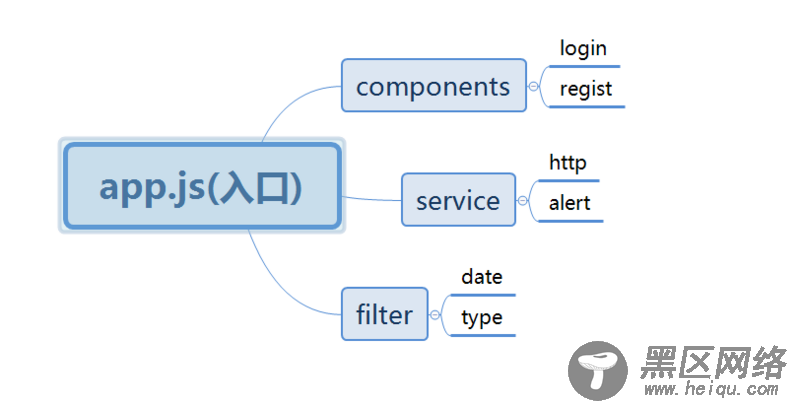
然后再将这个页面输出到最开始的app.js。即,app.js中引入的components。其他同理,将服务,过滤器等等都统一以相关文件管理汇总起来,再由入口文件引入。
类似于一种树形的结构:

以上,就简单的构建好了一个webpack+es6+angular1.x的项目。
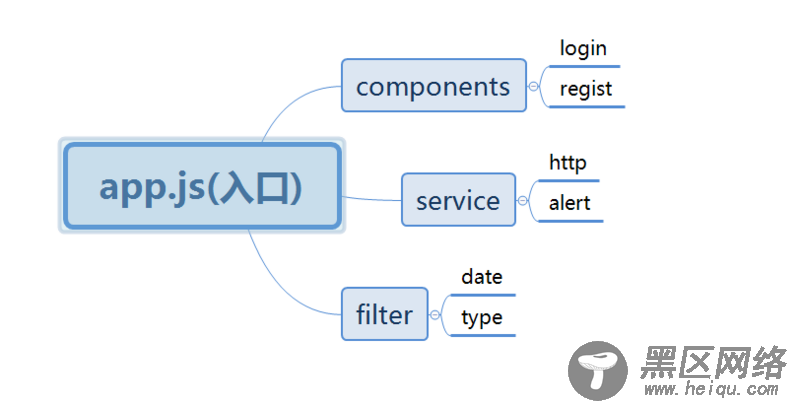
然后再将这个页面输出到最开始的app.js。即,app.js中引入的components。其他同理,将服务,过滤器等等都统一以相关文件管理汇总起来,再由入口文件引入。
类似于一种树形的结构:

以上,就简单的构建好了一个webpack+es6+angular1.x的项目。
内容版权声明:除非注明,否则皆为本站原创文章。