<!-- 标准的按钮 --> <button type="button">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button">链接按钮</button>

按钮大小
使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。
下表列出了获得各种大小按钮的 class:

<p> <button type="button">大的原始按钮</button> <button type="button">大的按钮</button> </p> <p> <button type="button">默认大小的原始按钮</button> <button type="button">默认大小的按钮</button> </p> <p> <button type="button">小的原始按钮</button> <button type="button">小的按钮</button> </p> <p> <button type="button">特别小的原始按钮</button> <button type="button">特别小的按钮</button> </p> <p> <button type="button">块级的原始按钮</button> <button type="button">块级的按钮</button> </p>

按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
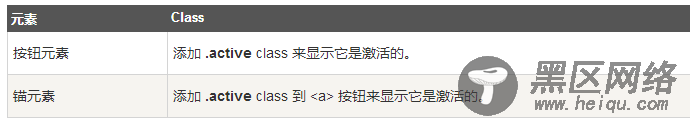
下表列出了让按钮元素和锚元素呈激活状态的 class:

禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:

按钮标签
您可以在 <a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题。
下面的实例演示了这点:
<a href="#" role="button">链接</a> <button type="submit">按钮</button> <input type="button" value="输入"> <input type="submit" value="提交">

七、Bootstrap 图片
在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%;、 height: auto; 和 display: block; 属性,从而让图片在其父元素中更好的缩放。
如果需要让使用了 .img-responsive 类的图片水平居中,请使用 .center-block 类,不要用 .text-center

<img src="https://www.jb51.net/cinqueterre.jpg" alt="Cinque Terre">
图片形状
通过为 <img> 元素添加以下相应的类,可以让图片呈现不同的形状。

