4 生成location模型进入Ruby命令行,切换到gis目录,输入下面的命令,在一行中输入:
清单4:创建locations Model
ruby script/generate scaffold Location user_id:int recv_time:datetime x_long:decimal y_lat:decimal z_elev:decimal velocity:decimal accel:decimal direction:decimal pitch:decimal roll:decimal battery:decimal confidence:decimal message:string 访问地址::3000/locations 应该看到正确的网页。如果上面的脚本执行的结果不正确,我们进入目录,删除它的执行结果,也就是删除下面的文件或目录:
C:\InstantRails-2.0-win\rails_apps\gis\app\controllers\locations_controller.rb
...\gis\app\models\location.rb
...\gis\app\views\locations\
然后重新执行命令。现在我们可以通过:3000/locations/new创建新的location:

5 建立网站首页清单5:创建home/index
$ ruby script/generate controller home index $ rm public/index.html
$ 代表命令行当前目录提示符:C:\InstantRails-2.0-win\rails_apps\gis>,下同。这样就新建了一个名为home的controller和该controller下的名为index的action。第2行删除默认的首页。然后加入指定的默认首页:在 config/routes.rb 文件中,将 # map.root :controller => "welcome" 改为:
map.root :controller => "home"
默认首页文件变为:...\gis\app\views\home\index.html.erb。访问地址为::3000/
我们用预先建好的使用了ArcGIS Online Map的网页替换掉\home\index.html.erb,替换之后的index.html.erb见清单6。
清单6:网站首页文件index.html.erb
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" /> <!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices--> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/> <title>LBS Test Map</title> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.4/js/dojo/dijit/themes/claro/claro.css"> <style type="text/css"> html,body { height:100%; width:100%; margin:0; } body { background-color:#FFF; overflow:hidden; font-family:"Trebuchet MS"; } #mainWindow { width:100%; height:100%; margin:0px; padding:0; } #header { border:solid 0px #FFF; border-bottom:1px solid #AEAEAE; background-color:#EEF2FB; color:#CD853F; font-size:10pt; text-align:center; height:80px; margin:0px; padding:0; } #subheader { font-size:small; color:#CD853F; } #rightPane { background-color:#FFF; border:none; width:300px; overflow:hidden; margin:0px; padding:0; } #mapDiv { background-color:#FFF; border:solid 1px #AEAEAE; margin:0px; padding:0; } #measurementPaneDiv { background-color:#FFF; border:solid 1px #B8B8B8; height:130px; overflow:hidden; margin:0px; padding:0; } #measurementDiv { background-color:#FFF; font-size:10pt; height:100%; overflow:hidden; margin:0px; padding:0; } </style> <script type="text/Javascript"> var djConfig = { parseOnLoad: true }; </script> <script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.4"> </script> <script type="text/javascript"> dojo.require("dijit.dijit"); // optimize: load dijit layer dojo.require("dijit.layout.BorderContainer"); dojo.require("dijit.layout.ContentPane"); dojo.require("esri.map"); dojo.require("esri.dijit.Measurement"); dojo.require("esri.dijit.Scalebar"); dojo.require("esri.toolbars.draw"); dojo.require("esri.dijit.OverviewMap"); var map, spatialRef, initExtent; // init on load function initGCS_WGS_1984() { // 4326 = GCS_WGS_1984 spatialRef = new esri.SpatialReference({wkid:4326}); // china extent initExtent = new esri.geometry.Extent(65, 9, 145, 55, spatialRef); map = new esri.Map("mapDiv"); map.setExtent(initExtent); dojo.connect(map, 'onLoad', function(map) { var scalebar = new esri.dijit.Scalebar({map: map, scalebarUnit: "metric"}); dojo.connect(dijit.byId('mapDiv'), 'resize', resizeMap); initToolbar(map); // add the overview map var overviewMapDijit = new esri.dijit.OverviewMap({map: map, visible:false}); overviewMapDijit.startup(); } ); var basemapUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"; var basemap = new esri.layers.ArcGISTiledMapServiceLayer(basemapUrl); map.addLayer(basemap); } // init on load function initWGS_1984_Web_Mercator_Auxiliary_Sphere() { // 102100 = WGS_1984_Web_Mercator_Auxiliary_Sphere spatialRef = new esri.SpatialReference({"wkid": 102100}); // china extent initExtent = new esri.geometry.Extent({ "xmin":-32971876.5210848, "ymin":2044843.3806844242, "xmax":-23921732.37212246, "ymax":7127600.013534156, "spatialReference":{"wkid":102100} }); map = new esri.Map("mapDiv", {extent:initExtent, wrapAround180:true}); dojo.connect(map, 'onLoad', function(map) { var scalebar = new esri.dijit.Scalebar({map: map, scalebarUnit: "metric"}); dojo.connect(dijit.byId('mapDiv'), 'resize', resizeMap); initToolbar(map); // add the overview map var overviewMapDijit = new esri.dijit.OverviewMap({map: map, visible:false}); overviewMapDijit.startup(); } ); var basemapUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"; var basemap = new esri.layers.ArcGISTiledMapServiceLayer(basemapUrl); map.addLayer(basemap); var referenceUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Boundaries_and_Places/MapServer"; var referenceLayer = new esri.layers.ArcGISTiledMapServiceLayer(referenceUrl); map.addLayer(referenceLayer); } // resize map function resizeMap() { var resizeTimer; clearTimeout(resizeTimer); resizeTimer = setTimeout( function(){map.resize(); map.reposition();}, 500 ); } function initToolbar(map) { //define a new line symbol and point symbol to use for measure tools var pms = new esri.symbol.PictureMarkerSymbol("images/flag.png", 24, 24); pms.setOffset(9,11); var sls = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DOT, new dojo.Color([255,0,0,.55]), 4); var measurement = new esri.dijit.Measurement({ map: map, lineSymbol:sls, pointSymbol:pms }, dojo.byId('measurementDiv') ); measurement.startup(); measurement.setTool("area", true); } // show map on load dojo.addOnLoad(initGCS_WGS_1984); // dojo.addOnLoad(initWGS_1984_Web_Mercator_Auxiliary_Sphere); </script> </head> <body class="claro"> <div id="mainWindow" dojotype="dijit.layout.BorderContainer" design="headline" gutters="false"> <div id="header" dojotype="dijit.layout.ContentPane" region="top"> <h1>A Test for RoR with ArcGIS Online Map</h1> </div> <!-- header --> <div id="mapDiv" dojotype="dijit.layout.ContentPane" region="center"> </div> <!-- mapDiv --> <div id="rightPane" dojotype="dijit.layout.BorderContainer" region="right" gutters="false"> <div id="admin_div" dojotype="dijit.layout.ContentPane" style="height:100%;" region="center"> </div> <!-- admin_div --> <div id="measurementPaneDiv" dojotype="dijit.layout.ContentPane" region="bottom"> <div id="measurementDiv" style="height:100%;"></div> </div> <!-- measurementPaneDiv --> </div> <!-- rightPane --> </div> <!-- mainWindow --> </body> </html>
本文把HTML代码、css、js放在一起,是为了说明上的方便,实际当中应分开放置。关于如何使用ArcGIS Online Map和ArcGIS JSAPI编程请参考下面的网址:
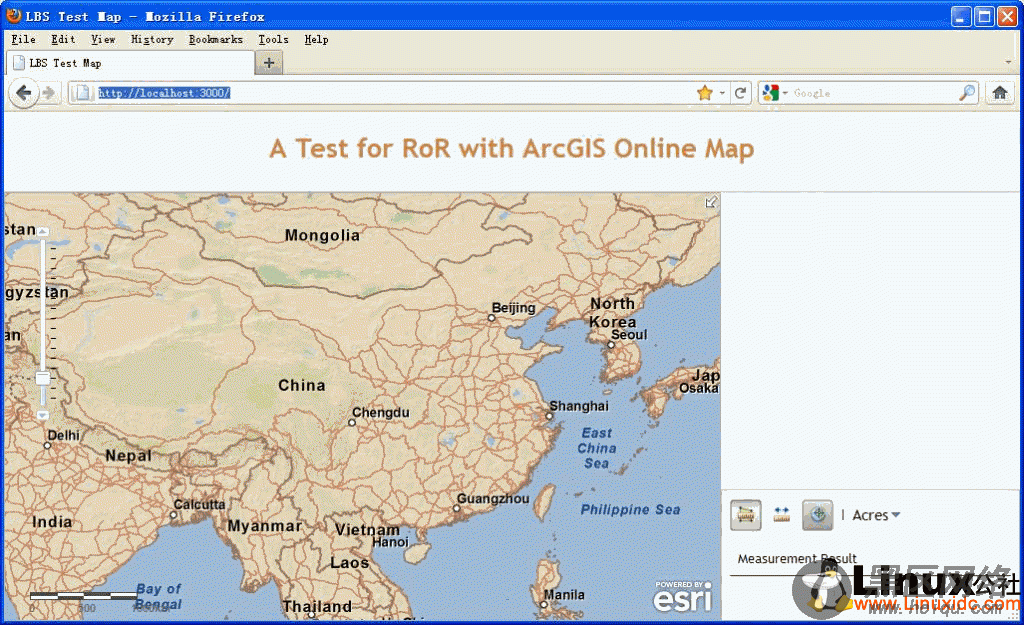
此时我们再浏览:3000/,显示如图5所示: