特别声明:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
<div> <button type="button" data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div> <!--jquery一定要在bootstrap之前导入,后者是在前者的基础上面实现的--> <script src="https://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
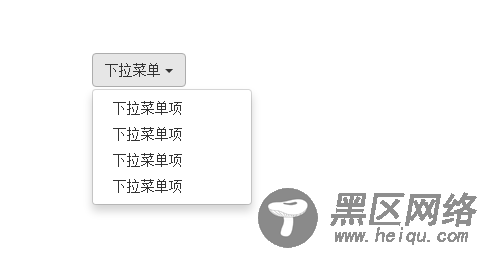
效果图:

实现原理:
在刚开始的时候 ,其中class中有一个display:none;下面看一下css
.dropdown-menu { position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/ top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/ left: 0; z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/ display: none;/*默认隐藏下拉菜单项*/ float: left; min-width: 160px; padding: 5px 0; margin: 2px 0 0; font-size: 14px; list-style: none; background-color: #fff; background-clip: padding-box; border: 1px solid #ccc; border: 1px solid rgba(0, 0, 0, .15); border-radius: 4px; -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175); box-shadow: 0 6px 12px rgba(0, 0, 0, .175); }
然后利用点击事件,控制标签class的移除和添加,用来实现显示和隐藏
通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,
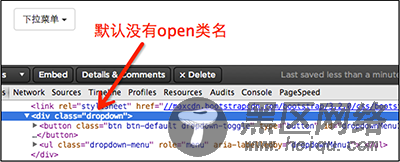
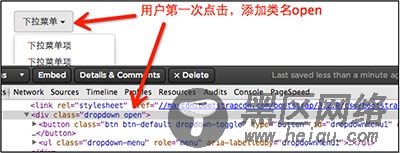
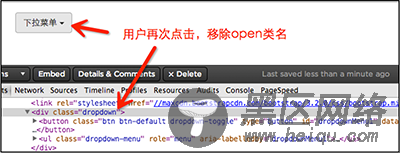
“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。我们可以通过浏览器的firebug查看整个过程:
默认情况:

用户第一次点击:

用户再次点击:

open的css
.open > .dropdown-menu { display: block; }
下拉菜单分割线
还是上面的例子,再贴上代码!看看效果,还是要引入js文件!后面就不多少了!
<div> <button type="button" data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> </ul> </div>
效果图:

实际上就多了这么一行代码
<li role="presentation"></li>
下拉菜单 菜单标题
直接上代码
<div> <button type="button" data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation">第一部分菜单头部</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"></li> <li role="presentation">第二部分菜单头部</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> </ul> </div>
效果图:

其实也就增加了一个代码:
<li role="presentation">第二部分菜单头部</li>
下拉菜单 对齐方式
<h4>使用pull-right类使下拉菜单与父容器右边对齐</h4> <div> <button type="button" data-toggle="dropdown">
下拉菜单
