页面中有一个数据列表,是table,放在一个div窗口中,结构如下:
复制代码 代码如下:
<body>
<div>
<table>....列表数据....</table>
</div>
</body>
给 container 设置了样式 #container {width:100%; margin:10px;}
给 grid 设置了样式 #grid {width:100%}
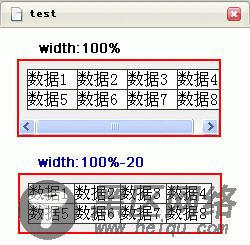
测试结果在IE中正常,在 Firefox 下 container 的实际宽度会超过100%而出现横向滚动条,因为Firefox把margin算进了宽度,实际等于100%+20px>100%。
当然可以去掉div的margin定义,改用body的padding来设置,但是页面中有其他内容要占满整个页。
于是以前为了解决这个问题会给div在Firefox区别定义一个width:98%,这样好像是解决了问题,但是如果浏览器窗口变小,Firefox下的98%+20px说不定就又大于100%而出现横向滚动条。
出于试试看的心理,我把container的样式改成了#container {width:100%-20; margin:10px},再到Firefox下去看看,呵呵,竟然变得正常了,和IE下一样,真是奇怪了,width:100%-20这样的定义应该是错误的呀!但是却解决了Firefox把margin算进去的问题,进一步试下,发现随便100%减随便一个数字都可以,查了些资料,一直没有明白是什么原因。
或许就是个bug,呵呵!也许哪个高手知道原因。自己做过测试,把代码和截图贴上来:

[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
