第一次发博客,还有点小激动,本人现在正在天津上大学,希望以后从事前端这一行业,学习的时间不长,写博客为了记录自己的学习过程和收获,当然也算是巩固。可能写的东西不会像大牛那样高大上,只是一些基本的内容,当然我也会收藏一些我认为好的,不错的文章(其实最主要是我能看懂。。。。)。我相信以后自己也能够写出高大上的东西。加油!
废话说的有点多,说正事。前几天看了一段潭州教育的教学视频,其中的老师是用JQuery实现放大镜的效果(老师讲的是在是太慢,各种乱扯,跳着看的)。由于我还没有好好的学习过JQuery,但是那些基本的代码还是可以看懂的,所以就想拿现在正在学习的js练一下手,最后还是成功的实现了这个效果。
思路:先让move块和bimg块隐藏,当鼠标移动到box上时,使move块和bimg块显示,获取鼠标当前的位置,然后经过计算给与move块和bimg块适当的值实现放大镜效果(move块和bimg块的位置的计算后面有详细介绍)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大镜</title> <link href="https://www.jb51.net/css/bigimg.css" /> <script src="https://www.jb51.net/js/bigimg.js"></script> </head> <body> <div> <img src="https://www.jb51.net/images/simg.jpg" alt="#"> <div></div> <div> <img src="https://www.jb51.net/images/bimg.jpg" alt="#"> </div> </div> </body> </html>
css样式:
*{ margin:0px; padding:0px; } #box{ width:430px; height:430px; margin:100px; margin-left:17%; position:relative;//这里使用相对定位,好让其他的元素能依靠这个元素定位 } #move{ background-image:url(../images/move.png); width:220px; height:220px; position:absolute; left:0px; top:0px; display:none;//先让他隐藏,用js使其显示 } #bimg{ width:430px; height:430px; overflow:hidden; position:absolute; top:0px; left:450px; display:none;//先让他隐藏,用js使其显示 } #bimg img{ width:800px; height:800px; position:absolute; top:0px; left:0px; }
Javascript:
function bigimg(){ var bbox = document.getElementById("box"); var bmove = document.getElementById("move"); var bbimg = document.getElementById("bimg"); var b_bimg = document.getElementById("b_bimg"); bbox.onmouseover = function(){//鼠标移动到box上显示大图片和选框 bbimg.style.display = "block"; bmove.style.display="block"; } bbox.onmouseout = function(){//鼠标移开box不显示大图片和选框 bbimg.style.display = "none"; bmove.style.display="none"; } bbox.onmousemove = function(e){//获取鼠标位置 var x = e.clientX;//鼠标相对于视口的位置 var y = e.clientY; var t = bbox.offsetTop;//box相对于视口的位置 var l = bbox.offsetLeft; var _left = x - l - bmove.offsetWidth/2;//计算move的位置 var _top = y - t -bmove.offsetHeight/2; if(_top<=0)//滑到box的最顶部 _top = 0; else if(_top>=bbox.offsetHeight-bmove.offsetHeight)//滑到box的最底部 _top = bbox.offsetHeight-bmove.offsetHeight ; if(_left<=0)//滑到box的最左边 _left=0; else if(_left>=bbox.offsetWidth-bmove.offsetWidth)//滑到box的最右边 _left=bbox.offsetWidth-bmove.offsetWidth ; bmove.style.top = _top +"px";//设置move的位置 bmove.style.left = _left + "px"; var w = _left/(bbox.offsetWidth-bmove.offsetWidth);//计算移动的比例 var h = _top/(bbox.offsetHeight-bmove.offsetHeight); var b_bimg_top = (b_bimg.offsetHeight-bbimg.offsetHeight)*h;//计算大图的位置 var b_bimg_left = (b_bimg.offsetWidth-bbimg.offsetWidth)*w; b_bimg.style.top = -b_bimg_top + "px";//设置大图的位置信息 b_bimg.style.left = -b_bimg_left + "px"; } }
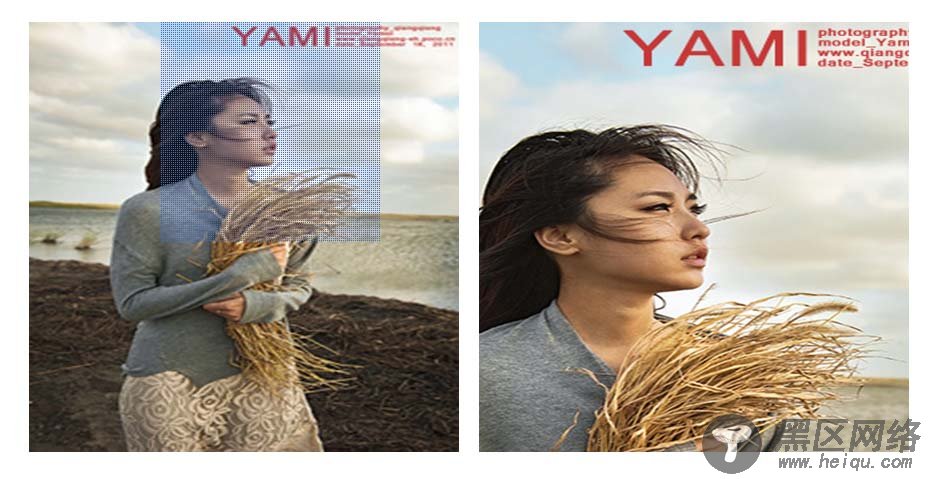
效果图:

1、move块的计算

黑色箭头:
var x = e.clientX;//鼠标相对于视口的位置 var y = e.clientY;
红色箭头:
var t = bbox.offsetTop;//box相对于视口的位置 var l = bbox.offsetLeft;
橙色箭头:
var _left = x - l - bmove.offsetWidth/2;//计算move的位置 var _top = y - t -bmove.offsetHeight/2;
2、bimg块的计算
利用move块在可移动范围内的比例来设置大图的位置
move块的移动范围:
bbox.offsetWidth-bmove.offsetWidth
move块现在的坐标占可移动范围的比例:
var w = _left/(bbox.offsetWidth-bmove.offsetWidth);//计算移动的比例 var h = _top/(bbox.offsetHeight-bmove.offsetHeight);
bimg的移动范围:
b_bimg.offsetHeight-bbimg.offsetHeight
bimg的位置:
var b_bimg_top = (b_bimg.offsetHeight-bbimg.offsetHeight)*h;//计算大图的位置 var b_bimg_left = (b_bimg.offsetWidth-bbimg.offsetWidth)*w;
以上这篇用js实现放大镜的效果的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
