
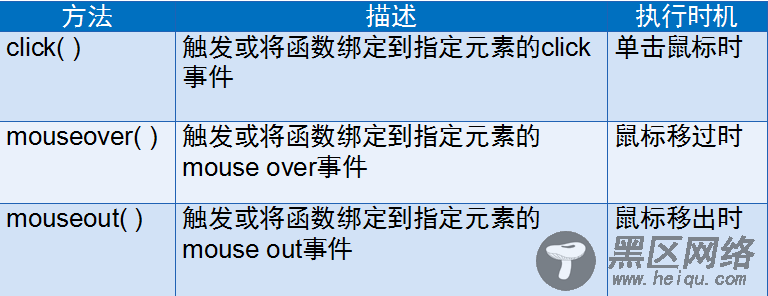
eg:光棒效果
$(function () { $('li').mouseover(function () { //鼠标移过时 $(this).css('background','blue'); }).mouseout(function () { //鼠标移过后 $(this).css('background',''); }); });
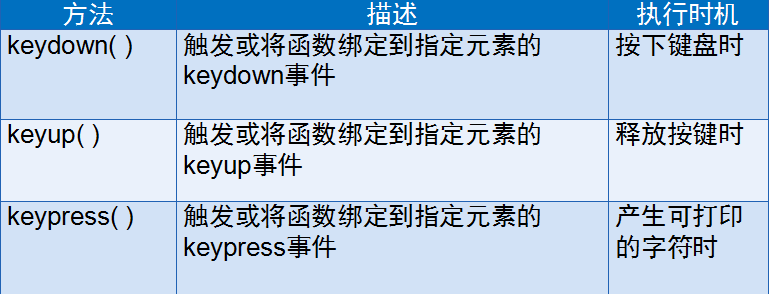
2.键盘事件

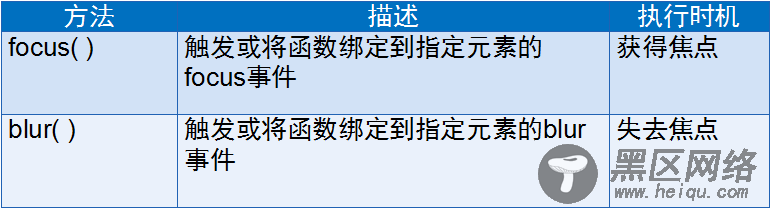
3.表单事件

eg:输入框的文字显示效果
// 查询输入框 $("input[name='search']").focus(function(){ $(this).val(""); }); $("input[name='search']").blur(function(){ $(this).val("请输入要查询的问题"); });
4.绑定事件与移除事件
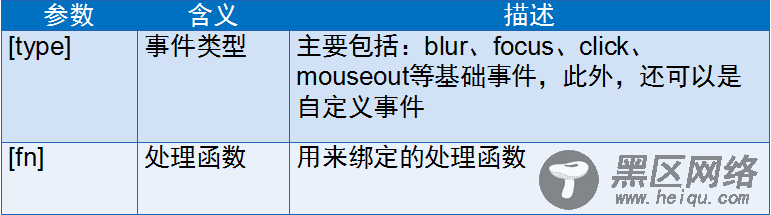
bind():绑定事件
01.绑定一个
$("input[name=event_1]").bind("click",function() { $("p").css("background-color","#F30"); });
02.绑定多个
$("input[name=event_1]").bind({ mouseover: function () { $("ul").css("display", "none"); }, mouseout: function () { $("ul").css("display", "block"); } });
unbind([type],[fn]):移除事件

当unbind()不带参数时,表示移除所绑定的全部事件
5. 复合事件
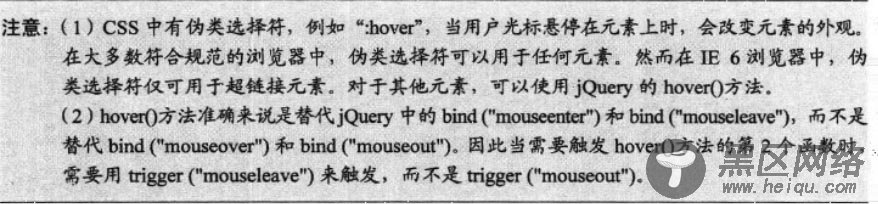
1.hover()方法
hover()方法相当于mouseover与mouseout事件的组合,用于模拟鼠标指针悬停事件

2.toggle()方法 (在j 1.7后就删除,不建议使用)
toggle()方法用于模拟鼠标连续click事件
2.toggle()方法 (在j 1.7后就删除,不建议使用)
toggle()方法用于模拟鼠标连续click事件
$("body").toggle( function () { }, //第一次点击触发 function () { }, //第二次点击触发 function () { } //第三次点击触发 ... //... );
同时toggle()方法还有一个作用:切换元素可见状态
$('input').toggle( function () { $('ul').toggle(); //是显示的则隐藏,是隐藏的则显示 }, function () { $('ul').toggle(); //是显示的则隐藏,是隐藏的则显示 } );
二:动画
1.显示及隐藏元素
show() 在显示元素时,能定义显示元素时的效果,如显示速度
$(".tipsbox").show("slow");//以较慢的速度显示元素
hide() 隐藏元素
$(".tipsbox").hide("slow");//以较慢的速度隐藏元素
这里补充一个is()方法的使用,可以用来判断是显示还是隐藏。
eg:
$('input').bind('click', function () { if ($(this).is(':visible')) {//如果内容为显示 $(this).hide(); } else { $(this).show(); } })
2.切换元素可见状态(toggle())
toggle()除了可以模拟鼠标的连续单击事件外,还能用于切换元素的可见状态
$("li:gt(5):not(:last)").toggle();//是隐藏则显示,是显示则隐藏
3.淡入淡出效果
fadeIn()和fadeOut()可以通过改变元素的透明度实现淡入淡出效果
$("input[name=fadein_btn]").click(function(){ $("img").fadeIn("slow"); //以较慢的速度淡入 }); $("input[name=fadeout_btn]").click(function(){ $("img").fadeOut(1000); //以1000毫秒的速度淡出 });
4.改变元素的高度
slideDown() 可以使元素逐步延伸显示,slideUp()则使元素逐步缩短直至隐藏
$("h2").click(function(){ $(".txt").slideUp("slow"); $(".txt").slideDown("slow"); });
三:自定义动画
详情 点击 深入理解jquery自定义动画animate()
你一定会有所收获的!
以上这篇深入理解jquery中的事件与动画就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
