width: 100%; height: 300rpx; } .y_red{ background-color: red; width: 100%; height: 300rpx; } .y_yellow{ background-color: yellow; width: 100%; height: 300rpx; } .y_blue{ background-color: blue; width: 100%; height: 300rpx; } .scroll-view-x{ display: flex; white-space: nowrap; width: 100%; margin-bottom: 20px; margin-top: 10px; height: 300rpx; } .scroll-view-y{ height: 400rpx; } /*重要属性: white-space: nowrap;//设置内部元素不换行显示,与display: inline-flex;属性联合使用才会有水平布局的效果 */
page.js
