2. 测试
测试需要借助一些主流的测试工具
2.1网站html页面的测试
TurboCMS系统需要针对不同的网站制作模板,前提是先设计好一套html,html是不是写好了,可以使用Google Page Speed这款工具测试,
以下是Google Page Speed的简要操作步骤,详细步骤请到网上自行搜索
这款工具是运行在Firefox下的,首先需要安装FireFox插件FireBug,下载安装后,打开FireBug,FireBug的操作界面上就会多一个选项:

打开指定的页面后,点击“Analyze Performance”,就能对当前的html进行分析,给出分数,并指出存在的问题及改进方法。

2.2网站J2EE应用的测试

可以使用LoadRunner单独录制脚本,模拟并发测试现有的J2EE(仅做性能测试),如果是项目上定制开发的JSP,则需要请专业测试人员做功能测试和性能测试。LoadRunner的简要使用方法见下节
2.3网站整体压力测试
可以使用LoadRunner压力测试工具测试制作完毕后的网站整体页面,尽量在接近真实的环境下进行测试,LoadRunner与服务器之间的带宽尽量不要出现瓶颈。
以下是LoadRunner的简要操作步骤,详细使用方法请到网上自行搜索
LoadRunner打开后,主界面上显示三个功能链接,表示一个完整的测试分三步走

1. 创建/编辑脚本
点击“Create/Edit Scripts”,在弹出界面上选择Web项目测试
输入要录制的网站地址:
系统便会弹出录制窗口,开始录制,使用浏览器访问想要施压的页面,录制窗口便会自动记录相应的事件。如果有些事件不需要,可以在录制完毕后,从脚本里删除
通常我们会录制所有一级页面,尽量真实的模拟用户访问网站的过程
编辑完毕后,保存脚本,关闭脚本编辑器,则可开始下一步运行压力测试
2. 运行压力测试
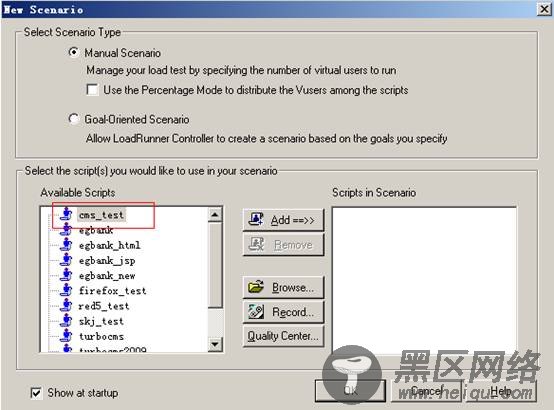
点击“Run Load Tests”,在弹出的窗口中选择我们之前录制好的脚本

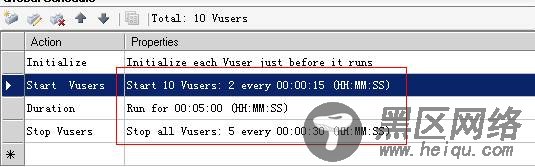
然后在任务编辑界面,调整我们需要的并发用户数,压力时间

双击这里可以直接编辑。
根据Web服务器的配置情况,我们一般从50vu开始,然后是100,150,200……
直到响应时间超过了用户可以承受的范围,或者响应时间曲线出现较大不合理波动
通常前端使用Nginx,页面数小于10用户数小于400vu的情况下,LoadRunner不会报错,如果LoadRunner报错,则检查服务器上的日志,查找原因
3. 分析压力测试
测试完毕后,即可分析测试,点击“Analyze Load Tests”,系统会自动生成报告图表,并可以选择输出测试结果为word或者html
