最近用vue来构建了一个小项目,由于项目是以iframe的形式嵌套在别的项目中的,所以对于登录的验证就比较的麻烦,索性后端大佬们基于现在的问题提出了解决的方案,在看到他们的解决方案之前,我先画了一个比较标准的单系统的解决方案。
本文目录:
一: 设想
二: 讨论
三:实现
四:总结
一: 设想

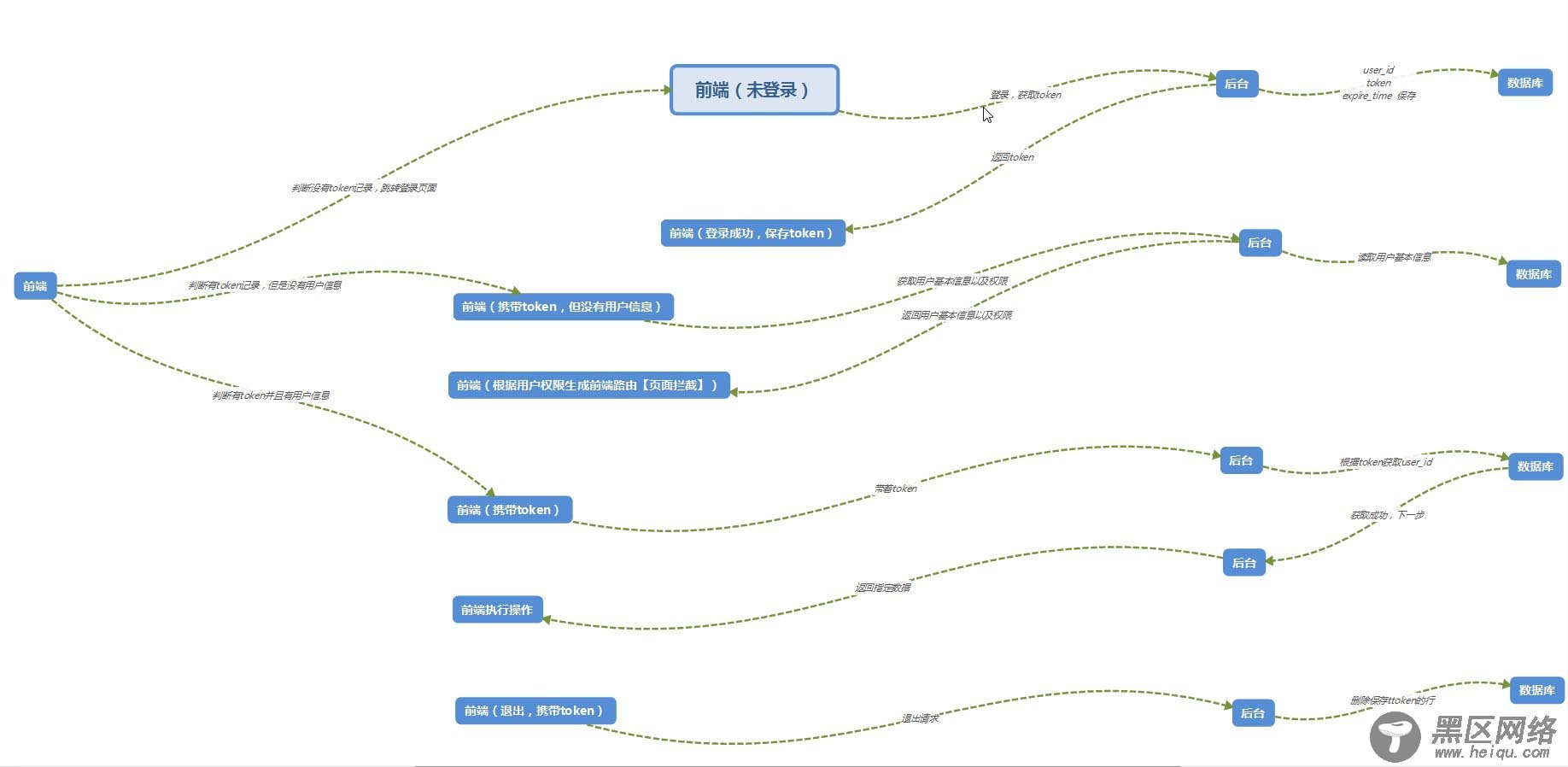
简单解释下上图就是:
首先前端从cookie获取token,如果没有token就跳转到登录页面登录,登录验证之后生成token存在数据库中并返回给前端;前端将这个token保存下来,为了让在浏览器新的tab页时不需要登录,我们前端需要将这个token保存到cookie之中。
如果用户已经有了token,那么再验证是否有用户信息,如果没有去请求用户信息的接口,后台读取用户的基本信息返回给前端,前端根据后台返回的用户权限生成固定的路由表用于页面拦截。
在用户token和权限都有的情况下,进入自己权限内的页面并且携带token访问后台进行交互。
用户在退出时,请求后台接口,清除token数据。
二: 讨论
由于公司的项目更加的复杂,属于基于原来的系统开发新的系统模块,但是这些模块又为了以后主体功能的更新下次迭代需要保持相对的独立性,预计以后的老系统只起一个用户中心的功能,所以现在是基于实现单点登录的能力去迭代更新现在的新的项目。
今天上午对于登录的实现进行了相关讨论,由于公司项目保密考虑只是单单做相关的介绍:
现有的老项目将慢慢向用户中心转换,而以前的新项目需要去这个用户中心获取登录信息。具体的实现是:
登录新项目b.exaplem.com通过session检测到未登录时(这里说下新的项目和老项目在同一个一级域名下),跳转到a.exaplem.com?returnUrl='b.exaplem.com',在a.exaplem.com下成功登录后生成一个ticket给到b.exaplem.com,b.exaplem.com将这个ticket存在session里面来保持登录状态。
因为现在基本上是先登录a.exaplem.com然后再去登录b.exaplem.com,所以当我们第一次进入b.exaplem.com系统时,b.exaplem.com会向a.exaplem.com系统发送请求来获取ticket,并且生成session来维持登录状态。
三:实现
当时想通过引入vuex并通过cookie来保存token的状态,但是由于现在的项目还是后端以session的形式来维持用户的登录状态所以还是没有引入vuex。
基本实现如下:
main.js增加引入的permission.js文件如下:
import Vue from 'vue' import router from './router' import { asyncRouterMap, constantRouterMap } from './router' function hasPermission(roles, route) { // if (route.meta && route.meta.role) { return roles.some(role => role === route.meta.role) } else { return true } } function filterAsyncRouter(asyncRouterMap, roles) { const accessedRouters = asyncRouterMap.filter(route => { if (hasPermission(roles, route)) { if (route.children && route.children.length) { route.children = filterAsyncRouter(route.children, roles) } return true } return false }) return accessedRouters } // 加载页面之前 router.beforeEach((to, from, next) => { NProgress.start() // 开启Progress if (to.path == '/ContractAduit/Error') { next() } else if (!Vue.prototype.hasRoute) { Vue.prototype.$ajax.get(Vue.prototype.$api.getModuleHost("用户信息接口地址"), {}) .then(data => { if (data.code == 1000) { let menus = data.menu let roles = menus.map((menu, index) => { return parseInt(menu.url); }) const accessedRouters = filterAsyncRouter(asyncRouterMap, roles) router.addRoutes(accessedRouters) Vue.prototype.userInfo = { id: data.id, realname: data.realname } Vue.prototype.hasRoute = true; next({...to }) } else { router.push({ name: 'ErrorPageRouter' }); } }) .catch(err => console.log(err)) } else { next() } });
route.js文件如下:
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export const constantRouterMap = [{ path: '/404', name: 'NoFoundPagetRouter', component: require('../views/404.page'), meta: { title: '404', } }, { path: '/ContractAduit/NoAccess', name: 'NoAccessPageRouter', component: require('../views/no-access.page'), meta: { title: '无权限', } }, { path: '/ContractAduit/Error', name: 'ErrorPageRouter', component: require('../views/error.page'), meta: { title: '内部错误', } } ] export default new Router({ mode: 'history', routes: constantRouterMap }) export const asyncRouterMap = [{ path: '/ContractAduit/Supplier/List', name: 'SupplierListPageRouter', component: require('../views/supplier/supplier-list.page.vue'), meta: { title: '某某列表页', role: 10001 } }, ... { path: 'https://www.jb51.net/', redirect: '/ContractAduit/Supplier/List', hidden: true, meta: { title: '某某列表页', role: 10001 } }, { path: '*', redirect: '/404', hidden: true } ]
