//这一段是新加的,在页面初始化完成之后调用初始化方法 $(document).ready(function () { $('.combobox').each(function () { var $combobox = $(this); $.fn.combobox.call($combobox, $combobox.data()); }) });
很明显,就是在页面初始化完成之后通过样式选择器去初始化组件。使用了each,如果有多个.combobox样式,依次去初始化每一个。通过$.fn.combobox.call($combobox, $combobox.data());调用call方法去调用combobox的初始化,call方法里面两个参数分别对应:
1)当前初始化的jquery对象
2)参数列表。这里通过$combobox.data()得到的就是所有html里面的data-*属性。将所有的data-*属性作为参数传入combobox的初始化方法中。
2、html里面通过data-*初始化
<select data-url="/Home/GetProvince" data-param='{"type":"0"}' data-text-field="Name" data-value-field="Id"> </select>
指定data-*属性。从上面我们知道这里初始化是通过样式选择器.combobox来初始化组件的,所以就要求,如果想要使用data-*做组件的初始化,必须要设置一个class="combobox"样式,这样后台才取得到需要初始化的标签。
3、后台C#方法
public class HomeController : Controller { public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" }; public JsonResult GetProvince(string type) { var lstRes = new List<Province>(); for (var i = 0; i < 10; i++) { var oModel = new Province(); oModel.Id = i; oModel.Name = lstProvince[i]; lstRes.Add(oModel); } return Json(lstRes, JsonRequestBehavior.AllowGet); } } public class Province { public int Id { get; set; } public string Name { get; set; } }
测试代码,没什么好说的。
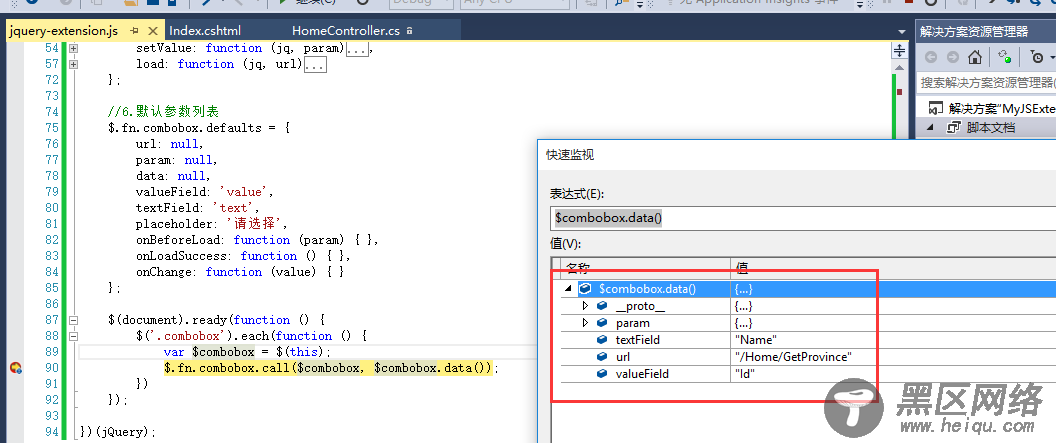
4、调试效果


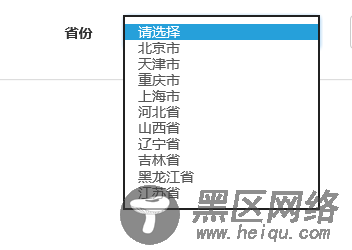
得到效果

这样基本就完成通过data-*来初始化组件了。
三、总结
上面简单演示了下jquery data()方法结合html5 data-*属性的使用。基本上能达到博主的需求:不用多写一行js代码直接初始化标签。使用的时候直接引用jquery.js和jquery.extension.js文件即可。但是我们知道既然是html5里面的特性,那么对浏览器就得有一定的要求了。当然,此用法功能比较初级,但是对于一些简单组件的初始化够用了。
文中如果有理解不对的地方,欢迎指出,博主将不胜感激。
