请求得到结果后,往往需要对结果进行一些判断,比如某些错误是请求本身的错误,这些错误会直接抛出到rxjs的error流中,某些请求本身是成功的,但是是属于一些服务器逻辑给出的错误,这类错误如果不做处理是会被认为是成功的请求而直接next到成功回调的,这会导致最终订阅请求时,错误的回调要做错误处理,成功回调中也存在需要做错误处理,感觉成功还得分为成功地成功和成功地失败,很尴尬:
someReq().subscribe((res) => { if (res.state) { // 真正成功 } else { // 还是失败 } }, (err) => { // 失败 });
通过拦截器可以对请求结果进行重新整理,保证成功回调必然成功,失败回调必然失败:
return next.handle(authReq).map((event) => { if (event instanceof HttpResponse) { switch (event.status) { case 200: if (event.body['state']) { let newEvent = event.clone({body: event.body['data']}); return newEvent; } else { throw event.body['msg']; } case 401: this.storage.remove('auth_token'); this.router.navigate(['/login']); default: throw `【${event.status}】【${event.statusText}】`; } } return event; });
响应预处理的一句话总结就是操作intercept方法返回的next.handle(req),使用rxjs的map操作符进行映射。

四、搭配rxjs
rxjs是angular严重依赖的一个大坑,初次接触会被其创建和订阅这种使用方式搭配一大堆眼花缭乱的操作符弄得一脸懵逼。
创建-订阅的请求方式
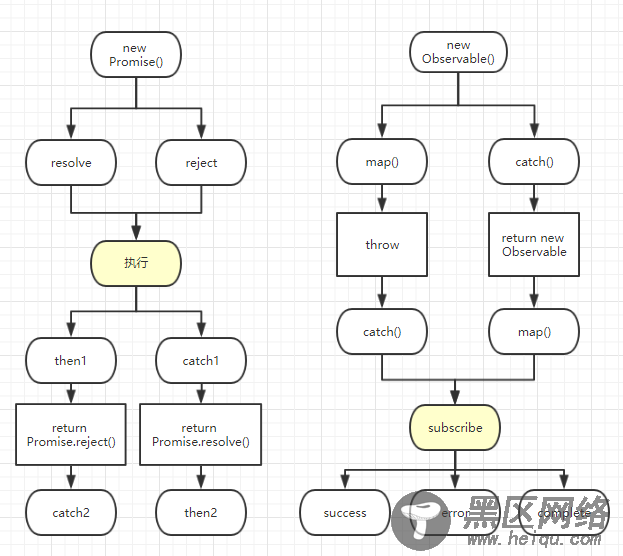
原Http和新的HttpClient两个服务流严重依赖了rxjs,请求的发起返回的是一个Observable对象,其定义好后并不会直接发起请求,真正发起请求是在执行其subscribe方法的时候,此方法接收三个参数,分别是成功回调、失败回调和完成回调。
Promise的套路是请求在定义(调用)的时候就发起了,然后迎来的是一连串的then()和catch()。可以从catch中resolve到then,或者从then中reject到catch。
rxjs的套路则是先创建出一个观察者对象(Observable),可以用许多操作符定义许多规则,比如个人感觉很接近then的map操作符,以及接近catch的catch操作符。可以从map操作符中直接throw到错误回调,或者在catch操作符中捕捉错误并返回新的成功的流。这一切都不会触发这个请求,只有最终subscribe()的时候,才会真正执行整个请求,并在三种回调中体现。

对于rxjs的学习强烈推荐 Rxjs 5 ultimate 简直胜看十篇博。
