一:默认的进度条
创建一个基本的进度条的步骤如下:
添加一个带有 class .progress 的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 进度条</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>40% 完成</span> </div> </div> </body> </html>
结果如下所示:
二:交替的进度条
创建不同样式的进度条的步骤如下:
添加一个带有 class .progress 的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
添加一个带有百分比表示的宽度的 style 属性,例如; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 交替的进度条</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>90% 完成(成功)</span> </div> </div> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>30% 完成(信息)</span> </div> </div> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>20% 完成(警告)</span> </div> </div> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>10% 完成(危险)</span> </div> </div> </body> </html>
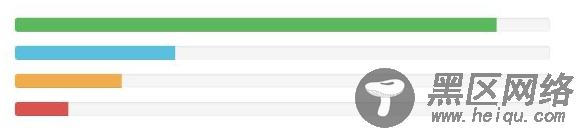
结果如下所示:

三:条纹的进度条
创建一个条纹的进度条的步骤如下:
添加一个带有 class .progress 和 .progress-striped 的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。其中,* 可以是 success、info、warning、danger。
添加一个带有百分比表示的宽度的 style 属性,例如; 表示进度条在 60% 的位置。
让我们看看下面的实例:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 条纹的进度条</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>90% 完成(成功)</span> </div> </div> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>30% 完成(信息)</span> </div> </div> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>20% 完成(警告)</span> </div> </div> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>10% 完成(危险)</span> </div> </div> </body> </html>
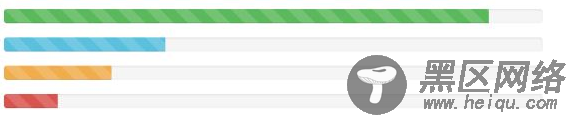
结果如下所示:

四:动画的进度条
创建一个动画的进度条的步骤如下:
添加一个带有 class .progress 和 .progress-striped 的 <div>。同时添加 class .active。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
让我们看看下面的实例:
