在使用MVC时,向服务器端发送POST请求时有时需要传递数组作为参数值
下面使用例子说明,首先看一下Action
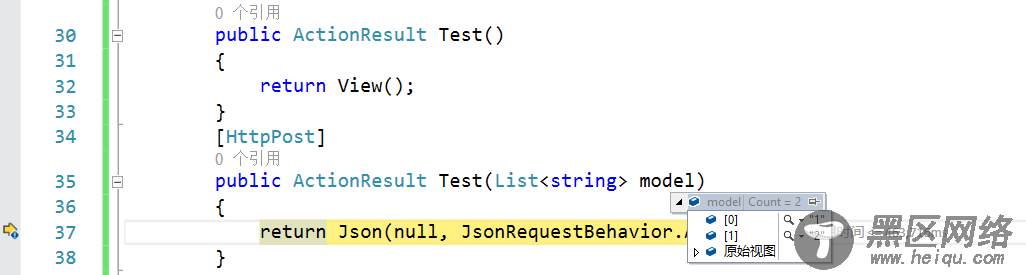
[HttpPost] public ActionResult Test(List<string> model) { return Json(null, JsonRequestBehavior.AllowGet); }
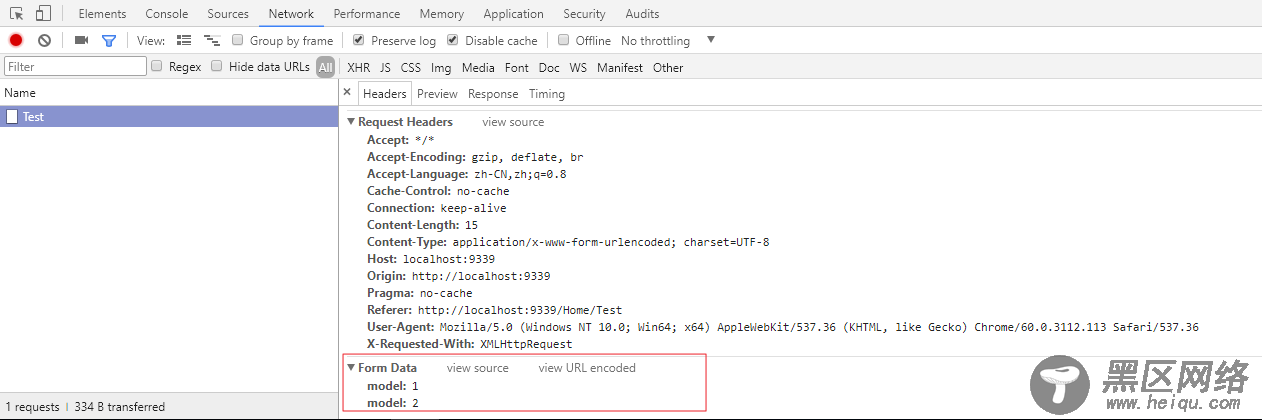
方式一,构造表单元素,然后调用serialize()方法得到构造参数字符串
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>Test</title> </head> <body> <div> <input type="button" value="发送请求" /> </div> <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript"> var tmp = '<input type="hidden" value="1" /><input type="hidden" value="2" />'; $(function () { $("#btnAjax").click(function () { $.ajax({ url: '@Url.Action("Test")', type: 'POST', data: $(tmp).serialize(), success: function (json) { console.log(json); } }); }); }); </script> </body> </html>
调试模式监视参数,当点击按钮时,监视得到的参数如下


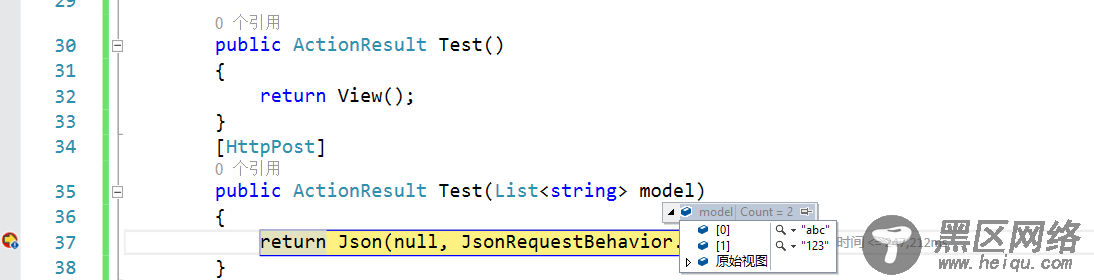
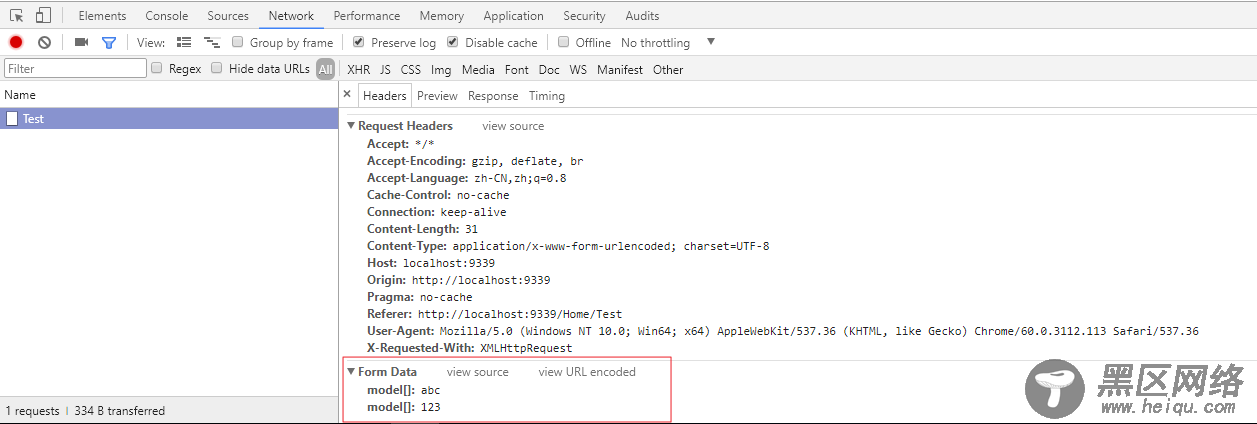
方式二:使用JavaScript对象作为参数传值,参数名是与Action方法对应的参数名,参数值是JavaScript数组
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>Test</title> </head> <body> <div> <input type="button" value="发送请求" /> </div> <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript"> //var tmp = '<input type="hidden" value="1" /><input type="hidden" value="2" />'; var array = ["abc","123"]; $(function () { $("#btnAjax").click(function () { $.ajax({ url: '@Url.Action("Test")', type: 'POST', data: { model:array }, success: function (json) { console.log(json); } }); }); }); </script> </body> </html>


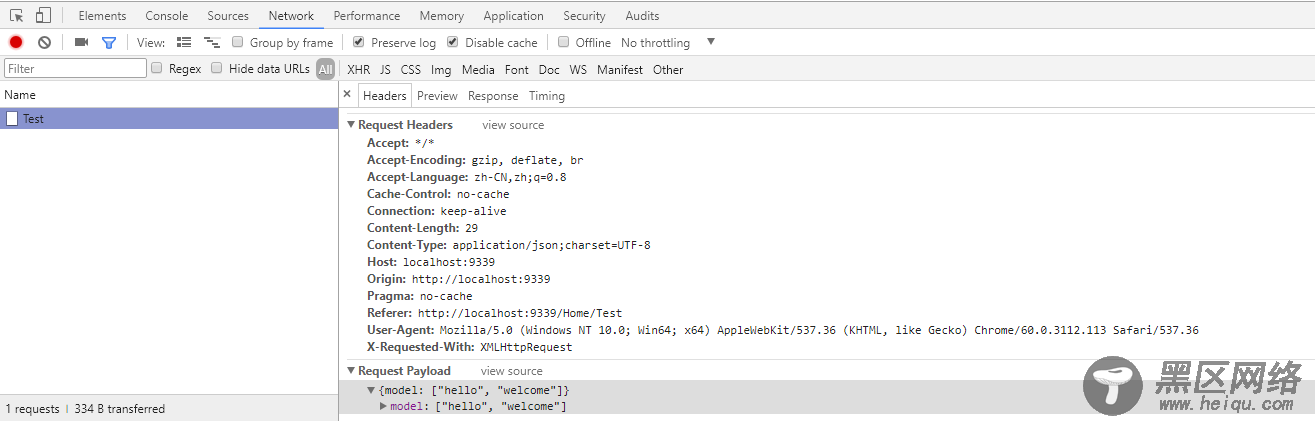
方式三,使用Json作为参数请求,此时Ajax需要声明Content-Type为application/json
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>Test</title> </head> <body> <div> <input type="button" value="发送请求" /> </div> <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript"> //var tmp = '<input type="hidden" value="1" /><input type="hidden" value="2" />'; //var array = ["abc","123"]; $(function () { $("#btnAjax").click(function () { $.ajax({ url: '@Url.Action("Test")', type: 'POST', contentType:'application/json;charset=utf-8', data: JSON.stringify({ model:["hello","welcome"] }), success: function (json) { console.log(json); } }); }); }); </script> </body> </html>


上面的例子使用的是ASP.NET MVC 5
总结
以上所述是小编给大家介绍的jQuery Ajax向服务端传递数组参数值的实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回家大家的!
您可能感兴趣的文章:
