vuex是一个专门为vue.js设计的状态管理模式,并且也可以使用devtools进行调试。
在vuex出现之前,vue里面的状态是属于‘单向数据流'。举个官网的例子:
new Vue({ // state data () { return { count: 0 } }, // view template: `<div>{{ count }} </div`, // actions methods: { increment () { this.count++ } } })
其中
state是一个数据源
view以声明的方式将state映射到视图
actions 响应在view上的用户输入导致的状态变化

但是解决不了 多个组件共享状态
所以vuex应运而生

简单来说,就是共享的状态用state来存放,用mutations来操作state,但是需要用store.commit来主动式的操作mutations。
下面来单独介绍 state,getters,mutations,actions,modules
State
单一状态树
vuex使用单一状态树,那么就可以用一个对象来包含全部的应用层级状态。所以state就作为数据源。
如何在组件中获得vuex状态?
由于vuex的状态存储是响应式的,所以从store实例中读取状态的最简单方法就是使用计算属性来返回某个状态:
这个是store/state.js中声明的数据源

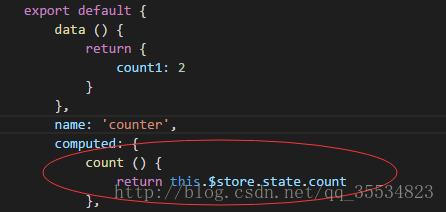
这个是在组件中进行的引用

不过需要注意的是,在组件中进行引用之前,需要先在入门文件中进行注入
即:

如果不在根实例中注册store选项的话,那么需要在每一个使用state的组件中都要导入。
注册之后,子组件只需要this.$store即可调用vuex。
Getters
有时候我们需要从state中派生出一些状态,比如筛选一组列表,并且这个筛选后的数据是有其他组件要用的。那么我们就需要把这个结果进行包装,形成共享状态。
例如:
computed:{ doneTodosCount () { return this.$store.state.todos.filter(todo => todo.done).length } }
如果说这个length是其他组件用的话,那么如何做呢?
Getter就这样应运而生了。
getters: { doneTodosCount: state => { return state.todos.filter(todo => todo.done).length } }
Getter 会暴露为store.getters对象
所以很容易在任何组件中使用它:
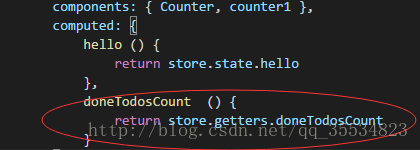
computed: { doneTodosCount () { return this.$store.getters.doneTodosCount } }
这是getters.js

这是组件中的引用

Mutations
更改Vuex的store中的状态的唯一方法就是提交mutations。
Vuex中的mutations就像一个事件:每个mutations都有一个字符串的事件类型(type)和一个回调函数(handler)。这个回调函数接受state作为第一个参数。
但是我们又不能直接来调用一个mutations的handler。要唤醒一个mutations handler,需要以相应的type来调用store.commit方法。
这个是在mutations.js中注册的一些的事件

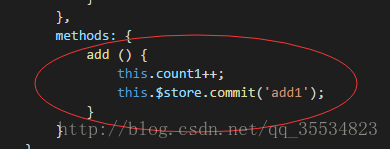
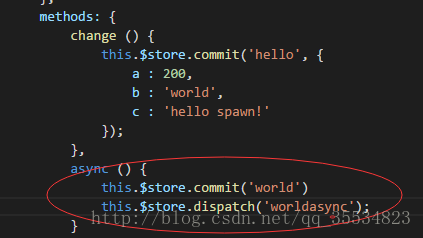
这是在组件中来触发这个事件

当然,我们注意到,mutations中可以传递额外的参数,这个参数就叫做mutations的载荷。
在更多的情况下,载荷应该是一个对象。这样可以包含更多的字段。
但是mutations必须是同步函数。
那我们如何来异步的更新State呢?
答案是: Actions
Actions
Actions类似于 mutations 不同的是:
Actions 提交的是mutations,而不是直接变更状态。
Actions 可以包含任意异步操作。
这也就形成了 actions —— mutations —— state 的过程
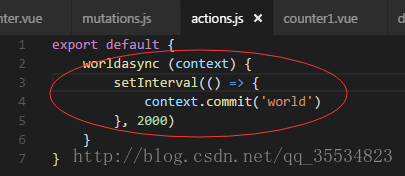
Actions函数接受一个与store实例具有相同方法和属性的context对象,因此可以通过context.commit来提交一个mutations。但是如何触发呢?
答案: store.dispatch



Modules
使用单一状态树,导致应用的所有状态都集中到了一个很大的对象。所以,store对象容易变得臃肿。
为了解决这个问题, Vuex允许咱们把store进行一个功能拆分,分割成不同的模块(module)。每个模块都拥有自己的store,mutations,action,getters。
项目结构
