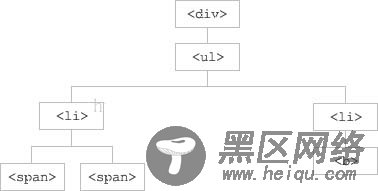
首先我们要知道 什么是 父亲,儿子,后代,同胞,祖先

•<div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
•<ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
•左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
•<span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
•两个 <li> 元素是同胞(拥有相同的父元素)。
•右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
•<b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
父类和祖先的遍历
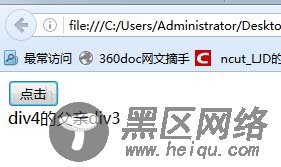
1.parent()
遍历直接父亲 不往上遍历其它的祖先
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="https://www.jb51.net/jQuery/jquery-1.12.1.js"></script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ $("#info").html("div4的父亲"+$("#div4").parent().attr("id")); }); }); </script> </head> <body> <input type="button" value="点击"><div></div> <div> <div> <div> <div> </div> </div> </div> </div> </body> </html>

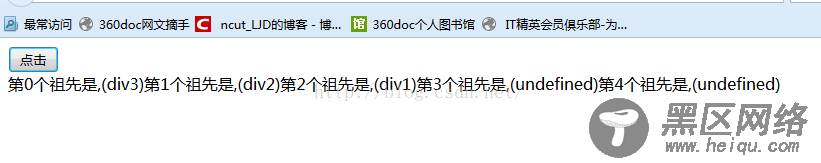
2.parents()
遍历它的所有祖先
.each(function(i,e){})
对其中的每个元素进行遍历
其中i是索引,e是当前对象,相当于$(this),但是前者是js对象,后者是jquery对象。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="https://www.jb51.net/jQuery/jquery-1.12.1.js"></script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ $("#div4").parents().each(function(i, e) { $("#info").html($("#info").html()+"第"+i+"个祖先是,("+$(this).attr("id")+")"); }); }); }); </script> </head> <body> <input type="button" value="点击"><div></div> <div> <div> <div> <div> </div> </div> </div> </div> </body> </html>

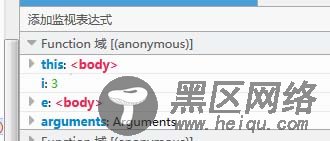
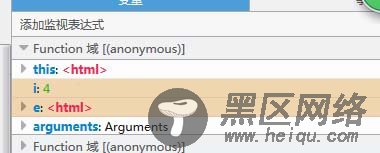
那你就会问了 第三个和第四个祖先是什么鬼 让我们在网页中按F12调试一下 看看结果
当i=3 也就是到了第三个祖先 结果是body

当i=4 也就是到了第四个祖先 结果是html

3.parentsUntil()
遍历到指定的祖先(不包括该祖先)
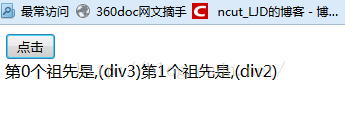
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> <script type="text/javascript" src="https://www.jb51.net/jQuery/jquery-1.12.1.js"></script> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ $("#div4").parentsUntil("#div1").each(function(i, e) { $("#info").html($("#info").html()+"第"+i+"个祖先是,("+$(this).attr("id")+")"); }); }); }); </script> </head> <body> <input type="button" value="点击"><div></div> <div> <div> <div> <div> </div> </div> </div> </div> </body> </html>

所以范围是在#div4和#div1中间 不包含#div1
以上这篇JQuery遍历元素的父辈和祖先的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
