微信中通过页面直接打开app分为安卓版和IOS版,两个的实现方式是完全不同的。
安卓版实现:使用腾讯的应用宝,只要配置了“微下载”之后,打开链接腾讯会帮你判断本地是否已经安装了app,如果本地安装就直接打开,没有安装的话就是腾讯微下载的页面进行app下载,当然微下载的页面腾讯提供了几个模板,可以自己选择和修改。
IOS实现:ios像直接点击链接打开本地app就难了,有两种方式可供我们选择:
1.腾讯深度合作的公司,微信可以帮你打开app;
2.使用IOS9+的新功能“Universal Links”(通用链接);
很显然,第二种方式更适合我们普通的公司。
效果展示

实现步骤
1.配置https(必须是https)网站支持;
创建“apple-app-site-association”文件,注意不带后缀,放到网站根目录,确保可以使用:https://xxx.xxx.xxx/apple-app-site-association直接可以访问,apple-app-site-association文件内容如下:
{ "applinks": { "apps": [], "details": [ { "appID": "*****.com.gangguwang.yewugo", "paths": [ "/app/*" ] } ] } }
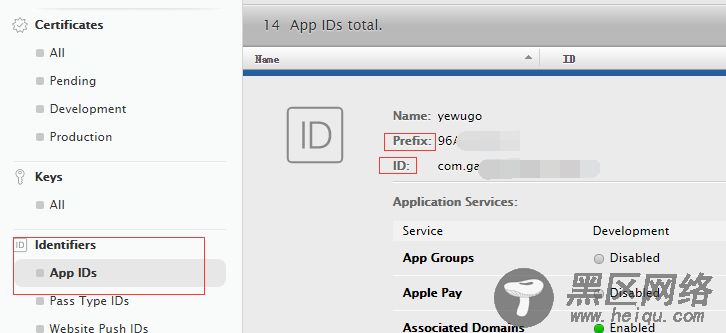
其中appId是你的Prefix + ID,如图:

paths为你链接拦截的地址,比如我上面填写的是“/app/*”,就是当我访问https://xxx.xxxx.xxx/app/x的时候,会打开本地app,其他连接时候则为正常显示,这个地址可以配置成多个,也可以直接写*;
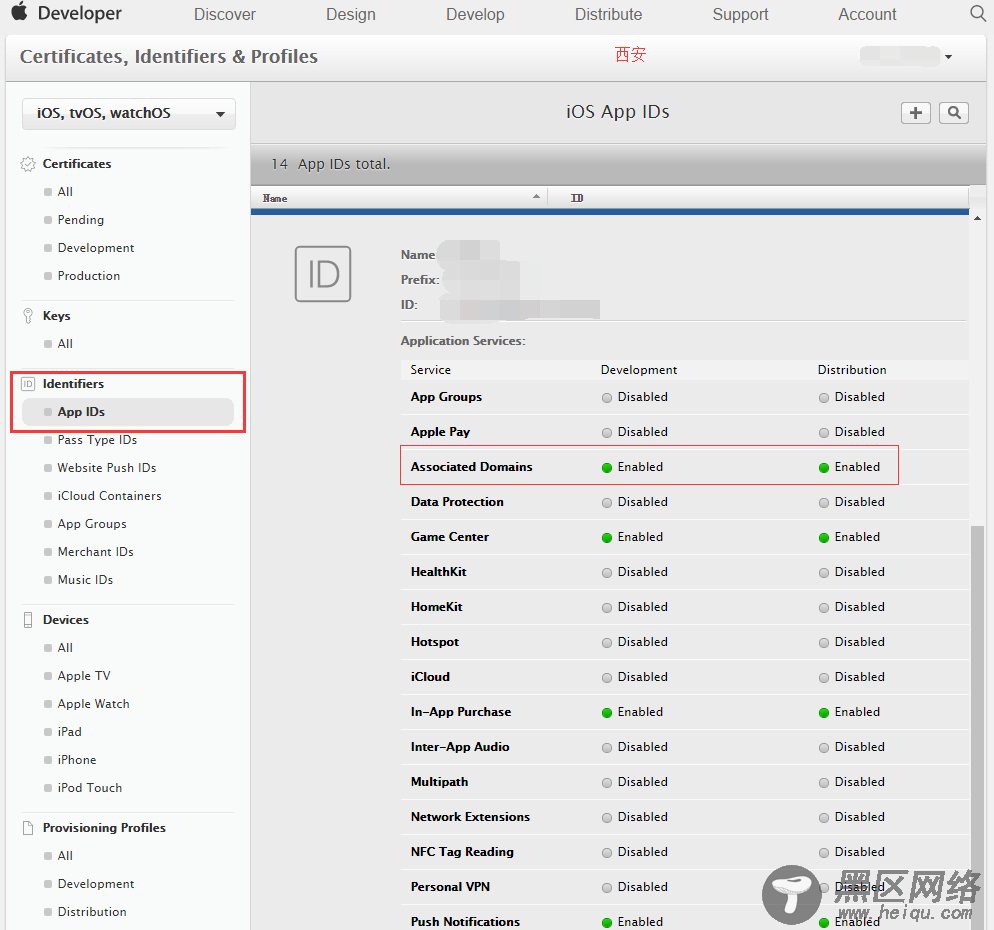
2.配置苹果证书,开启“Associated Domains”,如下图:
Identifiers - App IDs –Edit 然后开启打钩 Associated Domains 后保存,配置地址:https://developer.apple.com/account/ios/identifier/bundle

3.配置你的App的Universal Links(通用链接)
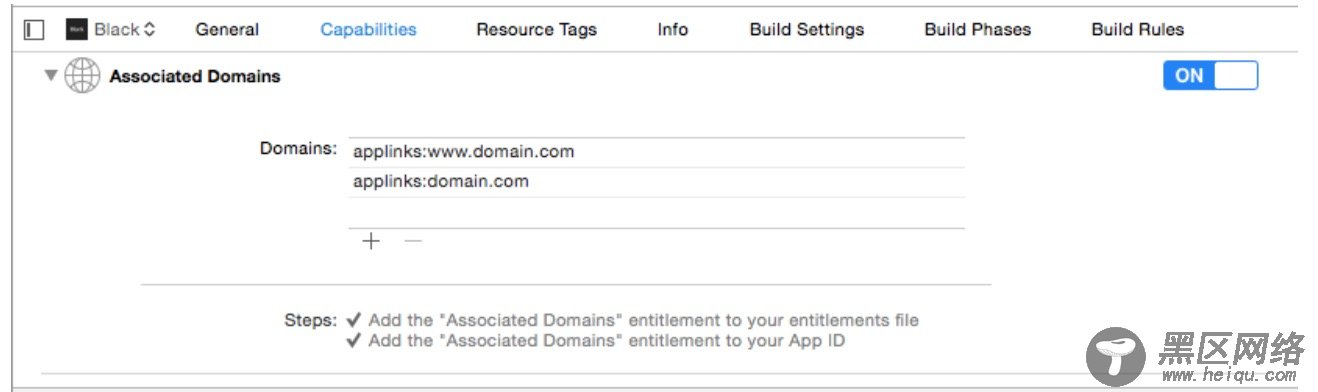
如果你是普通的ios项目的的话,配置如下:项目 targets->Capabilities->Associated Domains,如图填写你的链接域名

域名的格式必须为:applinks:你的域名(ex:applinks:),可以配置多个;
如果你是Xamarin项目的话,需要选择Entitlements.plist配置关联域,如图:

这样配置完之后,打包即可测试你的应用咯。
注意事项
1.配置的网站必须是https,不能为http;
2.[重要]展示地址和打开的地址不能在一个域名下(作者测试发现放在同一服务器下都不行),比如展示页的地址是https://a.domain.com/?id=10,打开的如果是https://a.domain.com/app/?id=10,系统默认是打开页面,而不是触发通用链接打开app;
3.[重要]配置玩证书之后需要更新证书,才能内部打包和提测上传成功;
4.通用链接可被屏蔽,点击右上角配置的链接之后,通用链接就失效了,解决方案下次讨论。
