<span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> </ul> </div> <br /> <br /> <h4>使用dropdown-menu-right类使下拉菜单与父容器右边对齐</h4> <div> <button type="button" data-toggle="dropdown">
下拉菜单
<span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> </ul> </div> <br /> <br /> <h4>下拉菜单与父容器左边对齐</h4> <div> <button type="button" data-toggle="dropdown">
下拉菜单
<span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> <li role="presentation"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">下拉菜单项</a> </li> </ul> </div>



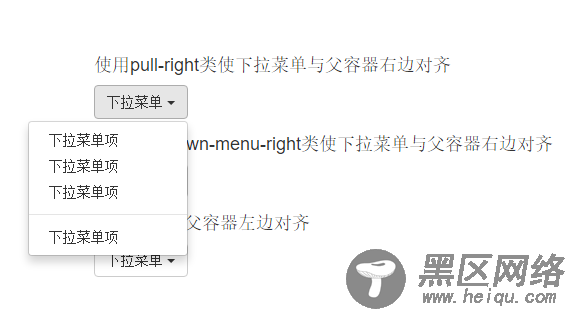
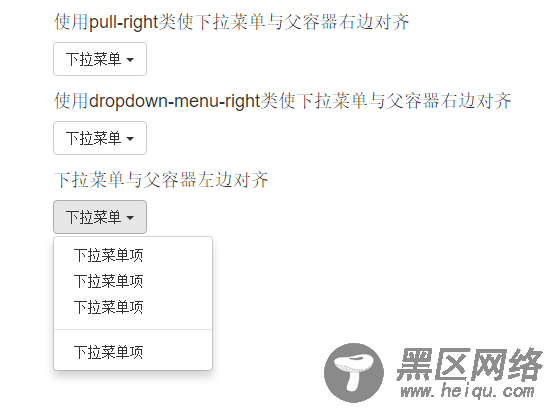
实际上是在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,其中css的样式代码
.dropdown-menu.pull-right { right: 0; left: auto; } .dropdown-menu-right { right: 0; left: auto; }
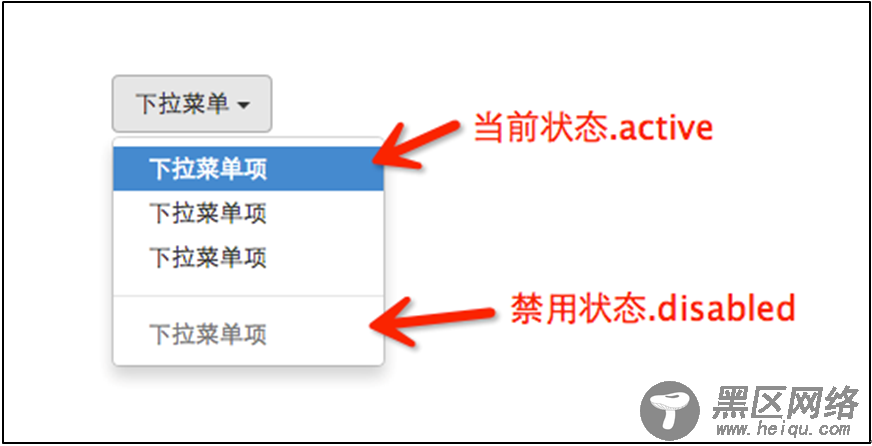
下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。
<div> <button type="button" data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>

鼠标放上去,在禁用的上面会显示一个禁止的标志,截图不能截进去!
按钮(按钮组)
单个按钮在Web页面中的运用有时候并不能满足我们的业务需求,常常会看到将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮等
