这篇文章主要介绍了node.js实现微信JS-API封装接口的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Wechat JS-API接口
功能:
用于管理和获取微信 JSSDK 生产的access_token、jsapi_ticket和签名(signature)
Installation
npm i wechat_interaction_jsapi
Init
let Jsapi = require("wechat_interaction_jsapi");
Usage
WECHAT_APPID, WECHAT_APPSECRET 分别为开发者 id 和密码,在微信公众平台->开发->基本配置里可找到
const jssdk = new Jsapi(WECHAT_APPID, WECHAT_APPSECRET);
1、获取 access_token, 返回promise对象,resolve回调返回string
jssdk.getAccessToken().then( re => console.log(re) ).catch(err => console.error(err));
2、获取 jsapi_ticket, 返回promise对象,resolve回调返回string
jssdk.getJsApiTicket().then( re => console.log(re) ).catch(err => console.error(err));
3、获取 JS-SDK 权限验证的签名, 返回promise对象,resolve回调返回json
jssdk.getSignPackage(url).then( re => console.log(JSON.stringify(re)) ).catch(err => console.error(err));
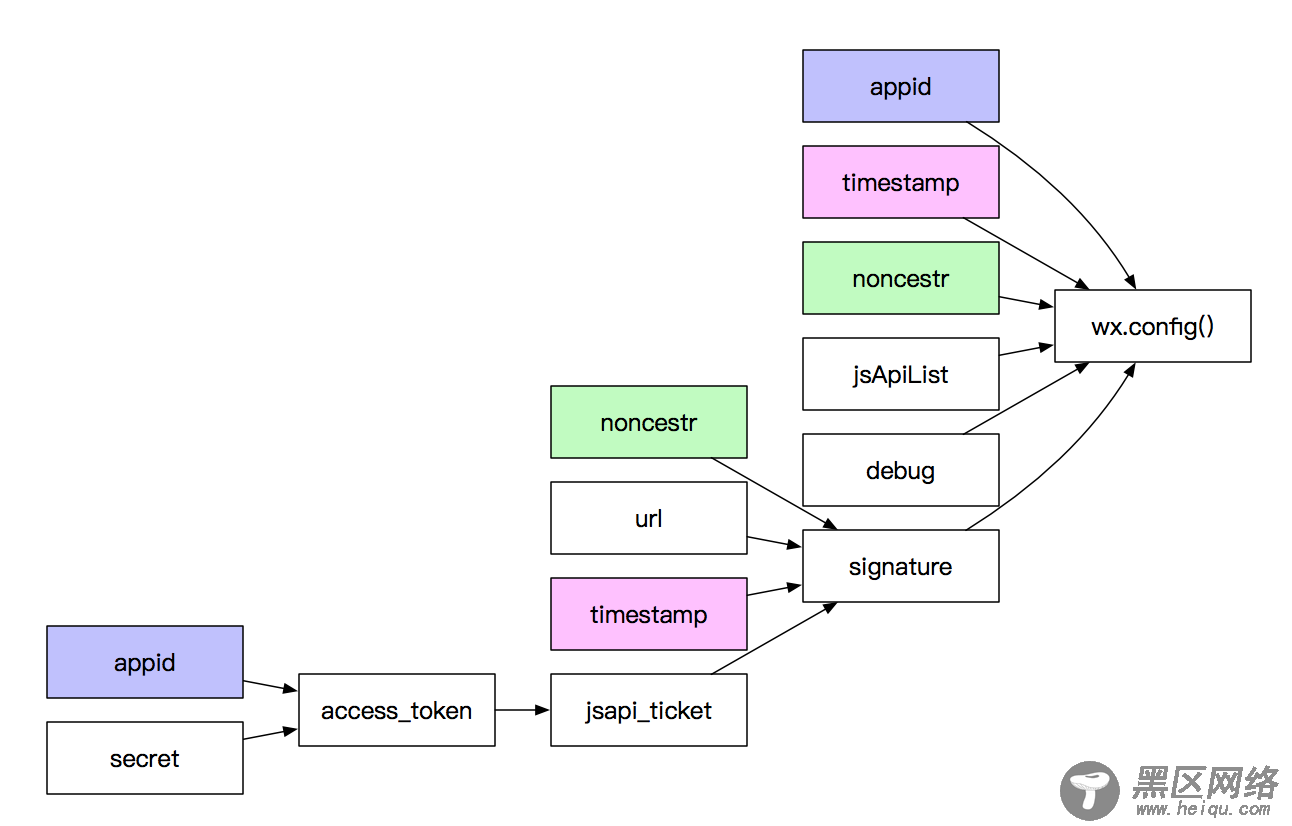
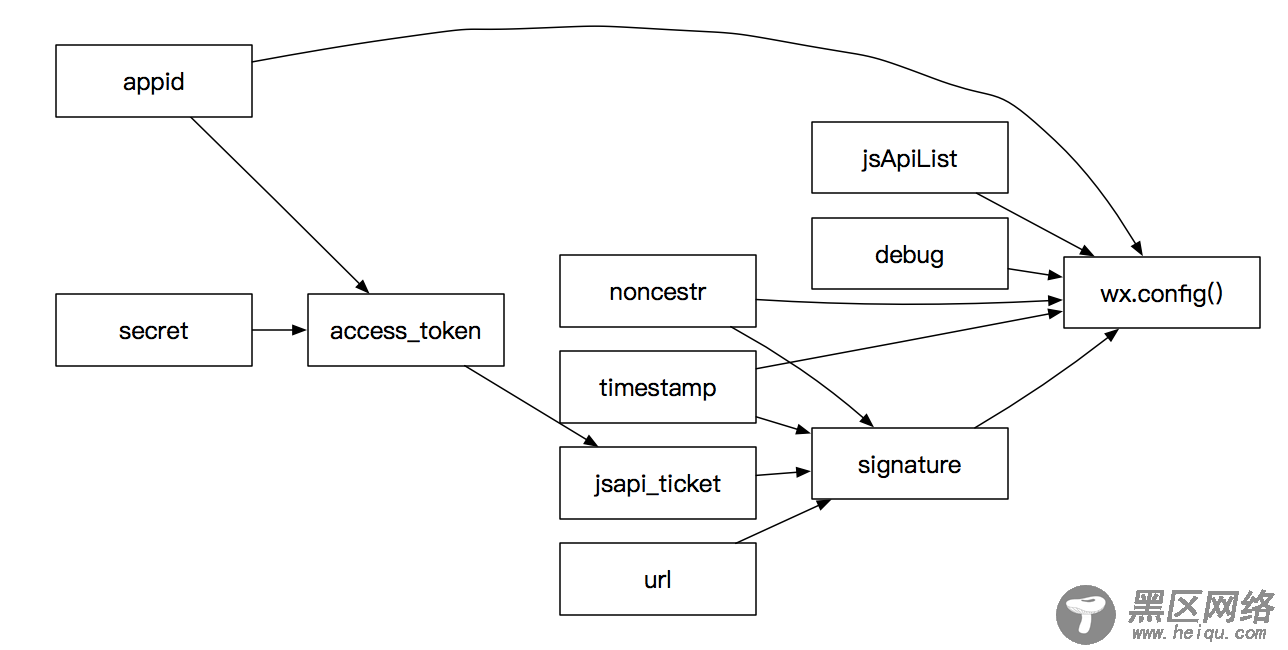
流程图
1、第一种方式(参数重复出现,条理清楚)

2、第二种方式(参数不重复出现,条理不清楚)

前端调用方法
1、参考官方文档
2、注意事项:
(1)确认白名单已配置:微信公众平台->开发->基本配置->ip白名单
(2)确认JS接口安全域名已配置:微信公众平台->设置->公众号配置->JS接口安全域名
github:https://github.com/xjnotxj/wechat_interaction_jsapi
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
