到目前为止,用户注册模块基本上已经差不多完成了,最后需要说一下如何在页面上显示提示信息或者错误信息,之前我们将提示信息或者错误信息都保存在了session中,jade要显示错误信息,它是不能够直接访问session的,在express2.X即原书中是利用req.flash API+动态视图助手来实现的,就是发生错误的时候先将其利用req.flash方法存储下来,然后利用动态视图助手结合模板去渲染给用户。express4.X废弃了这种方式,我们可以利用req.flash 的原理来自己模拟一个这种机制,同时利用res.locals变量被保存起来,模板在渲染的时候是能够访问到服务端这个变量的。关于res.locals的更多介绍请查看文档。
为了模拟这种req.flash机制,我们在项目入口文件app.js(项目根目录下)添加一段代码如下:
app.use(function(req,res,next){ // res.locals.user=req.session.user; var err=req.session.error; var success=req.session.success; var user=req.session.user; var mess=req.session.message; delete req.session.success; delete req.session.error; delete req.session.message; if(err){ res.locals.message="*"+err; } if(mess){ res.locals.message="*"+mess; } if(success){ res.locals.success=success; } if(user){ res.locals.user=user.name; } next(); });
这段代码的意思是用户请求和响应的时候,捕获session中存储的错误信息和用户提示,将其存储在response.locals变量中,这样模板就能够获取。对于错误信息和提示,由于只使用一次,存储后立即使用delete删除,对于用户信息,需要持久保存下来,则不删除。
这样,就能够显示用户提示或者错误信息。
下面演示一下完整的用户注册流程以及错误信息提示。
当用户名存在或密码不一致时,

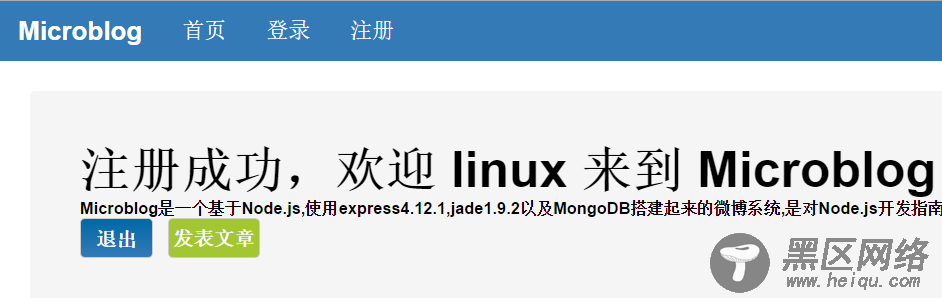
当注册成功后跳转到首页并显示用户注册成功

同时对于注册成功和登陆成功拥有不同提示,如果该用户已经是登录状态则显示退出和发表文章按钮,如果没有登录,则显示的是登陆和立即注册按钮。
以上就是利用nodejs及express,mongoose,mongoDB,jade进行web开发的主要流程,由于该项目是对nodejs web开发指南一书中微博项目的重构,所以完整版的项目代码还有用户权限控制(已登录用户不能够注册或登陆并提示),用户进入个人页面发布微博并列表显示,同时首页显示最近发布的微博信息等功能。完整版代码点这里,由于篇幅以及时间问题,上述要点不可能一一展开讨论,本文就作为一个提纲,是对nodejs web开发的一个综述。
您可能感兴趣的文章:
