alias: { 'vue$': 'vue/dist/vue.common.js', 'src': path.resolve(__dirname, '../src'), 'assets': path.resolve(__dirname, '../src/assets'), 'components': path.resolve(__dirname, '../src/components') }
改成
alias: { 'vue$': 'vue/dist/vue.common.js', 'src': path.resolve(__dirname, '../src'), 'assets': path.resolve(__dirname, '../src/assets'), 'components': path.resolve(__dirname, '../src/components'), jquery: "jquery/src/jquery" }
保存文件
6、接着修改 src文件夹下面的main.js文件,打开文件之后在顶部加入
import './assets/css/bootstrap.min.css' import './assets/js/bootstrap.min'
接着保存之后重启一下服务 npm run dev
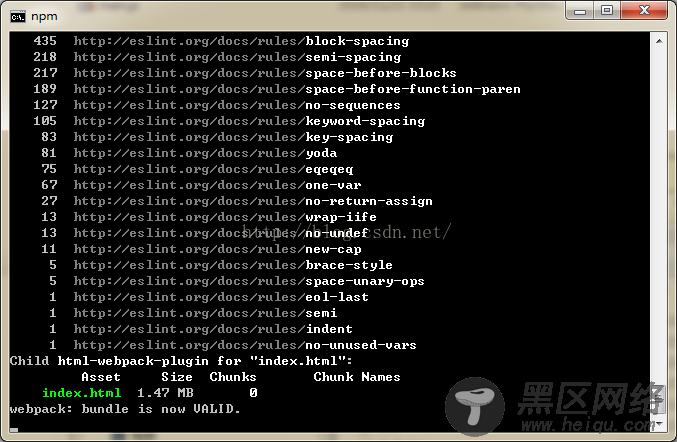
如果提示错误

说明bootstrap.js文件格式不匹配不能通过webpack的格式检查,这样我们就需要在webpack的配置文件里面把js文件设置成不检查格式,打开build文件夹下的webpack.base.conf.js文件,找到 preLoaders 下面的
{ test: /\.js$/, loader: 'eslint', include: projectRoot, exclude: /node_modules/ }
代码,修改成
{ test: /\.js$/, loader: 'eslint', include: projectRoot, exclude: [/node_modules/,/js/] }
接着保存之后运行npm run dev
就可以看到导航的效果出来了