1、安装Node.js,node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
2、安装npm,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v 3.10.8
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
npm install npm -g
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
3、安装vue-cil,vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
我们首先,需要安装vue-cil。命令如下:
npm install -g vue-cli
这个命令只需要运行一次就可以了。安装上之后,以后就不用安装了。
下面,我们来用vue-cil构建一个项目。
首先,我们在终端中把当前目录定位到你准备存放项目的地方。如我是准备放在E:\vue这个目录下面,那么先通过cmd命令进入这个目录,命令如下:
cd vue
进入到目录之后,我们按照下面的代码输入,新建一个自己的vue项目demo01
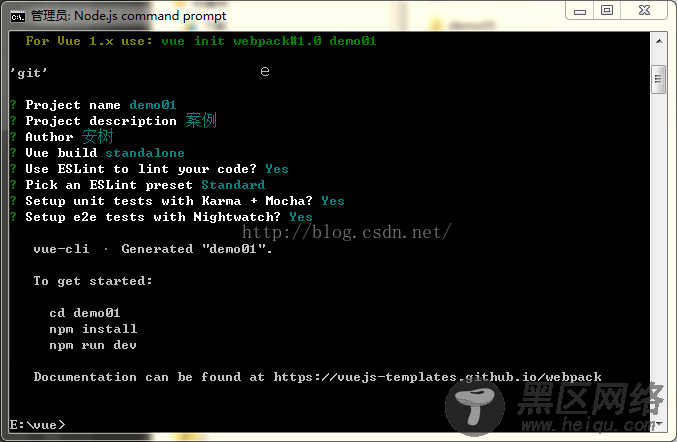
vue init webpack demo01
输入这个命令之后,会出现一些提示,是什么不用管,一直按回车即可。

如上图所示,就说明我们的项目构建成功了。并且,给出了下面要执行的命令,我们来逐条执行:
cd demo01
cnpm install
(这里用国内的阿里的cnpm安装比较快)

安装完成之后再运行命令:
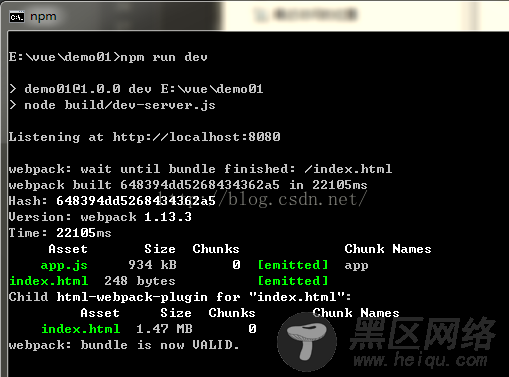
npm run dev
执行后,CMD命令窗口如图:

说明项目跑起来了,在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。