
嗯 就是这样一个例子,视频学到的一个特效,实际用处并不大,但是可以帮助理解JS语言和熟悉CSS3样式。
设计:
观察一张图片的变化,发现:
1、图片缩放(随机,并且不是同时运动)
1、从大到小
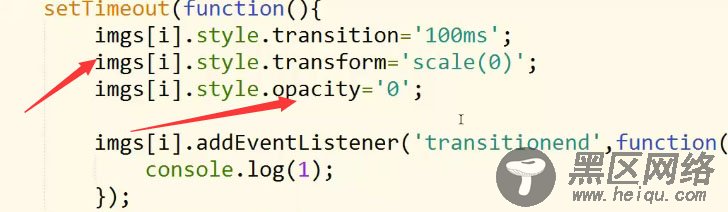
2、从小到大,透明度从1到0(在第一步运动完成后立马开始)
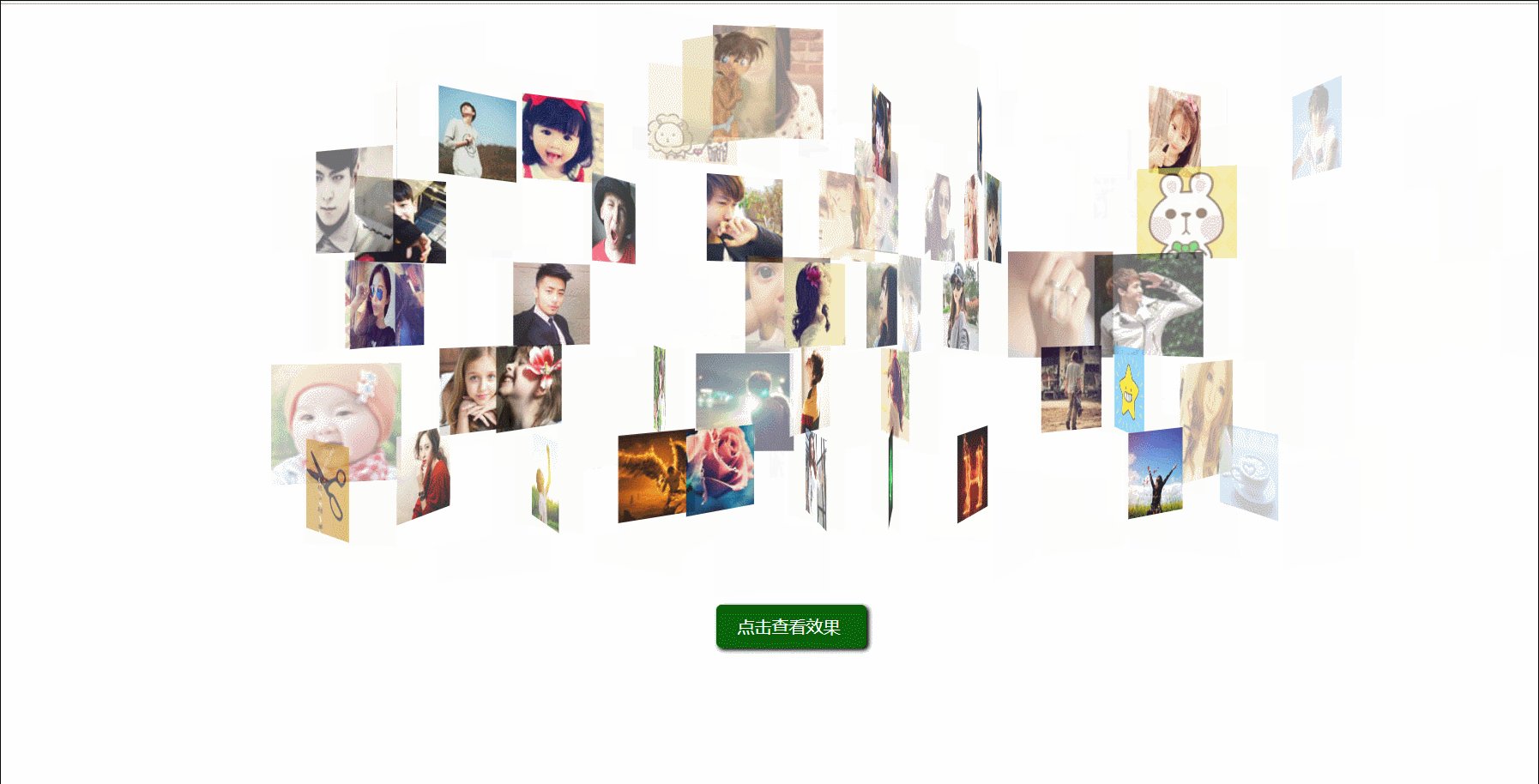
2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始)
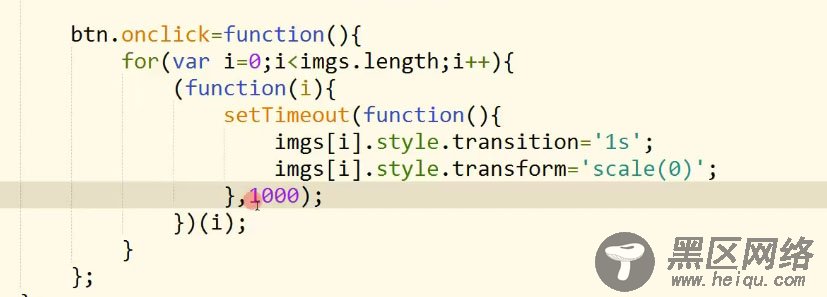
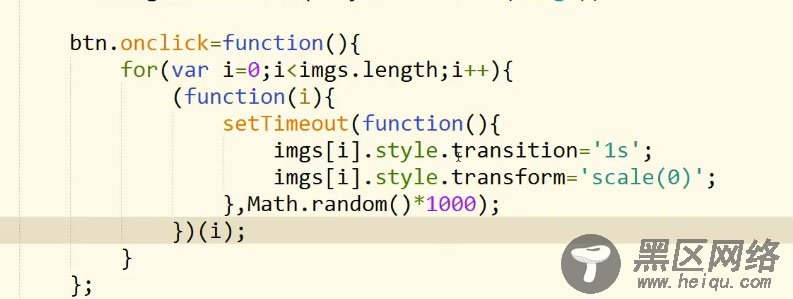
3. 因为每张图片是随机开始变换的,所以起始时间是不同的,这里可设置一个延迟器setTimeout,时间用random随机生成即可。
4. 中间需要用到自执行函数,因为setTimeout无视for循环的i,所以每次延时器运行的时候i可能都出错,用自执行函数保存i的每一次值。
5. 转换期间按钮的div是不能点击的,需要标记和判断。
6.运动共有两个,缩放和旋转,注意缩放全部结束才能开始旋转,这里也要处理好。
笔记:
scale是缩放
transition 过渡,延迟
子函数修改父亲的值,就是闭包

自执行函数 这里主要用来保存i的每一次值
如果直接加定时器,就不管外面循环,1s后才执行,这时的i都不知道到哪里了,可能越界

Math.random()产生的值是setTimeout的一个参数,延迟的时间
setTimeout延迟时间也与电脑卡影响
transitionend只要过渡了就会执行,它是根据 样式来计算的

缩放和透明都会触发transitionend
call()改变this指向的对象
然后就直接实现了,在加载页面的时候就运行这个特效。
补上中间查到的一些资料:
1.CSS3 opacity 属性:
值
描述
value
指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit
Opacity属性的值应该从父元素继承
2.HTML DOM scale() 方法:
参数
参数
描述
sx, sy
水平和垂直的缩放因子。
描述
scale() 方法为画布的当前变换矩阵添加一个缩放变换。缩放通过独立的水平和垂直缩放因子来完成。例如,传递一个值 2.0 和 0.5 将会导致绘图路径宽度变为原来的两倍,而高度变为原来的 1/2。指定一个负的 sx 值,会导致 X 坐标沿 Y 轴对折,而指定一个负的 sy 会导致 Y 坐标沿着 X 轴对折。
这里我直接一个参数就是同时缩小高度和宽度
3.
div是块标签,现在这种情况此div的标签会被里面图片高度自己撑起来,img标签都是默认向左漂浮的,刚好每行10个每个80px
margin: 0 auto是margin: 0 auto 0 auto的简写,也就是左右自动居中,至于为什么没有紧挨着上面的div,这个应该是上面那个margin: 80px auto,已经设置了跟下面的div外边距80px距离
btn的高度没有设置,靠font撑的
剩下就是代码了,注释很详细,回调函数很多。。:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> /*图片容器整体样式,左右居中 视角景深800px */ #imgWrap{ width: 800px; height: 400px; margin: 80px auto; perspective: 800px; } /*左对齐,高宽*数量=整体div*/ #imgWrap img{ float: left; width: 80px; height: 80px; } #btn{ width: 100px; /*height: 40px 这里不定义就是跟font大小一样*/ background: rgb(0,100,0); padding: 0 20px; /*font-size 和 line-height 中可能的值。*/ font: 16px/40px "微软雅黑"; color: #fff; margin: 0 auto; border-radius: 5px; box-shadow: 2px 2px 5px #000; cursor: pointer; } </style> <script> /* * 1、图片缩放(随机,并且不是同时运动) * 1、从大到小 * 2、从小到大,透明度从1到0(在第一步运动完成后立马开始) * * 2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始) */ window.onload=function(){ var btn=document.getElementById("btn"); // 选择所有元素 var imgs=document.querySelectorAll("img"); var endNum=0; //它代表图片运动完成的数量 var canClick=true; //它代表用户能否再次点击 btn.onclick=function(){ if(!canClick){ return; //以下的代码不要走了 } canClick=false; for(var i=0;i<imgs.length;i++){ (function(i){ setTimeout(function(){ /*imgs[i].style.transition='100ms'; imgs[i].style.transform='scale(0)'; imgs[i].style.opacity='0'; imgs[i].addEventListener('transitionend',function(){ console.log(1); });*/ motion(imgs[i],'50ms',function(){ this.style.transform='scale(0)'; },function(){ motion(this,'1s',function(){ this.style.transform='scale(1)'; this.style.opacity='0'; },function(){ //在这里表示图片缩放的运动已经全部完成了,接着走第二个运动 endNum++; if(endNum==imgs.length){ //所有的运动都完成了 //console.log('所有的运动都完成了') rotate(); //endNum=0; } }); }); },Math.random()*1000); })(i); } }; //旋转功能 function rotate(){ for(var i=0;i<imgs.length;i++){ //给运动来一下初始化 imgs[i].style.transition=''; /*imgs[i].style.opacity=1;*/ imgs[i].style.transform='rotateY(0deg) translateZ(-'+Math.random()*500+'px)'; //运动来了,自执行函数 (function(i){ setTimeout(function(){ motion(imgs[i],'2s',function(){ this.style.opacity=1; this.style.transform='rotateY(-360deg) translateZ(0)'; },function(){ endNum--; //因为在上次运动结束的时候,endNum的值已经加到了50了 //console.log(endNum); if(endNum==0){ //所有的运动都完成了 canClick=true; //endNum=0 } }); },Math.random()*1000); })(i); } } //运动函数 function motion(obj,timer,doFn,callBack){ //motion(运动对象,运动时间(字符串+单位),运动属性(函数),运动结束后的回调函数) obj.style.transition=timer; doFn.call(obj);//改变对象 var end=true; //用来知道过渡有没有完成一次 //结束事件处理函数 function endFn(){ if(end){ //callBack&&callBack.call(obj); if(callBack){ callBack.call(obj); } end=false; //改成false,下次就不会走这个if了 } obj.removeEventListener('transitionend',endFn); //结束后就把这个事件取消掉,要不它会一直带在身上 } obj.addEventListener('transitionend',endFn); } }; </script> </head> <body> <div> <img src="https://www.jb51.net/images/1.jpg" alt="" /> <img src="https://www.jb51.net/images/2.jpg" alt="" /> <img src="https://www.jb51.net/images/3.jpg" alt="" /> <img src="https://www.jb51.net/images/4.jpg" alt="" /> <img src="https://www.jb51.net/images/5.jpg" alt="" /> <img src="https://www.jb51.net/images/6.jpg" alt="" /> <img src="https://www.jb51.net/images/7.jpg" alt="" /> <img src="https://www.jb51.net/images/8.jpg" alt="" /> <img src="https://www.jb51.net/images/9.jpg" alt="" /> <img src="https://www.jb51.net/images/10.jpg" alt="" /> <img src="https://www.jb51.net/images/11.jpg" alt="" /> <img src="https://www.jb51.net/images/12.jpg" alt="" /> <img src="https://www.jb51.net/images/13.jpg" alt="" /> <img src="https://www.jb51.net/images/14.jpg" alt="" /> <img src="https://www.jb51.net/images/15.jpg" alt="" /> <img src="https://www.jb51.net/images/16.jpg" alt="" /> <img src="https://www.jb51.net/images/17.jpg" alt="" /> <img src="https://www.jb51.net/images/18.jpg" alt="" /> <img src="https://www.jb51.net/images/19.jpg" alt="" /> <img src="https://www.jb51.net/images/20.jpg" alt="" /> <img src="https://www.jb51.net/images/21.jpg" alt="" /> <img src="https://www.jb51.net/images/22.jpg" alt="" /> <img src="https://www.jb51.net/images/23.jpg" alt="" /> <img src="https://www.jb51.net/images/24.jpg" alt="" /> <img src="https://www.jb51.net/images/25.jpg" alt="" /> <img src="https://www.jb51.net/images/26.jpg" alt="" /> <img src="https://www.jb51.net/images/27.jpg" alt="" /> <img src="https://www.jb51.net/images/28.jpg" alt="" /> <img src="https://www.jb51.net/images/29.jpg" alt="" /> <img src="https://www.jb51.net/images/30.jpg" alt="" /> <img src="https://www.jb51.net/images/31.jpg" alt="" /> <img src="https://www.jb51.net/images/32.jpg" alt="" /> <img src="https://www.jb51.net/images/33.jpg" alt="" /> <img src="https://www.jb51.net/images/34.jpg" alt="" /> <img src="https://www.jb51.net/images/35.jpg" alt="" /> <img src="https://www.jb51.net/images/36.jpg" alt="" /> <img src="https://www.jb51.net/images/37.jpg" alt="" /> <img src="https://www.jb51.net/images/38.jpg" alt="" /> <img src="https://www.jb51.net/images/39.jpg" alt="" /> <img src="https://www.jb51.net/images/40.jpg" alt="" /> <img src="https://www.jb51.net/images/41.jpg" alt="" /> <img src="https://www.jb51.net/images/42.jpg" alt="" /> <img src="https://www.jb51.net/images/43.jpg" alt="" /> <img src="https://www.jb51.net/images/44.jpg" alt="" /> <img src="https://www.jb51.net/images/45.jpg" alt="" /> <img src="https://www.jb51.net/images/46.jpg" alt="" /> <img src="https://www.jb51.net/images/47.jpg" alt="" /> <img src="https://www.jb51.net/images/48.jpg" alt="" /> <img src="https://www.jb51.net/images/49.jpg" alt="" /> <img src="https://www.jb51.net/images/50.jpg" alt="" /> </div> <div>点击查看效果</div> </body> </html>
以上这篇JavaScript+CSS相册特效实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
