ready()函数会在编译结束和 $el 第一次插入文档之后调用,你可以将其理解为jQuery中的document.ready()。
在ready()函数中,初始化keyColumn,keyColumn表示主键列,调用updateItem方法时,会根据主键数据找到dataList中匹配的元素。
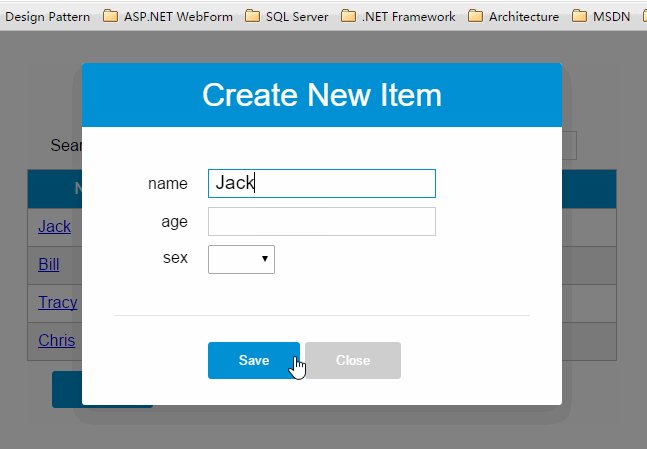
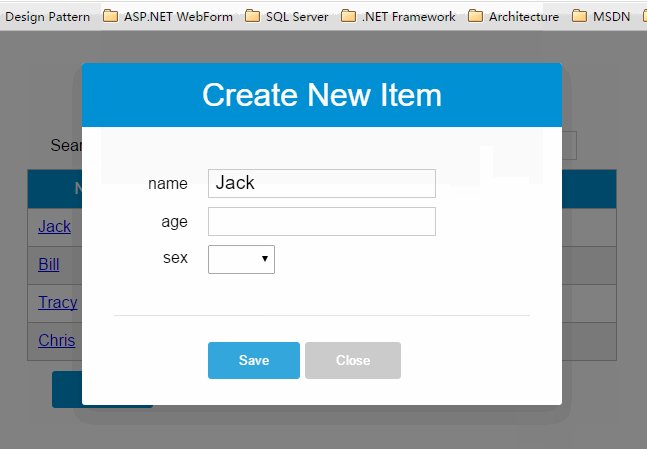
opeEditItemDialog方法用于打开对话框,this.$broadcast('showDialog', true) 调用子组件modal-dialog的showDialog事件,传入参数true表示显示对话框。
ready()函数没有特别的业务逻辑,主要是获取主键列,调用updateItem方法时,会根据主键数据找到dataList中匹配的元素。
updateItem方法用于保存修改的数据,this.$broadcast('showDialog', false) 调用子组件modal-dialog的showDialog事件,传入参数false表示隐藏对话框。
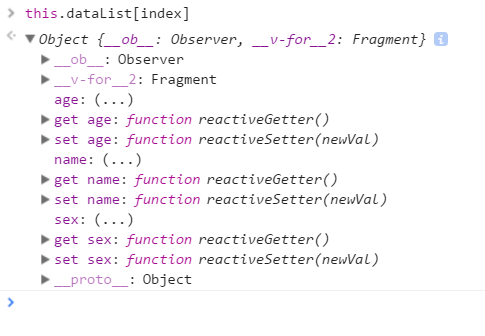
initItemForUpdate方法用于将选中的数据this.dataList[index]深拷贝到this.item。为什么要使用深拷贝呢?因为this.dataList[index]是一个引用对象,它有一些属性也是引用类型的,如果使用浅拷贝可能得到一些超出预期的效果。

4.修改modal-dialog的methods选项
save: function() { //新建模式 if (this.mode === 1) { // 使用$dispatch调用simple-grid的create-item事件 this.$dispatch('create-item') }else if(this.mode === 2){ // 使用$dispatch调用simple-grid的update-item事件 this.$dispatch('update-item') } }
修改methods选项中的save方法,this.mode === 2时,将事件派发到父组件的update-item事件。
第5步——修改数据新建功能

修改sample-grid的methods选项,追加itemExists方法,然后修改createItem方法。
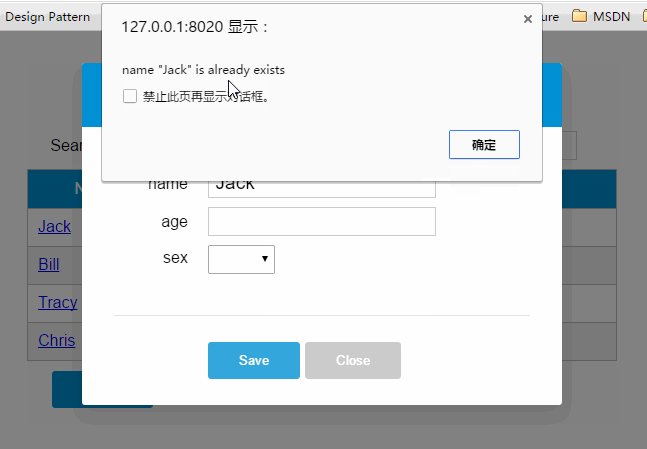
itemExists: function(keyColumn) { for (var i = 0; i < this.dataList.length; i++) { if (this.item[keyColumn] === this.dataList[i][keyColumn]) return true; } return false; }, createItem: function() { var keyColumn = this.getKeyColumn() if (!this.itemExists(keyColumn)) { // 将item追加到dataList this.dataList.push(this.item) // 广播事件,传入参数false表示隐藏对话框 this.$broadcast('showDialog', false) // 新建完数据后,重置item对象 this.item = {} } else { alert(keyColumn + ' "' + this.item[keyColumn] + '" is already exists') } }
由于主键列数据是不能重复的,所以在新增数据时需要判断主键列数据是否已经存在。
总结
说到底,组件的API主要来源于以下三部分:
prop 允许外部环境传递数据给组件;
事件 允许组件触发外部环境的 action;
slot 允许外部环境插入内容到组件的视图结构内。
这三大知识点在上下两篇文章中都体现出来了,限于篇幅和个人知识的匮乏,我并不能将组件的所有特性都描述出来,这还需要靠各位花一些时间去多多了解官网的API,并付诸实践。
如果要构建一些大型的应用,基于组件的开发模式是一个不错的选择,我们将整个系统拆分成一个一个小组件,就像乐高一样,然后将这些组件拼接起来。
