<table data-pagination="true" data-show-refresh="false" data-show-toggle="false" data-showColumns="false" data-toggle="table" data-row-style="rowStyle" <strong>data-url="../data/login_info.json"</strong>> <thead> <tr> <th colspan="5" data-valign="middle" data-halign="center">用户基本信息</th> <th colspan="6" data-valign="middle" data-halign="center">用户购买信息</th> <th rowspan="2" data-field="operate" data-valign="middle" data-halign="center" data-formatter="operateFormatter">操作</th> </tr> <tr> <th data-field="uid" data-align="center" data-formatter="setCode">用户编号</th> <th data-field="name" data-align="center">姓名</th> <th data-field="sex" data-align="center">性别</th> <th data-field="age" data-align="center" data-sortable="true">年龄</th> <th data-field="area" data-align="center">户籍所在地</th> <th data-field="loginWay" data-align="center">登录方式</th> <th data-field="status" data-align="center">状态</th> <th data-field="createTime" data-align="center">登录时间</th> <th data-field="orderService" data-align="center">购买服务</th> <th data-field="connectorIP" data-align="center">连接器IP</th> <th data-field="connectorPort" data-align="center">连接器端口</th> </tr> </thead> </table>
要添加操作按钮和奇偶行背景颜色隔行显示,需要添加相应的js方法,如下:
function operateFormatter(value, row, index) {//赋予的参数 return [ '<button type="button"><i></i> 详情</button>', '<button type="button"><i></i> 通知</button>' ].join(''); } var rowStyle = function (row, index) { var classesArr = ['success', 'info']; if (index % 2 === 0) {//偶数行 return { classes: classesArr[0] }; } else {//奇数行 return { classes: classesArr[1] }; } } window.operateFormatter = operateFormatter; window.rowStyle = rowStyle;
效果如图:

5、遇到的问题及解决方法
5.1、当请求返回的数据结果不是固定的“total”,"rows"的格式时,如何渲染表格数据?
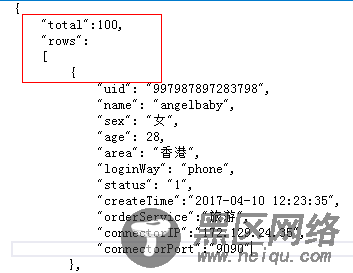
我们运用$('#' + tableName).bootstrapTable({ url: '../data/login_info.json'}),请求json数据,必须要求json数据格式为固定的key值,即必须按照“total”,"rows"的格式才能填充数据到表格,如图所示:

但是,当接口返回的数据格式,不是固定的“total”,"rows"时,我们需要用到一个转换函数responseHandler,将数据指引到“total”,"rows"上去。
即用login_info2.json和参数responseHandler实现数据填充。
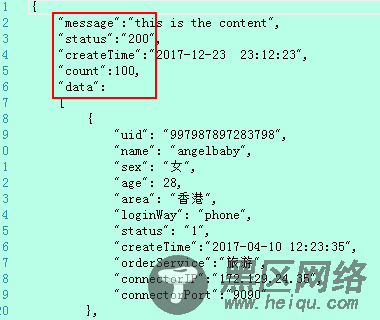
login_info2.json的数据格式,如图:

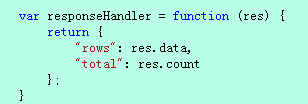
添加的responseHandler的方法,如图:

将返回结果通过方法引导,也能实现数据的填充。
5.2、Bootstrap Table自带的搜索功能,在服务器模式和客户端模式的应用说明:
由于实际应用中,一般请求服务端,返回的数据会很多,所以一般都会用服务器模式加载数据。故通过 search: true显示的内部模糊匹配功能不常用。当然服务器模式加载的数据也可以实现搜索功能,即将数据传入后台,后台处理之后返回前端。
但是如果你需要对多个字段进行模糊匹配,那么就意味着你的后台需要去对多个数据字段进行like操作,这样查询效率肯定低下。所以,如果需要模糊匹配的字段很多,这个search在实际项目中是用不上的。综上,博主还是觉得只有在客户端分页的时候,这个搜索的作用比较明显。
var queryParams = function (params) { var param = { pageIndex: Math.ceil(params.offset / params.limit) + 1, pageSize: params.limit, search:$("#dateSearch .imuserid").val() }; return param; }
5.3、Bootstrap Table的排序,在服务器模式和客户端模式的应用说明:
