通过点击按钮,可以增减购物数量
组件名称是 CouterBtn
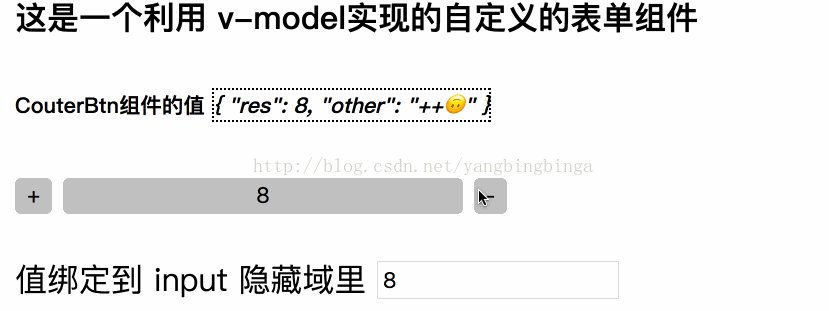
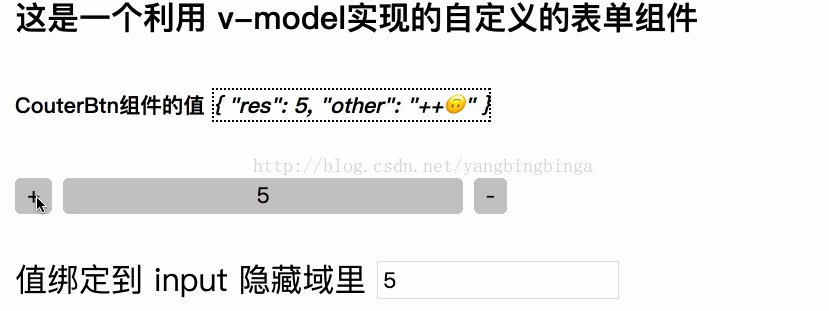
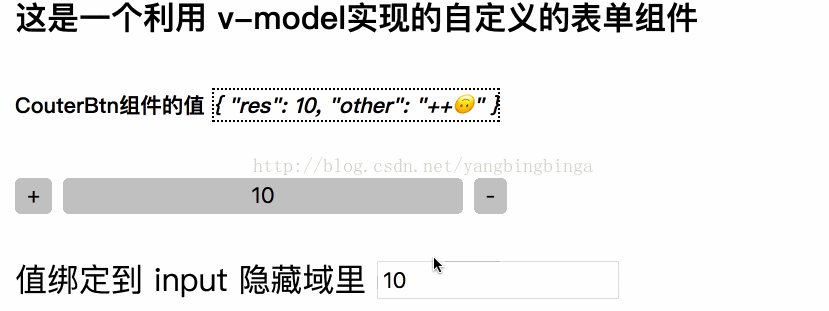
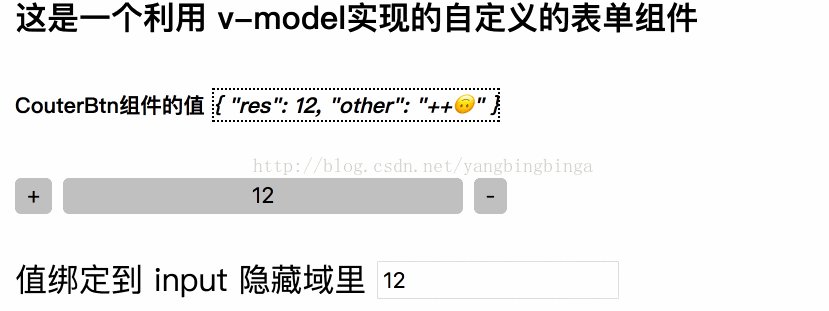
最终效果如下

我们使用 vue-cli搭建基本的开发环境,这也是最快的进行 .vue组件开发的方式
对于入口组件 App.vue (可以暂时忽略其他细节,我们的重点是如何写组件)
App.vue
<template> <div> <h4>这是一个利用 v-model实现的自定义的表单组件</h4> <h6>CouterBtn组件的值 <i> {{ btnValue }} </i></h6> 5. <counter-btn v-model="btnValue"></counter-btn> <form action="/add" method="post"> <!-- 真实情况请将 type改为hidden --> <label for="count">值绑定到 input 隐藏域里</label> <input type="text" :value="btnValue.res"> 10. </form> </div> </template> <script> import CounterBtn from './components/CouterBtn.vue' 15. export default { data() { return { btnValue: {} } 20. }, components: { CounterBtn } } 25. </script> <style lang="stylus"> h6 i border 1px dotted form 30. margin-top 20px padding 20px border 1px dotted #ccc label vertical-align: middle 35. </style>
下面我来对 App.vue中的一些代码进行一些说明,根据代码行数来说明
4 : 我们使用 {{ btnValue }}来获取自定义组件 counter-btn的值, 这里仅仅是展示效果用
5: 我们使用了counter-btn ,自定义的组件
9: 我们将自定义组件的值,绑定到我们的表单组件 input中去, 在真实的情况下, 此 input的类型可能为 hidden类型
21: 由于我们需要在App.vue组件中使用我们自定义的组件 counter-btn,所以需要使用 components注册组件, 这里还使用了 ES6的对象解构
26: 我们使用CSS预处理器为stylus, 前提是你的 node_modules中要安装此npm包和loader,vue-cli已经帮我们处理好了stylus的编译; 根据个人情况选择
我们自己设计的组件通过 v-model,把组件内部的值传给了它所绑定的值
下面我们来看看我们的组件的实现
CounterBtn.vue
<template> <div> <button type="button" @click="plus">+</button> <button type="button">{{ result }}</button> 5. <button type="button" @click="minus">-</button> </div> </template> <script> export default { 10. methods: { minus() { this.result--; this.$emit('input', {res: this.result, other: '--'}) }, 15. plus() { this.result++; this.$emit('input', {res: this.result, other: '++'}) } }, 20. data() { return { result: 0, } } 25. } </script> <style lang="stylus" scoped> button border 0 30. outline 0 border-radius 3px button:nth-child(2) width 200px </style>
我们可以看到组件的实现非常简单, 3个button搞定; 这里最关键的代码是
this.$emit('input', {res: this.result, other: '++'})
通过 触发 input事件和自定的数据来实现把数据暴露给 v-model绑定的属性值
