Bootstrap网格系统(Grid System)
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

工作原理
· 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
· 使用行来创建列的水平组。
· 内容应该放置在列内,且唯有列可以是行的直接子元素。
· 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
· 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
· 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
/* 超小设备(手机,小于 768px) */ /* Bootstrap 中默认情况下没有媒体查询 */ /* 小型设备(平板电脑,768px 起) */ @media (min-width: @screen-sm-min) { ... } /* 中型设备(台式电脑,992px 起) */ @media (min-width: @screen-md-min) { ... } /* 大型设备(大台式电脑,1200px 起) */ @media (min-width: @screen-lg-min) { ... }

网格的基本结构
<div> <div> <div></div> <div></div> </div> <div>...</div> </div> <div>....
示例一:水平堆叠
代码如下:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 堆叠的水平</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <h1>Hello, world!</h1> <div> <div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p> </div> <div> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p> <p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> </div> </div> </body> </html>
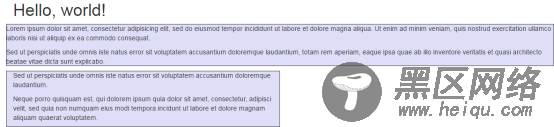
效果:
确保单元的总数为12以保障显示效果比较和谐。超过12就串行了。如果单个行的单元数超过12呢:

如上图所示,单个行的单元数超过12会失去内边距。
示例二:中型和大型设备
睡得晚起得早还多梦,也是没治了。
中型设备是50%/50%,大型设备是33%/66%,那么可以这样写:
<div>....</div> <div>....</div>
源码如下:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 中型和大型设备</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <h1>Hello, world!</h1> <div> <div> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. </p> </div> <div> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium. </p> <p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> </div> </div> </body> </html>
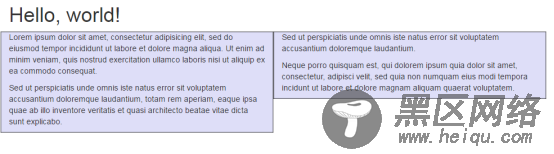
若如此,中型设备的显示是50%/50%:

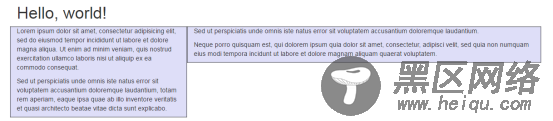
大型设备的显示是33%/66%:

同理移动设备也可进行类似设置:
<div>....</div> <div>....</div>
源码及效果略。
响应式的列重置
小设备时无法确定网格显示的位置。
解决方法是添加一个响应式的块(描述未必准确),使用.clearfix class和响应式实用工具:
