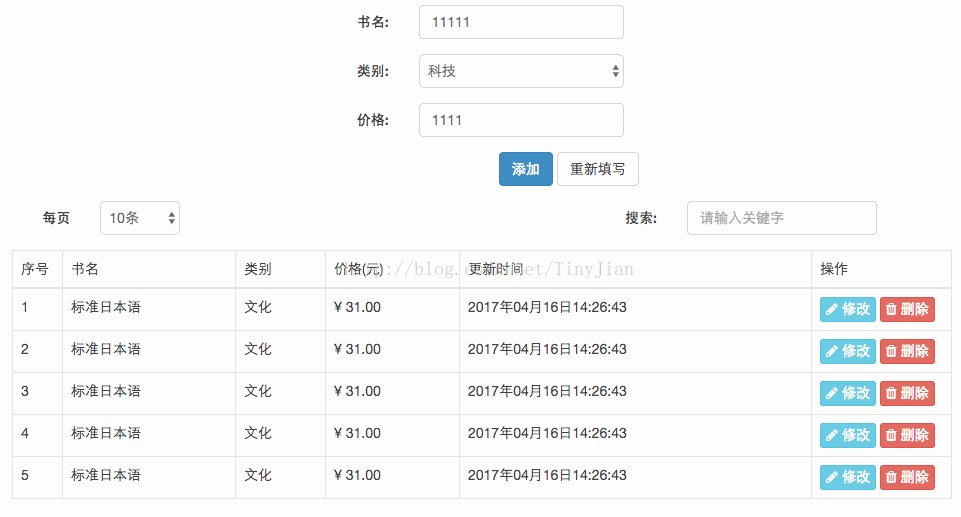
<table> <thead> <tr> <td>序号</td> <td>书名</td> <td>类别</td> <td>价格(元)</td> <td>更新时间</td> <td>操作</td> </tr> </thead> <tbody > <tr> <td>1</td> <td>标准日本语</td> <td>文化</td> <td>¥ 31.00</td> <td>2017年04月16日14:26:43</td> <td> <button> <i></i> 修改 </button> <button> <i></i> 删除 </button> </td> </tr> </tbody> </table>
① ‘table-bordered‘ 添加单元格的边框
② 'table-hover‘ 鼠标悬停一行有样式
③ 'table-striped' 斑马线效果
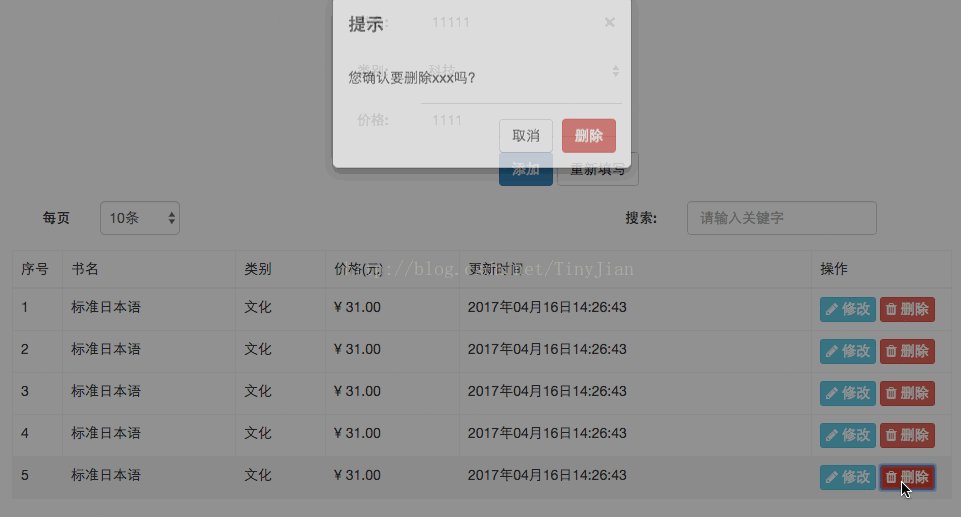
五、删除
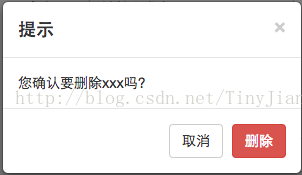
删除弹窗,原型图没给出,所以自行发挥想象力。

模态框:
<div role="dialog"> <div role="document"> <div> <div> <button data-dismiss="modal" >×</button> <h4>提示</h4> </div> <div> 您确认要删除xxx吗? </div> <div> <button data-dismiss="modal">取消</button> <button data-dismiss="modal">删除</button> </div> </div> </div> </div>
这样写,初始是不会出来的,在删除按钮元素上添加:
data-toggle="modal" data-target="#general_dialog"
那么点击按钮的时候,就会弹出来(此处需要引入bootstrap.js哦)
① ‘fade‘ 表示模态框是淡入淡出的
② 'bs-example-modal-sm' 是指模态框的大小是'sm‘
③ 'ב是一个实体标记,代表是 ×
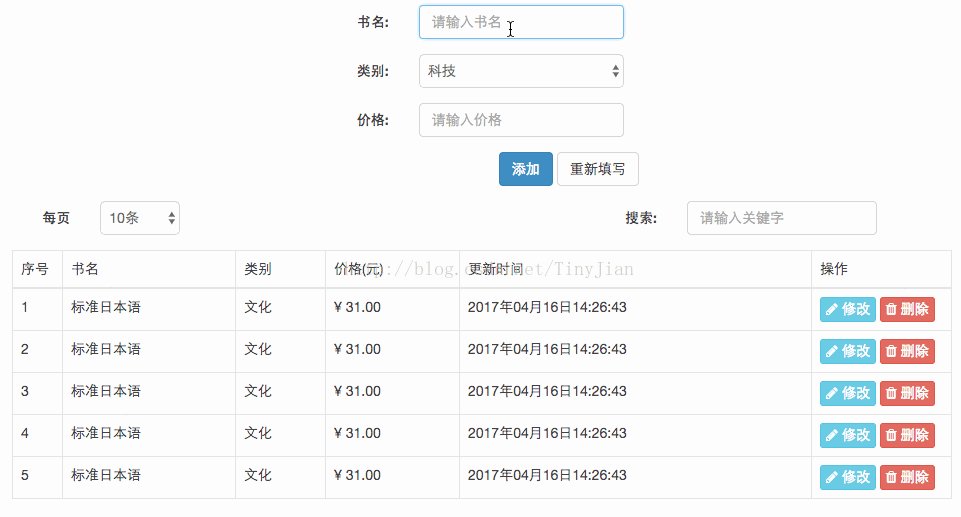
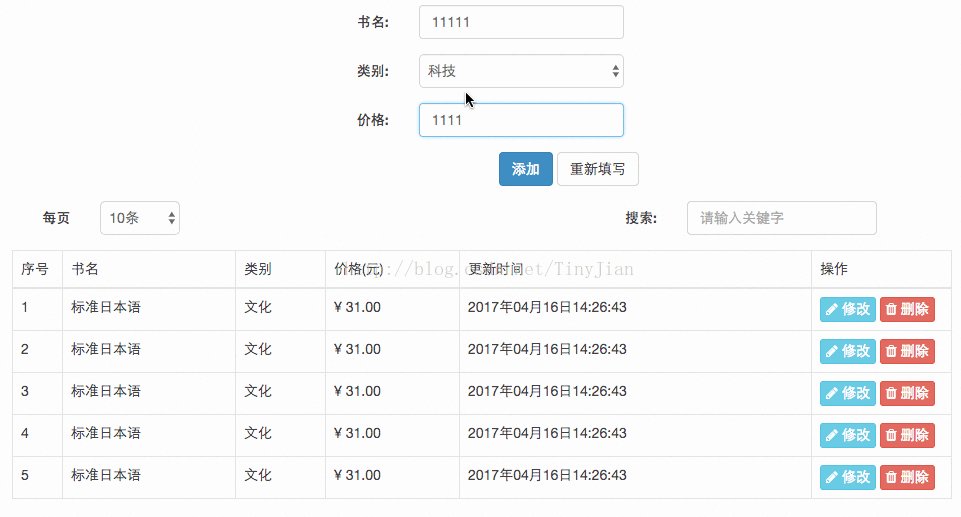
五步完成后,样子是:

(额这个录屏的工具貌似吧table-striped的效果抹去了。。。)
