微信小程序 基础组件与导航组件详解:
1.基础组件
1.1 图标 icon
1.2 文本 text
1.3 进度条 progress
2.导航组件(navigator)
1.基础组件
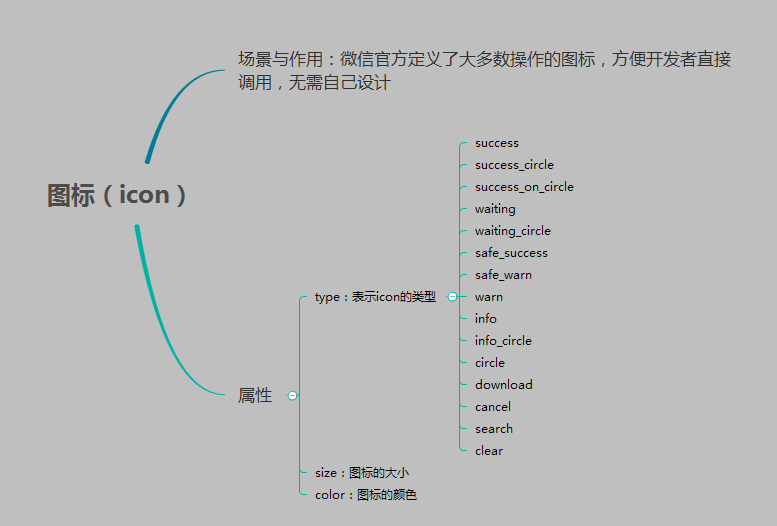
1.1 图标 icon
(1)总结

(2) 案例
效果截图
page.wxml
<view> <block wx:for="{{iconType}}"> <icon type="{{item}}" size="40"/> </block> </view>
page.js
//获取应用实例 var app = getApp() Page({ data:{ iconType:[ 'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info', 'info_circle','circle','download','cancel','search','clear' ] }, })
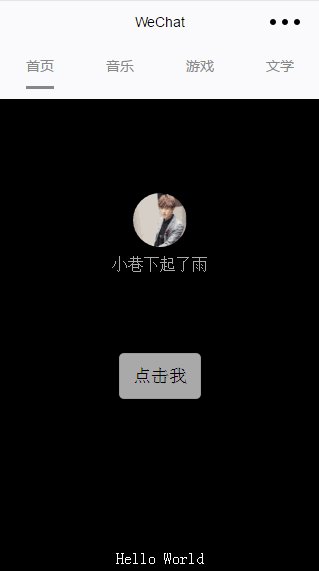
1.2 文本 text
(1) 案例
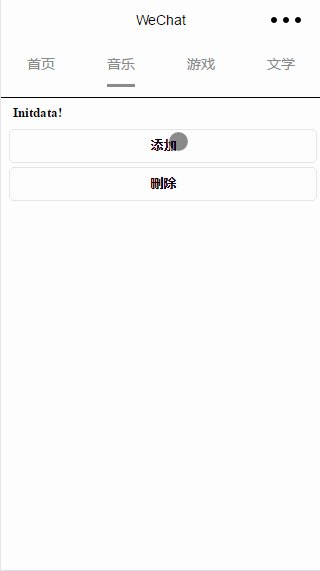
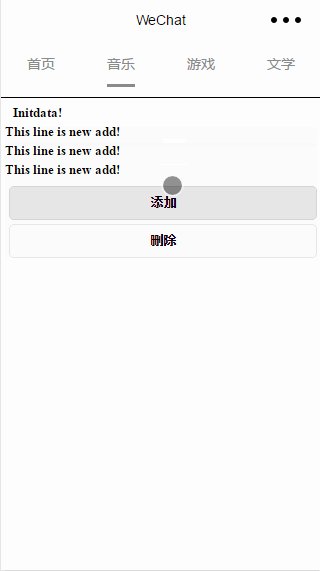
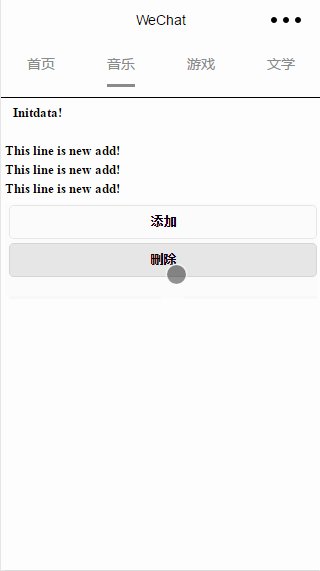
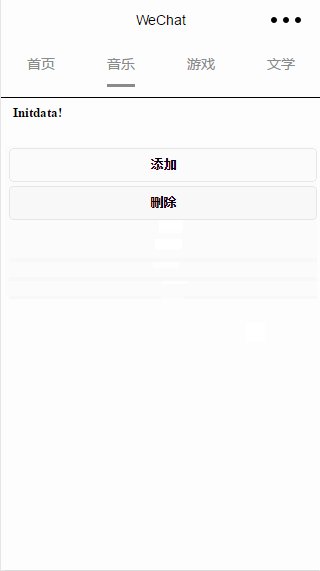
效果图

page.wxml
<view> <view> <text>{{text}}</text> </view> <view> <button bindtap="addLine">{{add}}</button> <button bindtap="removeLine">{{remove}}</button> </view> </view>
page.js
//获取应用实例 var app = getApp() //定义额外的文本内容数组 var extraLine = []; //初始化文本 var init='Initdata! \n' Page({ data:{ text:init, add:'添加', remove:'删除' }, /* *添加一行内容 */ addLine:function(e){ extraLine.push("This line is new add!") this.setData({ text:init+extraLine.join('\n') }) }, /* *删除一行内容 */ removeLine:function(e){ if (extraLine.length > 0) { extraLine.pop() this.setData({ text:init + '\n' + extraLine.join('\n') }) } }, })
page.wxss
.show-text{ font-size: 10pt; margin-left: 20rpx; font-family: 'Times New Roman', Times, serif; font-weight: bold; } .text-view{ padding: 10rpx; } button{ margin: 10rpx; }
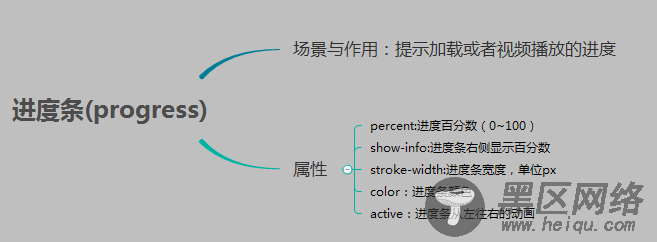
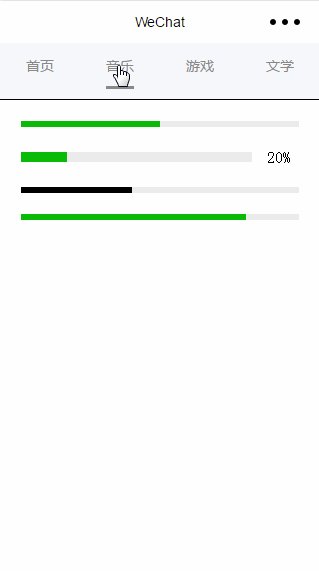
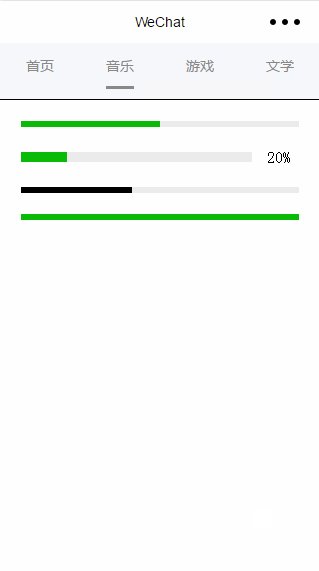
1.3 进度条 progress
(1)总结

(2)案例
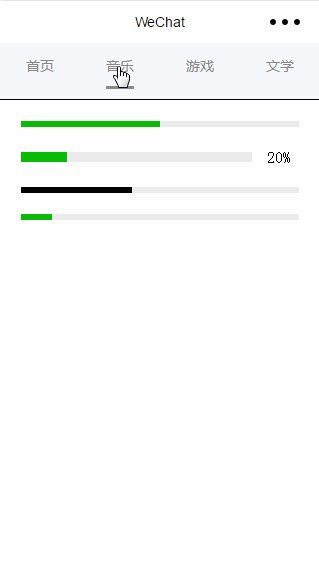
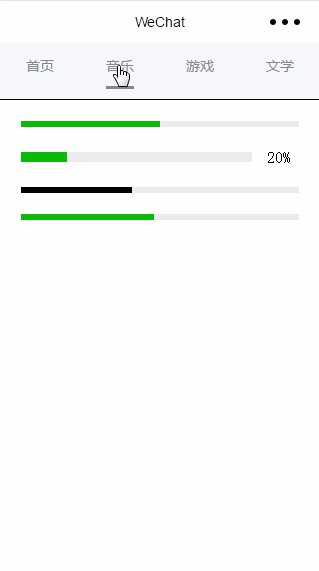
效果图

page.wxml
<view> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{ margin: 50rpx; }
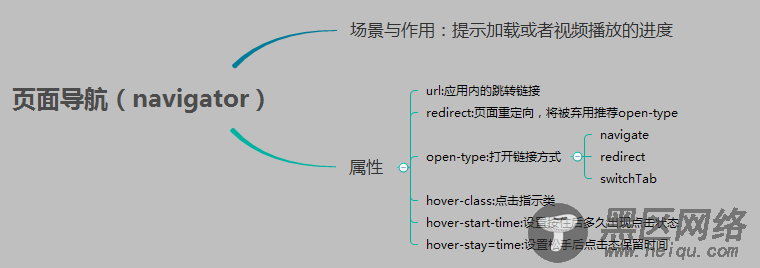
2.导航组件(navigator)
(1) 总结

(2) 案例
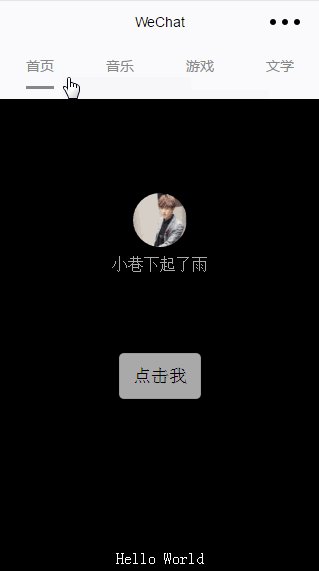
效果图

main.wxml
<view> <navigator open-type="navigate" url="../navigator/navigator" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" hover-class="nav-hover">切换Tab</navigator> </view>
main.wxss
.nav-hover{ color: white; background-color: black; } .nav-item{ margin: 20rpx; font-family: 'Times New Roman', Times, serif; font-weight: bold; padding: 10rpx; display: inline-flex; }
navigator.wxml
<view>导航到的新页面</view>
