一、瀑布流是我们常见的案例,这里主要讲述,用jquery的方式实现瀑布流的功能!
引言:我们经常见到很多网站的瀑布流功能,如淘宝、京东这些商品等等..
实现它我们首先考虑几个问题:1、获取到数据 2、排列的方式 3、如何实现排列
其实,在瀑布流里有个核心的功能就是用到了绝对定位
我们逐步深入分析:
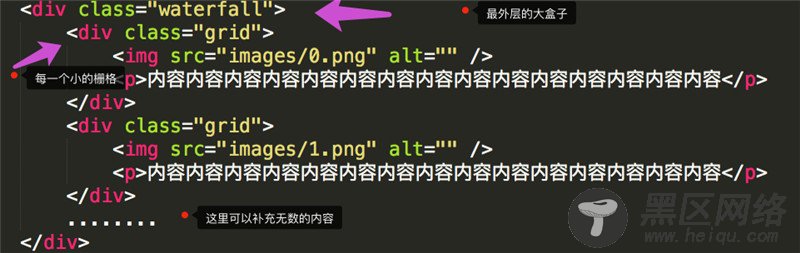
这是html的布局,css布局可以自己设置,只要保证grid盒子有绝对定位,其父元素有相对定位即可!后面有参考代码

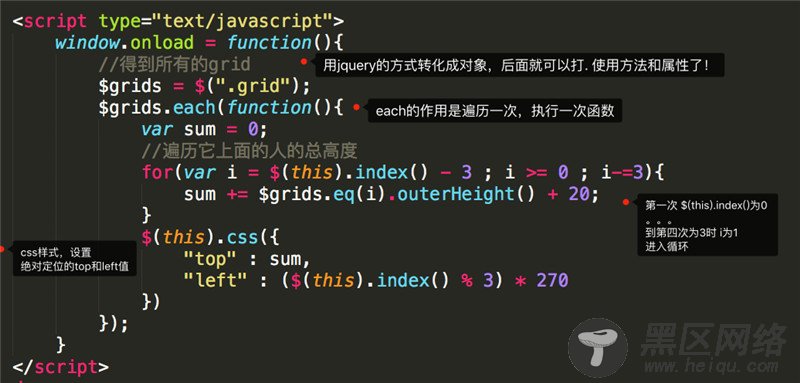
下面是script部分

这种方式,可以通过for循环按照顺序获取图片的索引值,然后不断的更改其css样式中的top值和left值!
在我们获取图片的资源时,有的时候图片的高度是不一致的,如果一直按照顺序排列,最后的图片显示,排列不整齐,就会效果不佳!
继续往下看:
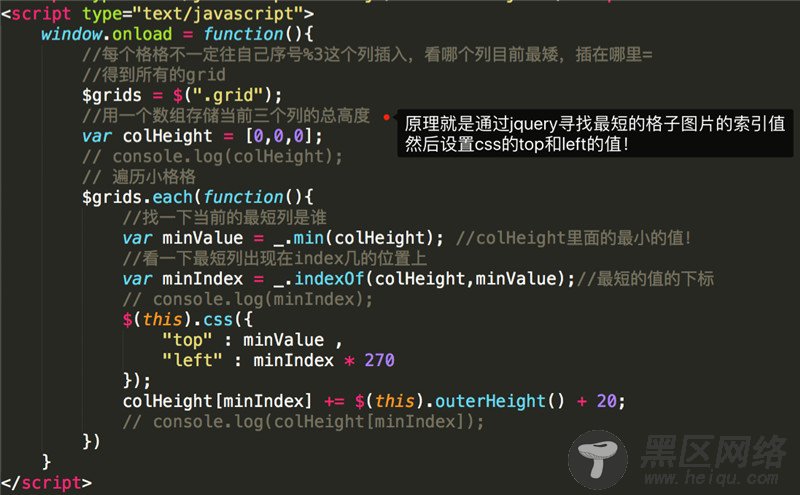
我们可以通过另一种方法,来实现图片插入当前列最短的一列,可以解决这个问题!
下面我们来主要看一下jquery的代码:

好了,现在我们已经通过两种方式解决了瀑布流这个问题,但是我们还有个问题没有解决,那就是做瀑布流很大的原因是因为图片的量比较大,我们一个一个写html是不是有点太low了!
继续往下看:
下面介绍一种利用引擎模板来获取json后台的数据的方式,实现这个问题!
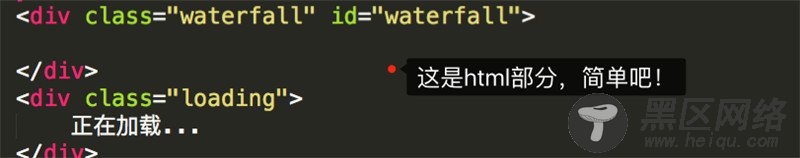
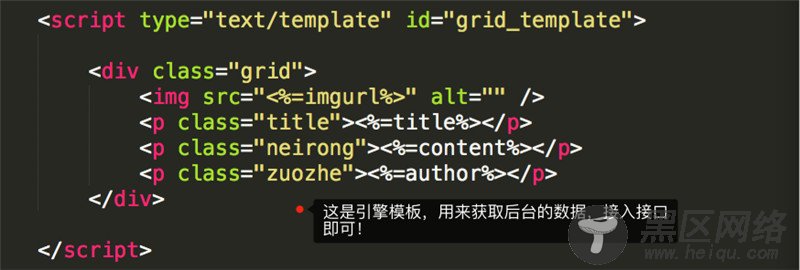
1、我们只需要搭建一个html盒子即可!

2、盒子搭建好了,数据要获取啊,就靠它!

3、这是两个js库,在网上可下载到!
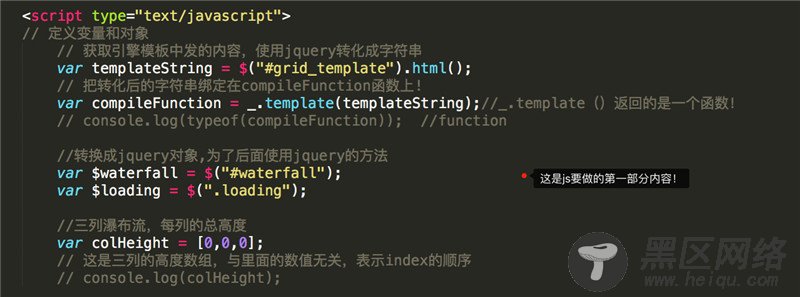
4、下面是具体的js部分,需要仔细分析了!
主要包括,调用搜索引擎模板里获取到的内容,绑定函数,转换成jquery对象!

这一部分主要包括:通过ajax向json请求数据

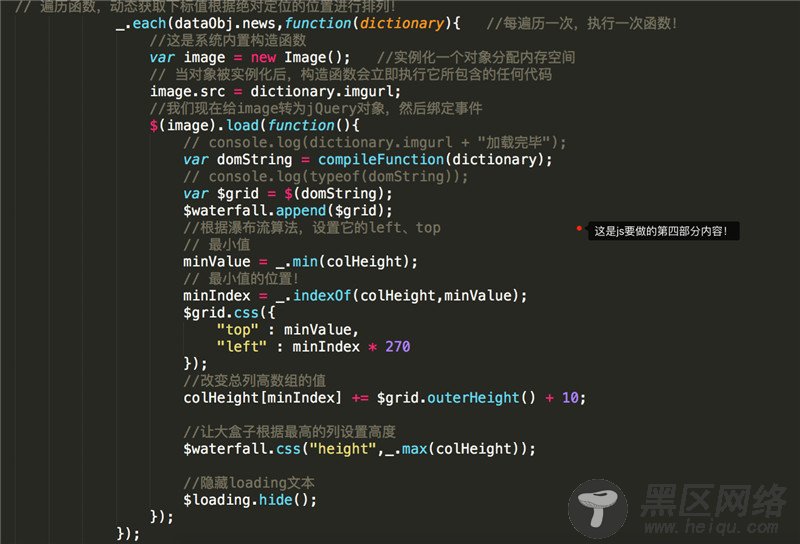
这一部分主要包括:遍历函数,进行寻找最短的列排列格子!

还有这一些,也是第四部分:

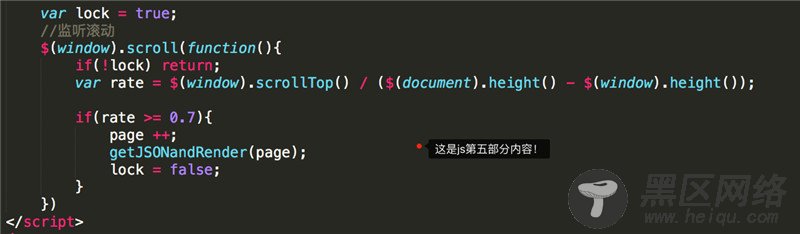
最后一步是:滚动的函数,这一部分建议使用console.log在后台验证一下,更容易理解!

虽然最后一种办法麻烦,但是这一次完成,我们就可以使用很多次,并且自动获取很多数据!
下面给大家附上原码,大家好好测试一下,不要忘记更改图片和路径哦!
第一种方法原码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background-color: #ccc;
}
.waterfall{
width: 790px;
/*height: 1000px;*/
/*border: 1px solid red;*/
margin: 0 auto;
position: relative;
}
.grid{
position: absolute;
width: 230px;
background-color: white;
padding: 10px;
border-radius: 15px;
}
.grid img{
width: 230px;
}
</style>
</head>
<body>
<div>
<div>
<img src="https://www.jb51.net/images/0.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/1.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/2.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/3.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/4.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/5.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/6.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/7.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/8.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/9.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/10.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/11.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
<div>
<img src="https://www.jb51.net/images/12.png" alt="" />
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
</div>
<script type="text/javascript" src="https://www.jb51.net/js/jquery-1.12.3.min.js"></script>
<script type="text/javascript">
window.onload = function(){
//得到所有的grid
$grids = $(".grid");
//
$grids.each(function(){
var sum = 0;
//遍历它上面的人的总高度
for(var i = $(this).index() - 3 ; i >= 0 ; i-=3){
sum += $grids.eq(i).outerHeight() + 20;
}
console.log($(this).index());
$(this).css({
"top" : sum,
"left" : ($(this).index() % 3) * 270
})
});
}
</script>
</body>
</html>
第二种方法原码:
