微信小程序 动态传参实例详解
在微信小程序的开发过程中经常会用到动态传参,比如根据某一页面传参的不同,加载不同的新的页面。接下来介绍下如何实现。
上一篇博客中介绍了如何用wx:for循环显示数组,一般情况下我们要实现的功能是点击不同的元素进入不同的页面,比如在另一个页面加载某个元素的详细信息。
跳转这里采用navigator跳转,在navigator跳转的链接上将参数加上去:
index.wxml(根据点击页面的不同传递参数)
<view wx:for="{{showData}}"> <navigator url="/pages/logs/logs?id={{item.id}}"> <view> {item.MTId}} {{item.status}} </view> </navigator> </view>
id是在本地数据中已经写好的,参见以前的博客,它也对应了每一条数据其他详细信息。由此可以想到,我们只要在下一级页面根据传递参数id再在本地数据中查询,然后将查询结果进行显示,就做到了加载详细信息这个功能。
logs.js(接受index.wxml传递的参数并处理)
Page({ onLoad: function (options) { console.log(options.id) var init = myData.searchmtdata(options.id) this.setData({ data_MTId: init.MTId, data_status: init.status, data_duration: init.Duration, data_Operator: init.Operator, data_IdleReason: init.IdleReason }) } })
searchmtdata这个方法在之前的博客中已经有说明,就是根据id的值来查询,返回一个list中具体的对象,即某个item的详细信息。
onLoad:function这个函数在页面加载时就会执行一次,options就是接收的从index.wxml传递过来的参数。根据id查询到具体的list对象后再进行赋值,此时data_**中的数据就是某个item的详细信息了。
logs.wxml(对item的详细信息进行显示)
<view> <text>MTID</text> <text>{{data_MTId}}</text> </view> <view> <text>Status</text> <text>{{ data_status}}</text> </view> <view> <text>Duration</text> <text>{{data_duration}}</text> </view> <view> <text>Operator</text> <text>{{data_Operator}}</text> </view> <view> <text>Idle Reason</text> <text>{{data_IdleReason}}</text> </view>
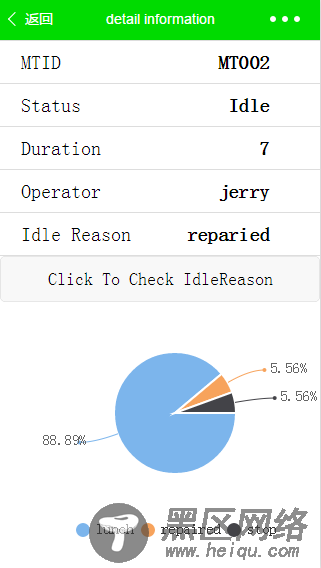
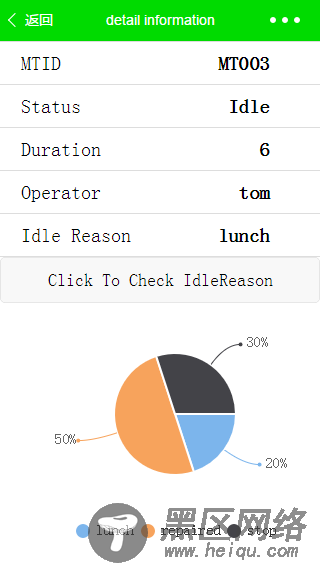
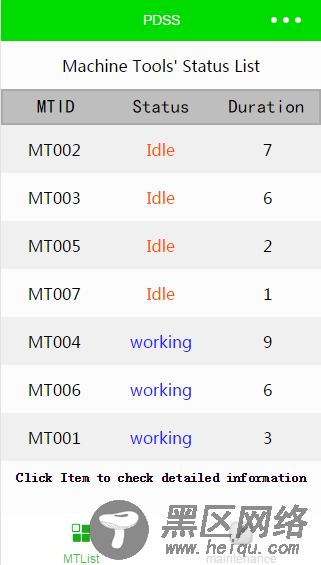
实现效果截图:

点击具体某个item