Web技术实现移动监测的介绍
由上述引用语句可得出“移动监测”需要以下要素:
一个拥有摄像头的计算机用于判断移动的算法移动后的处理
注:本文涉及的所有案例均基于 PC/Mac 较新版本的 Chrome / Firefox 浏览器,部分案例需配合摄像头完成,所有截图均保存在本地。
对方不想和你说话,并向你扔来一个链接:

综合案例
该案例有以下两个功能:
拍好 POST 后的 1 秒会进行拍照静止 1 秒后音乐会停止,产生移动会恢复播放状态
上述案例也许并不能直接体现出『移动监测』的实际效果和原理,下面再看看这个案例。

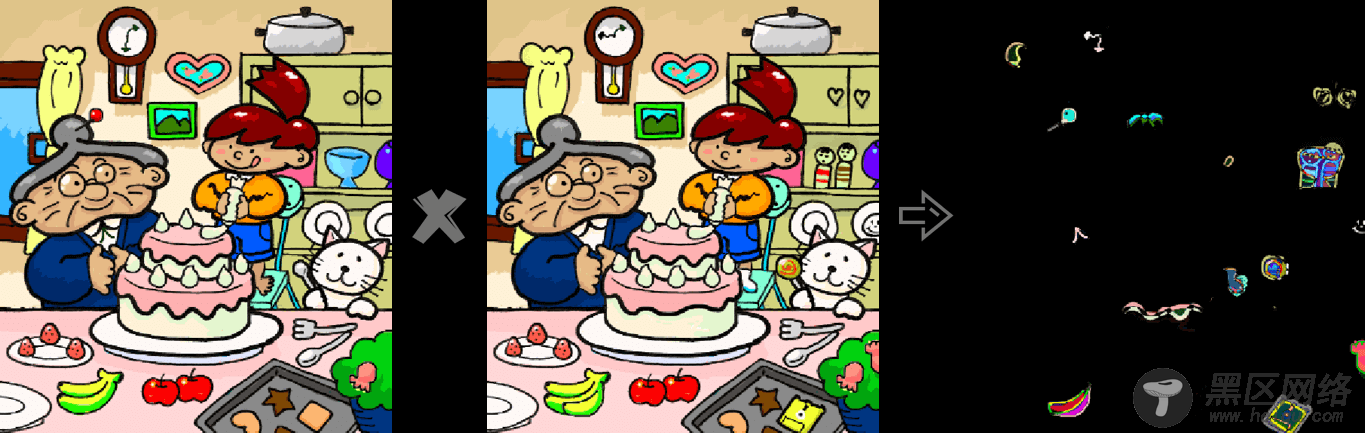
像素差异
案例的左侧是视频源,而右侧则是移动后的像素处理(像素化、判断移动和只保留绿色等)。
因为是基于 Web 技术,所以视频源采用 WebRTC,像素处理则采用 Canvas。
视频源
不依赖 Flash 或 Silverlight,我们使用 WebRTC (Web Real-Time Communications) 中的 navigator.getUserMedia() API,该 API 允许 Web 应用获取用户的摄像头与麦克风流(stream)。
示例代码如下:
<!-- 若不加 autoplay,则会停留在第一帧 --> <video autoplay></video> // 具体参数含义可看相关文档。 const constraints = { audio: false, video: { width: 640, height: 480 } } navigator.mediaDevices.getUserMedia(constraints) .then(stream => { // 将视频源展示在 video 中 video.srcObject = stream }) .catch(err => { console.log(err) })
对于兼容性问题,Safari 11 开始支持 WebRTC 了。具体可查看 caniuse。
像素处理
在得到视频源后,我们就有了判断物体是否移动的素材。当然,这里并没有采用什么高深的识别算法,只是利用连续两帧截图的像素差异来判断物体是否发生移动(严格来说,是画面的变化)。
截图
获取视频源截图的示例代码:
const video = document.getElementById('video') const canvas = document.createElement('canvas') const ctx = canvas.getContext('2d') canvas.width = 640 canvas.height = 480 // 获取视频中的一帧 function capture () { ctx.drawImage(video, 0, 0, canvas.width, canvas.height) // ...其它操作 }
得出截图间的差异
对于两张图的像素差异,在 凹凸实验室 的 《“等一下,我碰!”——常见的2D碰撞检测》 这篇博文中所提及的“像素检测”碰撞算法是解决办法之一。该算法是通过遍历两个离屏画布(offscreen canvas)同一位置的像素点的透明度是否同时大于 0,来判断碰撞与否。当然,这里要改为『同一位置的像素点是否不同(或差异小于某阈值)』来判断移动与否。
但上述方式稍显麻烦和低效,这里我们采用 ctx.globalCompositeOperation = 'difference' 指定画布新增元素(即第二张截图与第一张截图)的合成方式,得出两张截图的差异部分。
示例代码:
function diffTwoImage () { // 设置新增元素的合成方式 ctx.globalCompositeOperation = 'difference' // 清除画布 ctx.clearRect(0, 0, canvas.width, canvas.height) // 假设两张图像尺寸相等 ctx.drawImage(firstImg, 0, 0) ctx.drawImage(secondImg, 0, 0) }

两张图的差异
体验上述案例后,是否有种当年玩“QQ游戏《大家来找茬》”的感觉。另外,这个案例可能还适用于以下两种情况:
当你不知道设计师前后两次给你的设计稿有何差异时
想查看两个浏览器对同一个网页的渲染有何差异时何时为一个“动作”
由上述“两张图像差异”的案例中可得:黑色代表该位置上的像素未发生改变,而像素越明亮则代表该点的“动作”越大。因此,当连续两帧截图合成后有明亮的像素存在时,即为一个“动作”的产生。但为了让程序不那么“敏感”,我们可以设定一个阈值。当明亮像素的个数大于该阈值时,才认为产生了一个“动作”。当然,我们也可以剔除“不足够明亮”的像素,以尽可能避免外界环境(如灯光等)的影响。
