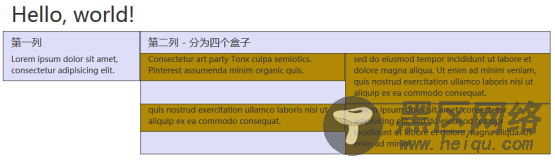
<div> <h1>Hello, world!</h1> <div> <div> <h4>第一列</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div> <div> <h4>第二列 - 分为四个盒子</h4> <div> <div> <p> Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </div> <div> <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> </div> <div> <div> <p> quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim. </p> </div> </div> </div> </div> </div>
效果:

列排序
有一点像定位。.col-md-push-*相当于left;.col-md-pull-*类似于right。其中*的范围是从1到11。标签在后面的层级高一些。
<div> <h1>Hello, world!</h1> <div> <p>排序前</p> <div> 我在左边 </div> <div> 我在右边 </div> </div><br> <div> <p>排序后</p> <div> 我在左边 </div> <div> 我在右边 </div> </div> </div>
效果:
以上所述是小编给大家介绍的BootStrap入门教程(三)之响应式原理,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
