最近在itoo页面调整的时候,发现页面表单或者是文本框没有做基本的判断操作,所以着手demo一篇,希望对大家有帮助!!
--------------------------------------------------------------------------------
1.创建表单组件:
ng g c login1
2.1单规则验证:
<label>用户名:</label> <input type="text" #userNameRef=ngModel [(ngModel)]=userName required> <span [style.color]="userNameRef.valid ? 'black':'red'">{{userNameRef.valid}}</span>
--------------------------------------------------------------------------------
效果:

2.2.多规则验证:(不能为空,用户名和密码的长度)
<div> <label>用户名:</label> <input type="text" #userNameRef=ngModel minlength="3" maxlength="8" [(ngModel)]=userName required> <span [style.color]="userNameRef.valid ? 'black':'red'">{{userNameRef.valid}}</span> </div>
错误原因提示方式:
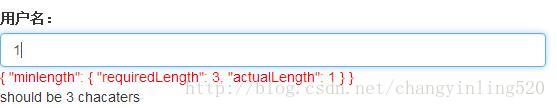
<div> <label>用户名:</label> <input type="text" #userNameRef=ngModel minlength="3" maxlength="8" [(ngModel)]=userName required> <span [style.color]="userNameRef.valid ? 'black':'red'">{{userNameRef.errors|json}}</span> <div *ngIf="userNameRef.errors?.required">this is required</div> <div *ngIf="userNameRef.errors?.minlength">should be 3 chacaters</div> </div>
效果:
###:初始化,没有输入数据:

###:输入数据,但是长度小于3:

###:合法输入:
当然这里有一个问题,就是合法的时候usernameRef.errors=null,但是用户看起来不太美观,所以就需要判断当usernameRef.errors=null的时不出现:
<span [style.color]="userNameRef.valid ? 'black':'red'" *ngIf="userNameRef.errors!=null">{{userNameRef.errors|json}}</span>
具体实例登陆代码:
<form #form="ngForm" (ngSubmit)="form.form.valid && submit(form.value)" novalidate role="form"> <div [ngClass]="{ 'has-error': form.submitted && !userName.valid }"> <label>用户名:</label> <div> <input required [(ngModel)]="user.userName" #userName="ngModel" type="text" placeholder="请输入用户名..."> <div *ngIf="form.submitted && !userName.valid">用户名必须输入!</div> </div> </div> <div> <label>密码:</label> <div [ngClass]="{'has-error': form.submitted && !password.valid }"> <input required minlength="8" maxlength="12" [(ngModel)]="user.password" #password="ngModel" type="password" placeholder="请输入密码..."> <div *ngIf="form.submitted && !password.valid">密码必须输入,至少要8位!</div> </div> </div> <div> <div> <button type="submit">登录</button> </div> </div> </form>
login.component:
import { Component, OnInit} from '@angular/core'; import{UserModel} from '../model/user.model';//引入了usermodel @Component({ selector: 'app-login', templateUrl: './login.component.html', styleUrls: ['./login.component.css'] }) export class LoginComponent implements OnInit { constructor() { } //定义user为Usermodel private user=new UserModel(); ngOnInit() { } /** * 登陆事件 * @param form 表单中的输入值 */ submit(form){ if(form.username=="1"&&form.password=="12345678"){ alert("登录成功了"); }else{ alert("非法用户"); } } }
3.userModel:
export class UserModel{ userName:string; password:string; }
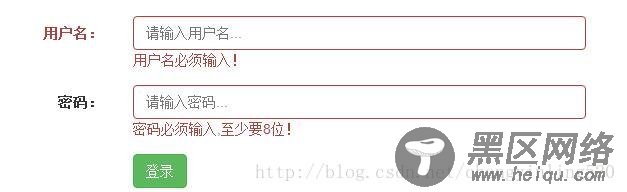
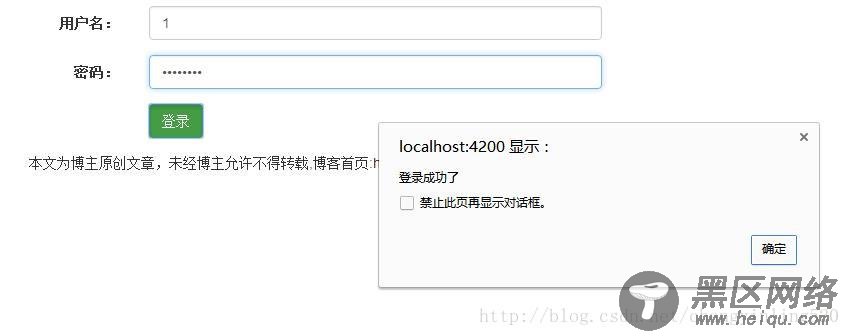
效果:
1.未填时点击登陆:

2.输入登陆:

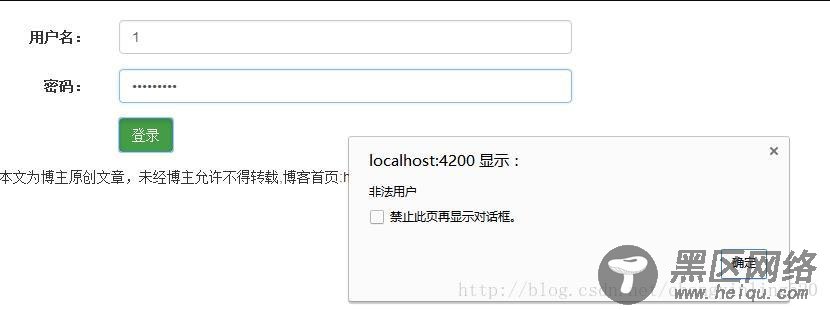
3.非法用户:

总结
以上所述是小编给大家介绍的Angular4表单验证代码详解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
