熟悉CSS盒模型朋友相信对于IE双倍浮动边界BUG不会陌生(如果你并不是很清楚可以点击),这个BUG只会产生在浮动行的第一个浮动元素,所以如果第一个浮动元素没有使用外补丁margin就不会有双倍距离。不过最近发现IE对于这个BUG居然有延伸的现象。
问题
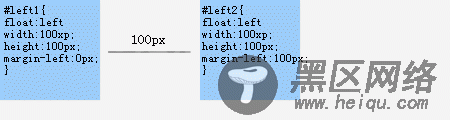
下例所有图的浮动行的第一个浮动元素外补丁margin都为0
#left2的margin-left为50px显示正常

当#left2的margin-left为100px显示正常

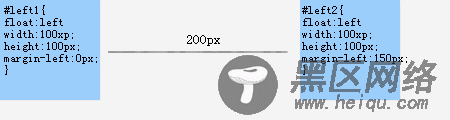
接着我们将#left2的margin-left增大到150px,开始有点奇怪了吧

我们把#left1的width改为110px,而#left2的margin-left继续保持150px

看到上面的现象,我们发现IE还真有性格啊,到底这个性格男是怎么样算的啊?其实仔细观察不难发现,当#left2的margin-left小于等于#left的宽度时显示正常,可是一旦大于后就出现问题,它实际#left2的左边界距离等于#left1.width+(#left2.margin-left - #left1.width)*2
解决
要解决这个BUG其实很简单,跟双倍距离解决的方法一样,将#left2设置{display:inline}就OK。
总结
关键是刚才我为什么说它是BUG的延伸呢,因为无论是双倍BUG还是这个错误算法的BUG都只会出现一次。也许你还没明白,那这样说:
1.如果#left1的margin-left大于0的话,那么#left1左边界就产生了双倍距离的BUG,而后面的#left2的margin-left即便大于#left1的宽度也不会出错了;
2.如果left1的margin-left等于0,#left2的margin-left大与#left1的宽度,那么#left2左边界出现错误算法的BUG,之后还有个#left3,即便是#left3的margin-left大与#left2的宽度也不会出错;
3.如果left1和left2的margin-left都等于0,之后还有个#left3,而#left3的margin-left大于(#left1和#left2的宽度之和),那么#left3左边界就出现错误算法BUG,它的实际左边界为(#left1.width+left2.width)+(#left3.margin-left-#left1.width-left2.width)*2,然后#left3后面的所有浮动元素都不会出错;
上面都是以左边为例,右边情况一样
