要渲染页码列表,必须先得到总页数,因为后期可能会增加关键字过滤,所以我们使用计算属性来得到总页数:
不足一页也要当一页来显示
computed : { total_page: function () { let len = this.book_list.length; let ret = parseInt(len/this.page_size); if ((len % this.page_size) != 0) { ret++; } return ret < 1 ? 1 : ret;; } }
页码列表的渲染使用v-for即可,参照bootstrap的页码html,不难写出:
<ul> <li :class="{disabled:page_num<=1}" @click="prePage()"> <a href="javascript:;" ><i>«</i></a></li> <li v-for="n in total_page" :class="{active:page_num==n}"> <a href="javascript:;" v-text="n" @click="page_num=n"></a></li> <li :class="{disabled:page_num >= total_page}" @click="nextPage()"> <a href="javascript:;" ><i>»</i></a> </li> </ul>
值得注意的是:
① @click是绑定click事件,可以是函数执行,也可是是js代码执行
② :class是绑定class属性,格式是"样式名称: 条件",当条件为true时,才设置这个样式。
此处为何不用v-show?因为效果太难看了
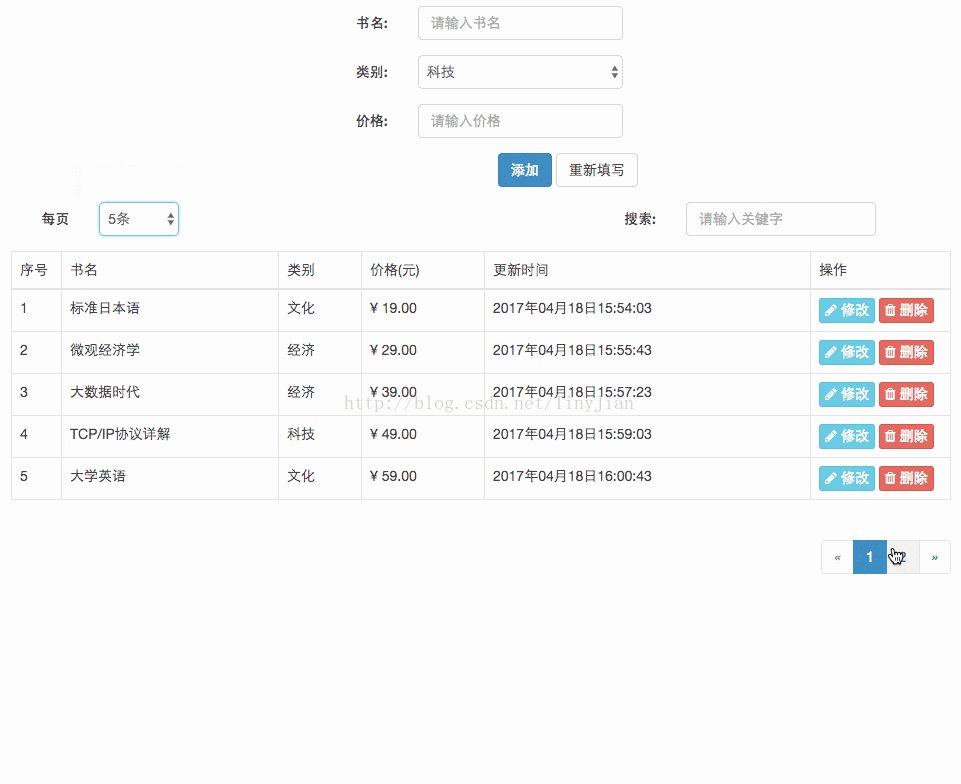
自定义页容量
这就很简单了,将页码下拉框改造一下即可,不难写出:
<select v-model="page_size"> <option v-for = "size in [5,10,15,20]" :value = "size" v-text = "size+'条'"> </option> </select>
① :value是绑定value的值
② v-model会使得select的value与page_size绑定,这个绑定双向的
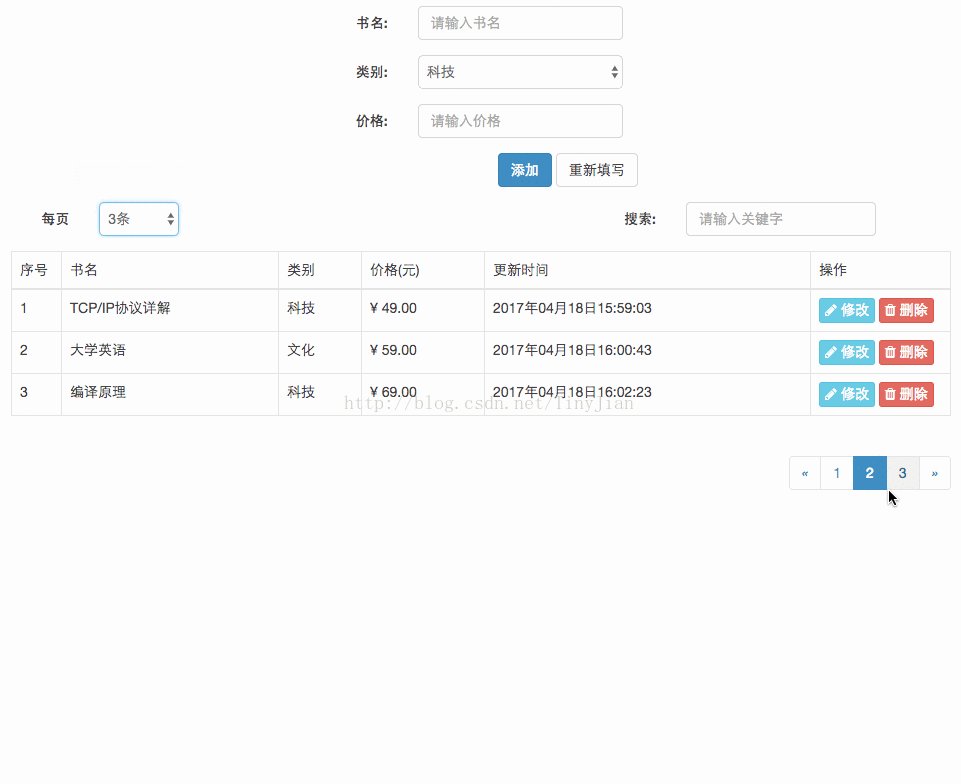
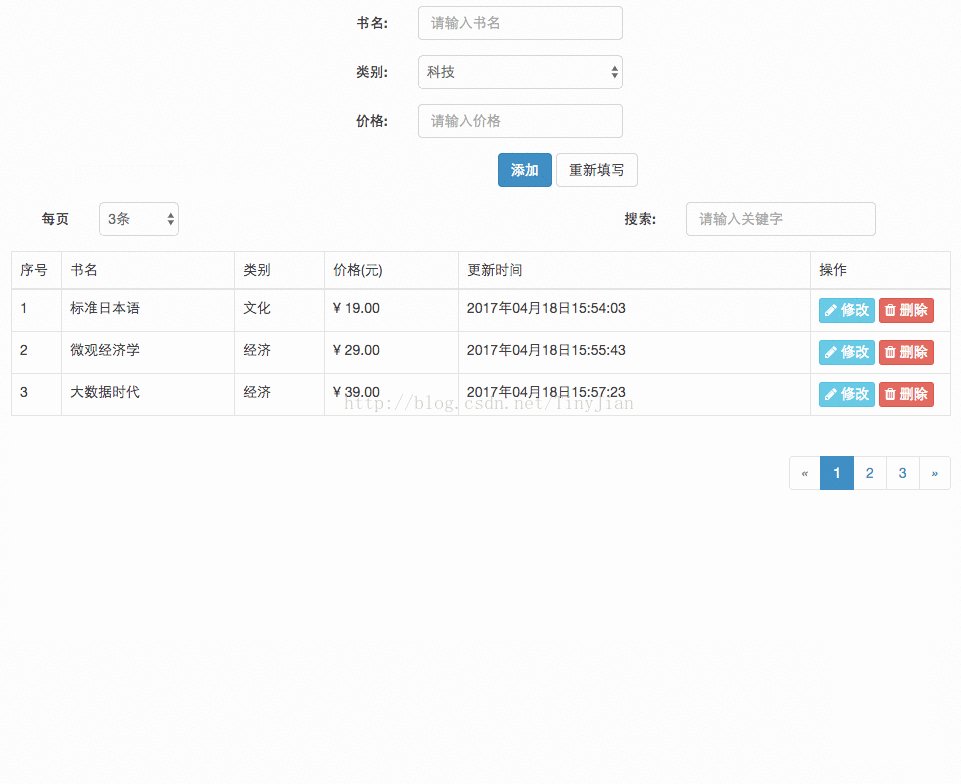
这里会出现一个小bug,即在切换页容量的时候,会导致总页数变化,有可能总页数会小于当前页。
于是在获取总页数的时候需要对当前页做一些变动:
total_page: function () { let len = this.book_list.length; let ret = parseInt(len/this.page_size); if ((len % this.page_size) != 0) { ret++; } if (this.page_num > ret) { this.page_num = ret; } else if (this.page_num < 1) { this.page_num = 1; } return ret < 1 ? 1 : ret;; }
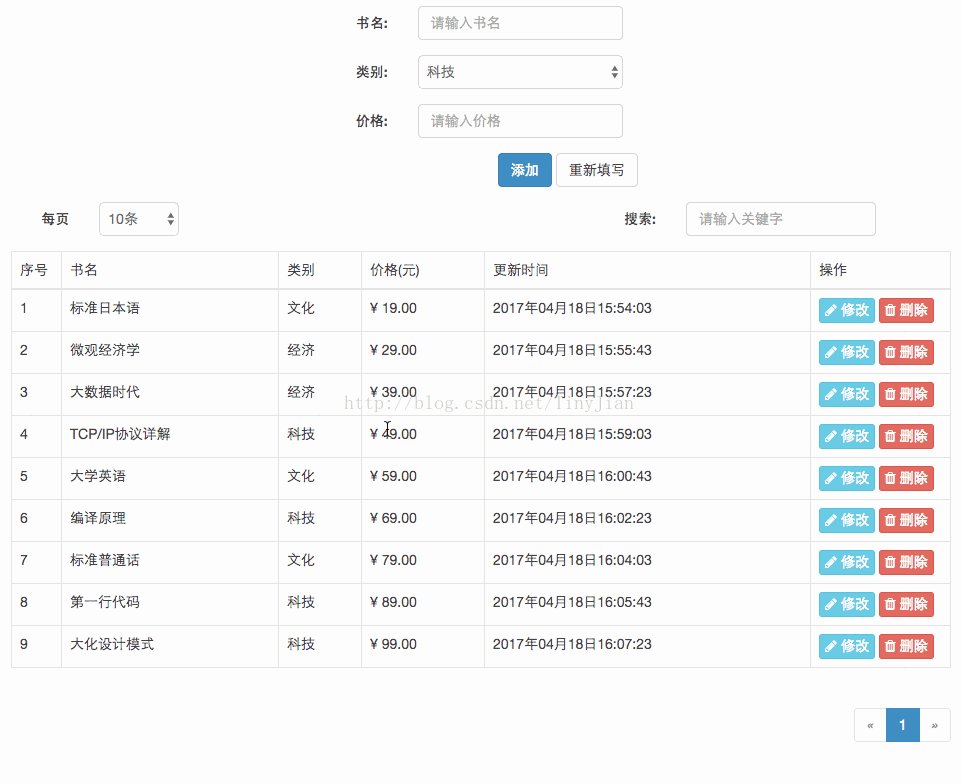
本次效果图: