偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 <div>..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。
<div> <h1>Hello, world!</h1> <div > <div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div> </div> </div>
嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
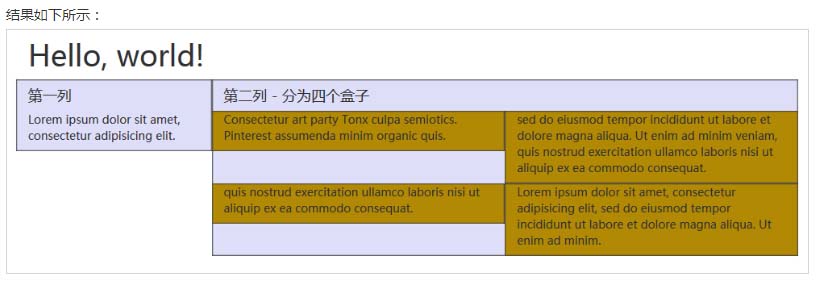
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
<div> <h1>Hello, world!</h1> <div> <div > <h4>第一列</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div> <div > <h4>第二列 - 分为四个盒子</h4> <div> <div > <p> Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </div> <div > <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> <div> <div > <p> quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div > <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim. </p> </div> </div> </div> </div> </div>

列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
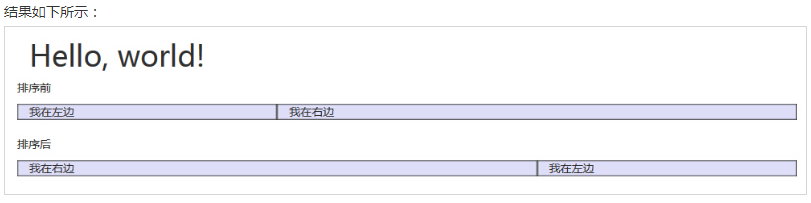
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<div> <h1>Hello, world!</h1> <div> <p> 排序前 </p> <div > 我在左边 </div> <div > 我在右边 </div> </div> <br> <div> <p> 排序后 </p> <div > 我在左边 </div> <div > 我在右边 </div> </div> </div>

二、Bootstrap 排版
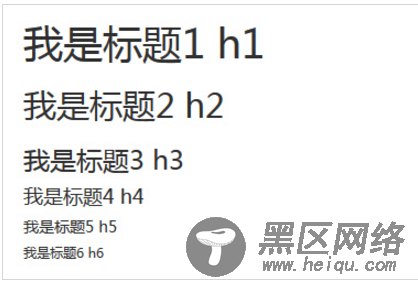
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>我是标题1 h1</h1> <h2>我是标题2 h2</h2> <h3>我是标题3 h3</h3> <h4>我是标题4 h4</h4> <h5>我是标题5 h5</h5> <h6>我是标题6 h6</h6>

在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
