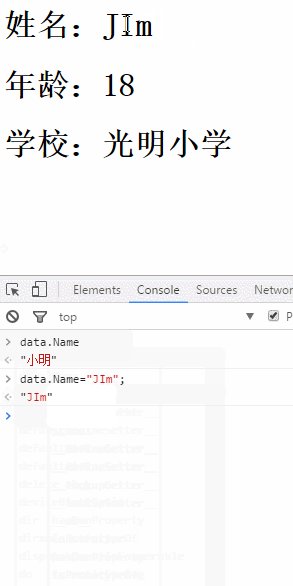
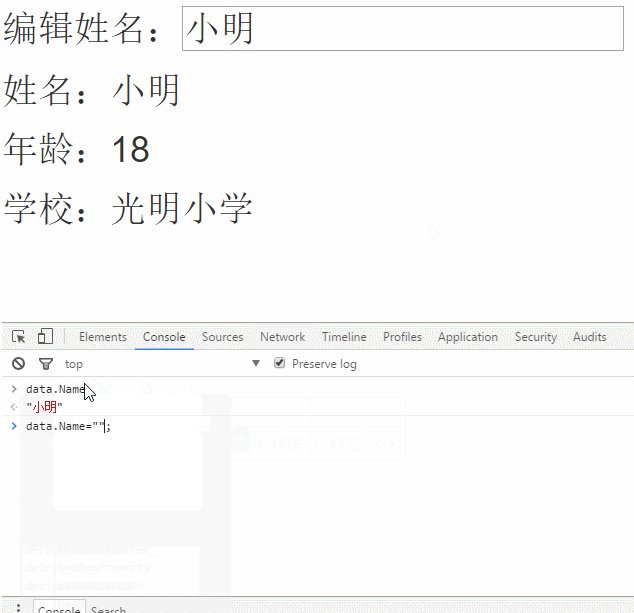
值得一提的是 {{ Name }} 这种写法仅仅只能实现单向绑定,只有在Model里面数据发生变化的时候会触发界面Dom元素的变化,反之并不能触发Model数据的变化。可以通过浏览器的Console来验证这一理论。

那么,对于双向绑定的机制,Vue是如何实现的呢?
3、双向绑定
vue里面提供了v-model指令,为我们方便实现Model和View的双向绑定,使用也非常简单。还是上文的例子,我们加入一个文本框,里面使用v-model指令。
<body> <div> <h1>编辑姓名:<input type="text" v-model="Name" /></h1> <h1>姓名:{{ Name }}</h1> <h1>年龄:{{ Age }}</h1> <h1>学校:{{ School }}</h1> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //Model var data = { Name: '小明', Age: 18, School:'光明小学', } //ViewModel var vue = new Vue({ el: '#app', data: data, }); </script> </body>
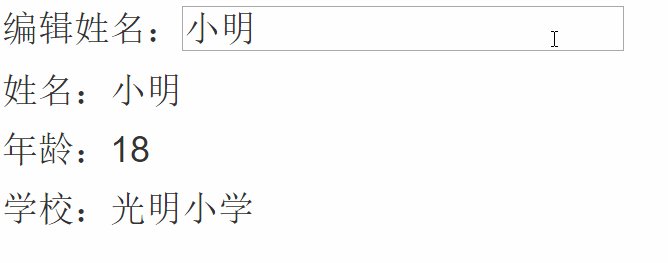
得到效果:

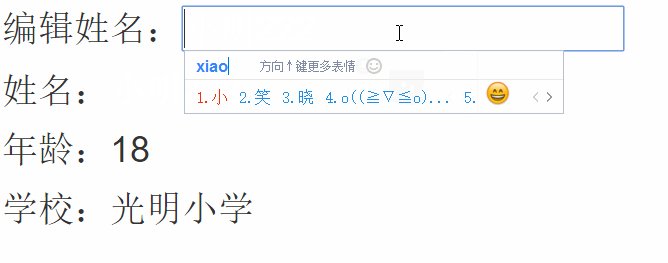
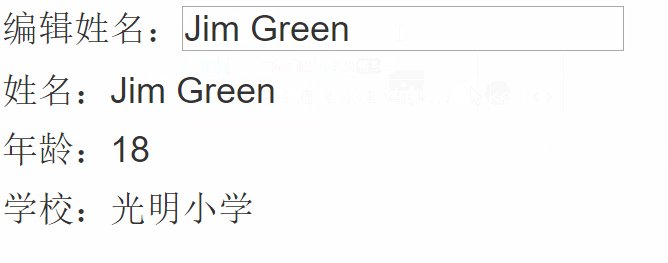
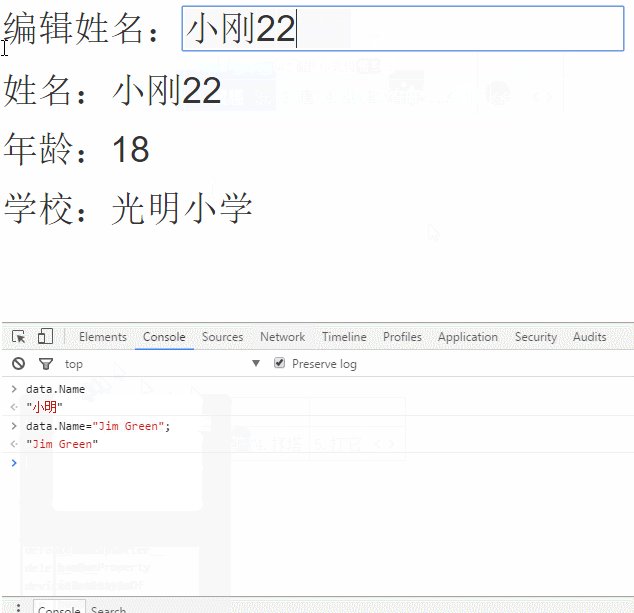
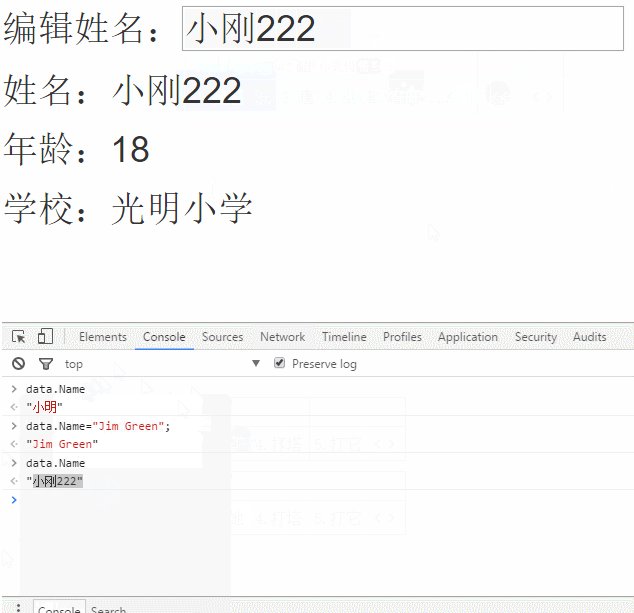
双向绑定效果展示:

通过v-model指令,很方便的实现了Model和View之间的双向绑定。单从这种绑定的方式来看,还是比Knockout要简单一点,至少不用区分什么普通属性和监控属性。
四、常用指令
本来按照Vue文档说明,常用指令应该是放在后面介绍的,但是从使用的层面考虑,先介绍常用指令还是非常必要的,因为博主觉得这些指令是我们入手使用Vue的桥梁,没有这些基石,一切的高级应用都是空话。
Vue里面为我们提供的常用指令主要有以下一些。
v-text
v-html
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-pre
v-cloak
v-once
每一个指令都可以链接到相关文档,博主觉得文档里面每种指令的语法写得非常详细,在此就没必要重复做说明了,下面博主打算将一些常用的指令以分组的形式分别结合demo来进行解释说明。
1、v-text、v-html指令
v-text、v-html这两者分为一组很好理解,一个用于绑定文本,一个用于绑定html。上文使用到的 {{ Name }}这种写法就是v-text的的缩写形式。这个很简单,没什么好纠结的,看一个Demo就能明白。
<body> <div> <h1>姓名:<label v-text="Name"></label></h1> <h1>姓名:{{ Name }}</h1> <div v-html="Age">年龄:</div> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //Model var data = { Name: '小明', Age: "<label>20</label>", School:'光明小学', } //ViewModel var vue = new Vue({ el: '#app', data: data, }); </script> </body>
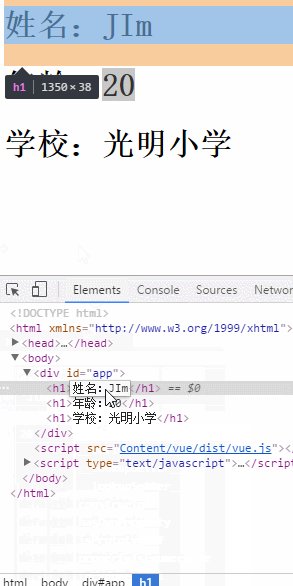
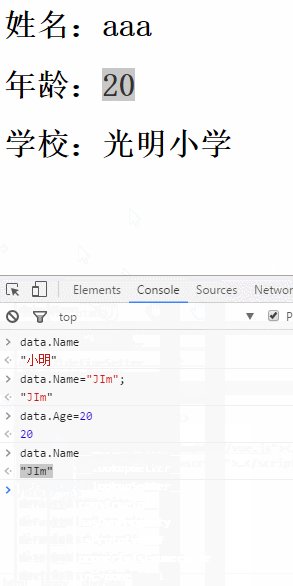
效果如下:

代码说明:
{{Name}}这种写法和v-text的作用是相同的,用于绑定标签的text属性。注意如果标签没有text属性,该绑定会失效,比如你在一个文本框上面使用v-text是没有效果的
由得到的效果可以看出,v-html绑定后会覆盖原来标签里面的内容(比如上面的“年龄:”),记住此处是覆盖而非append。
对于v-html应用的时候要慎重,在网站上动态渲染任意 HTML 有一定的危险存在,因为容易导致 XSS 跨站脚本攻击。所以最好是在信任的网址上面使用。
注意v-text和v-html绑定都是单向的,只能从Model到View的绑定,不能实现View到Model的更新。
2、v-model指令
v-model上面有介绍它的双向绑定功能,对于v-model指令,vue限定只能对表单控件进行绑定,常见的有<input>、<select>、<textarea>等。
<body> <div> <h2>编辑姓名:<input type="text" v-model="Name" /></h2> <h2>姓名:{{Name}}</h2> <hr /> <h2>编辑备注:<textarea v-model="Remark"></textarea></h2> <h2>备注:{{Remark}}</h2> <hr /> <input type="checkbox" value="篮球" v-model="Hobby"> <label for="basketball">篮球</label> <input type="checkbox" value="足球" v-model="Hobby"> <label for="football">足球</label> <input type="checkbox" value="跑步" v-model="Hobby"> <label for="running">跑步</label> <br> <h2>学生爱好: {{ Hobby }}</h2> <hr /> <h2>户籍:{{ Huji }}</h2> <select v-model="Huji"> <option>湖南</option> <option>广东</option> <option>北京</option> </select> </div> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script type="text/javascript"> //Model var data = { Name: '小明', Age: 18, School: '光明小学', Hobby: [], Remark: '三好学生', Huji:"" } //ViewModel var vue = new Vue({ el: '#app', data: data, }); </script> </body>
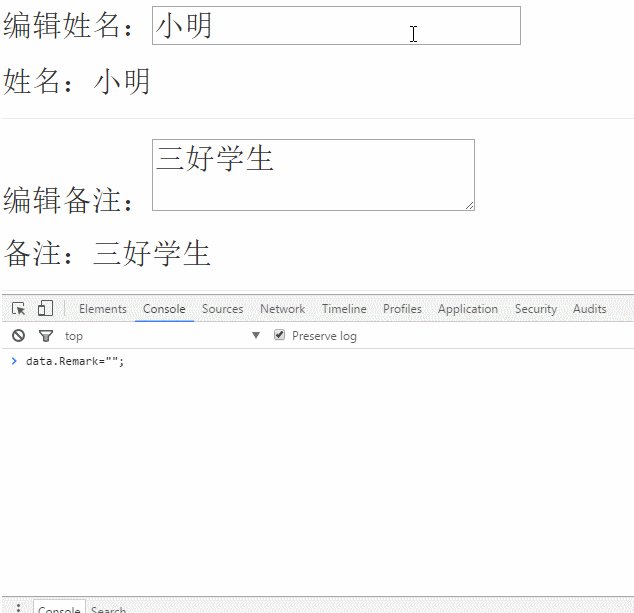
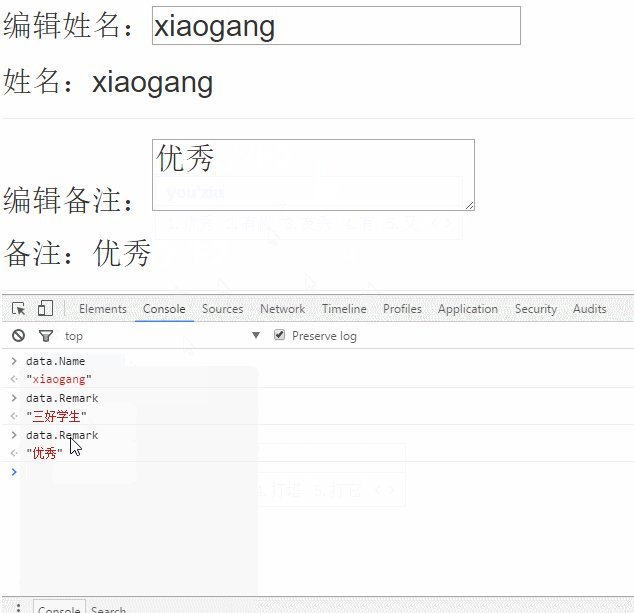
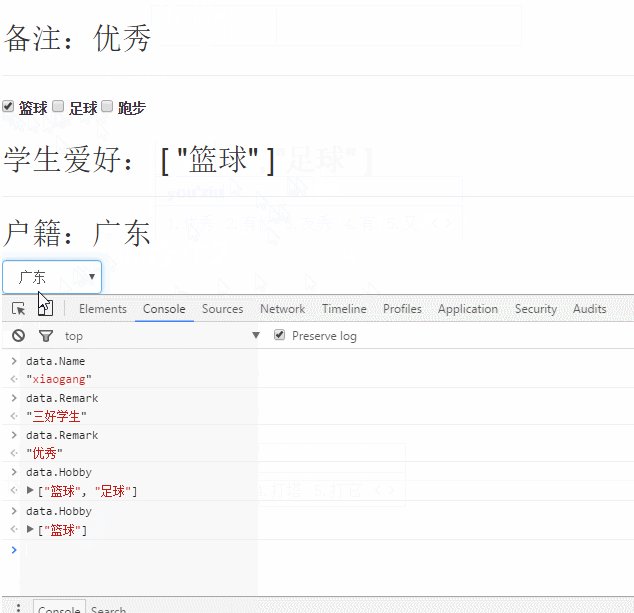
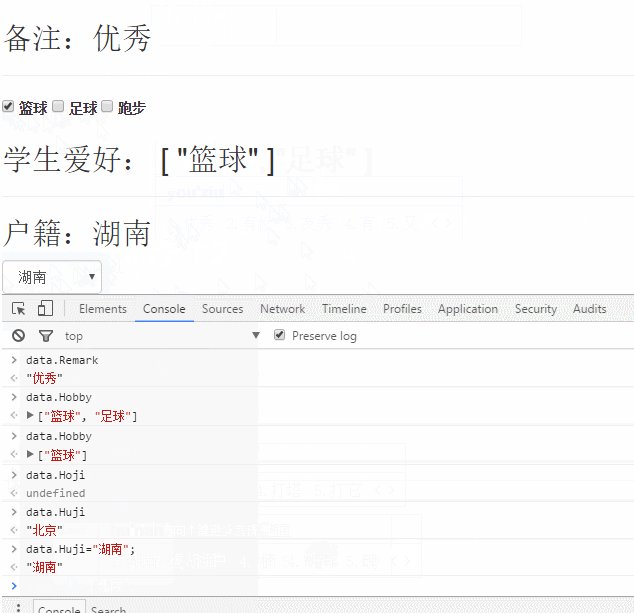
以上列举了v-model的一些常见用法,应该都不难,基本都是双向绑定,效果如下:

关于selece的数据源的动态绑定,我们留在v-for指令的时候介绍。
3、v-if、v-else指令
