注意:尽管可以访问父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据。另外,在子组件中修改父组件的状态是非常糟糕的做法,因为:
1.这让父组件与子组件紧密地耦合;
2. 只看父组件,很难理解父组件的状态。因为它可能被任意子组件修改!理想情况下,只有组件自己能修改它的状态。
自定义事件
有时候我们希望触发父组件的某个事件时,可以通知到子组件;触发子组件的某个事件时,可以通知到父组件。
Vue 实例实现了一个自定义事件接口,用于在组件树中通信。这个事件系统独立于原生 DOM 事件,用法也不同。
每个 Vue 实例都是一个事件触发器:
使用 $on() 监听事件;
使用 $emit() 在它上面触发事件;
使用 $dispatch() 派发事件,事件沿着父链冒泡;
使用 $broadcast() 广播事件,事件向下传导给所有的后代。
派发事件
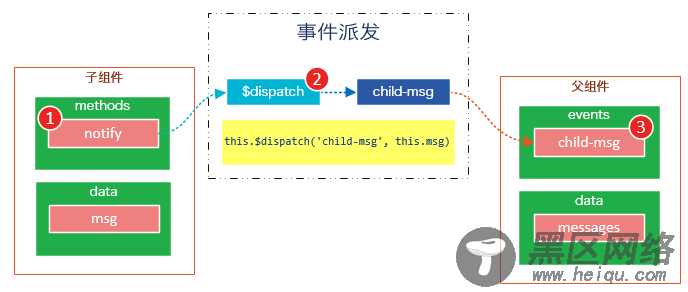
下面这段代码是一个简单的事件派发处理
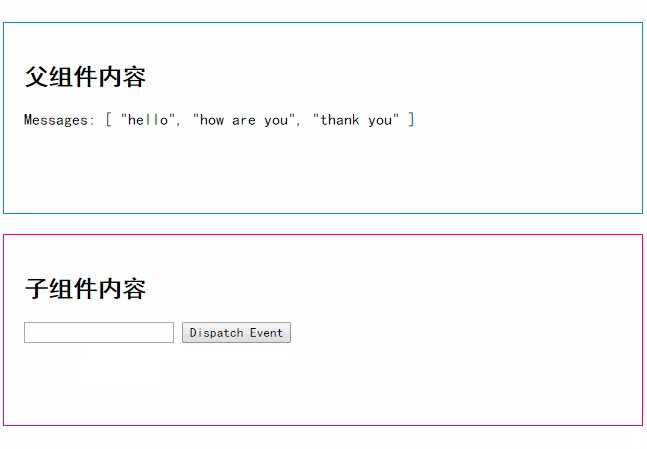
<div> <p>Messages: {{ messages | json }}</p> <child-component></child-component> </div> <template> <input v-model="msg" /> <button v-on:click="notify">Dispatch Event</button> </template> <script src="https://www.jb51.net/js/vue.js"></script> <script> // 注册子组件 Vue.component('child-component', { template: '#child-component', data: function() { return { msg: '' } }, methods: { notify: function() { if (this.msg.trim()) { this.$dispatch('child-msg', this.msg) this.msg = '' } } } }) // 初始化父组件 new Vue({ el: '#app', data: { messages: [] }, events: { 'child-msg': function(msg) { this.messages.push(msg) } } }) </script>
我们将这个示例分为几个步骤解读:
1、子组件的button元素绑定了click事件,该事件指向notify方法
2、子组件的notify方法在处理时,调用了$dispatch,将事件派发到父组件的child-msg事件,并给该该事件提供了一个msg参数
3、父组件的events选项中定义了child-msg事件,父组件接收到子组件的派发后,调用child-msg事件。

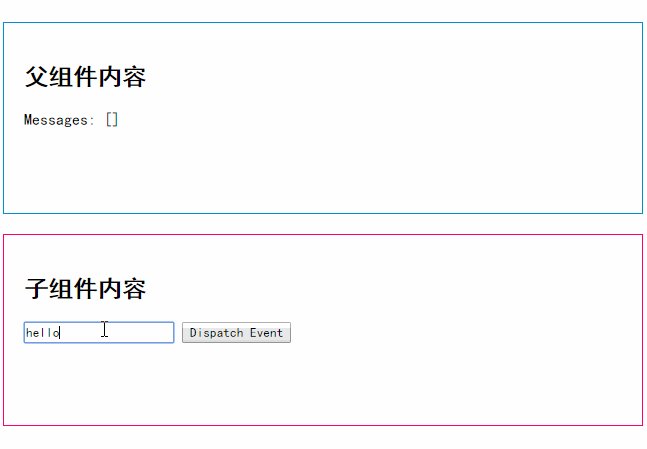
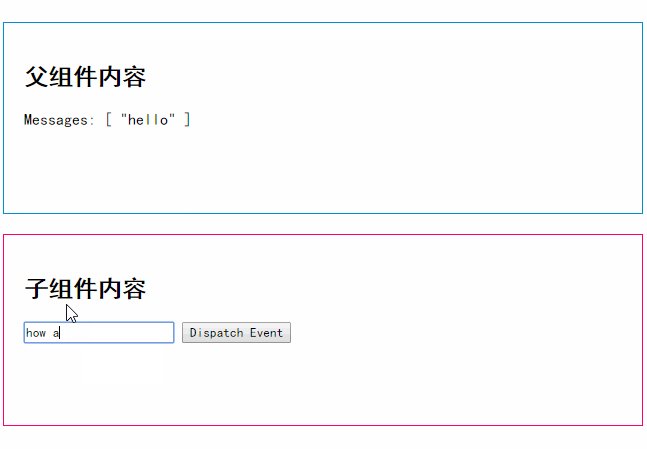
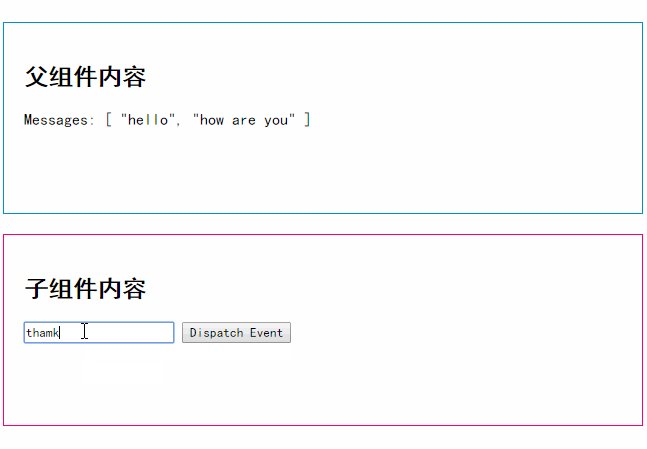
运行结果如下:

广播事件
下面这段代码是一个简单的事件广播处理
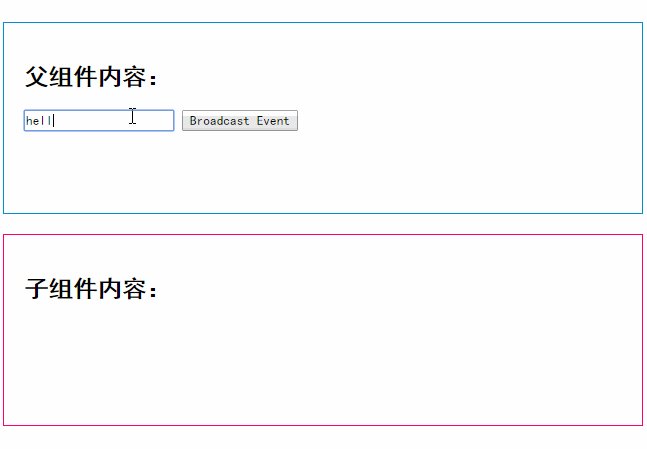
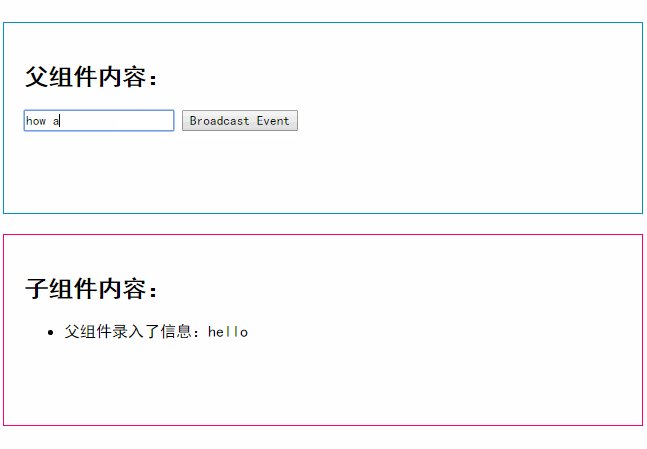
<div> <input v-model="msg" /> <button v-on:click="notify">Broadcast Event</button> <child-component></child-component> </div> <template> <ul> <li v-for="item in messages"> 父组件录入了信息:{{ item }} </li> </ul> </template> <script src="https://www.jb51.net/js/vue.js"></script> <script> // 注册子组件 Vue.component('child-component', { template: '#child-component', data: function() { return { messages: [] } }, events: { 'parent-msg': function(msg) { this.messages.push(msg) } } }) // 初始化父组件 new Vue({ el: '#app', data: { msg: '' }, methods: { notify: function() { if (this.msg.trim()) { this.$broadcast('parent-msg', this.msg) } } } }) </script>
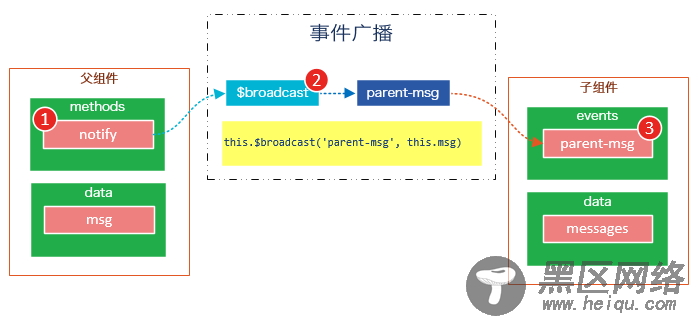
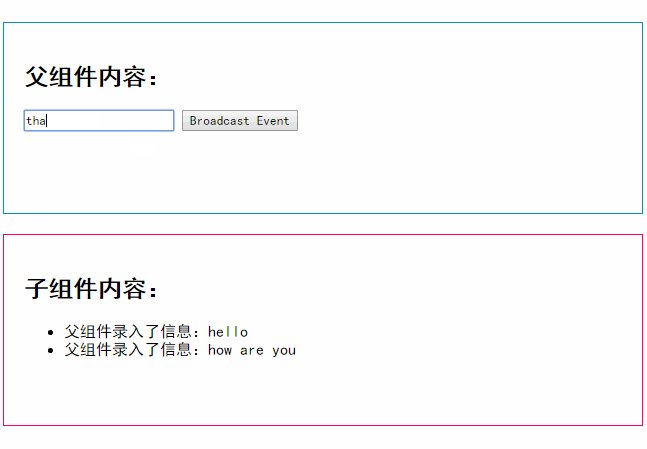
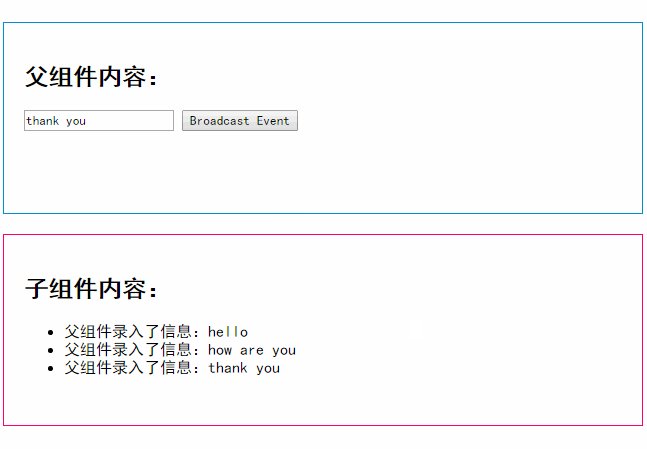
我们将这个示例分为几个步骤解读:
1、父组件的button元素绑定了click事件,该事件指向notify方法
2、父组件的notify方法在处理时,调用了$broadcast,将事件派发到子组件的parent-msg事件,并给该该事件提供了一个msg参数
3、子组件的events选项中定义了parent-msg事件,子组件接收到父组件的广播后,调用parent-msg事件。

运行结果如下:

CURD示例
Vue.js组件的API来源于三部分——prop,slot和事件。
prop 允许外部环境传递数据给组件;
事件 允许组件触发外部环境的 action;
slot 允许外部环境插入内容到组件的视图结构内。
至此,这三部分我都已经介绍完了,接下来我就用这些知识来教大家一步一步完成一个CURD示例。
第1步——创建表格组件,添加查询和删除功能
创建表格组件,添加过滤,数据删除功能
