$(document).ready(function() { $("#delete_without_layer").click(function () { $.tConfirm.open({body:'Are you sure to delete?',type:'confirm',onOk:function(){ alert("yes"); }}); }); $("#delete_with_layer").click(function () { $.tConfirm.open({overlay:true,body:'Are you sure to delete?',type:'confirm',onOk:function(){ alert("yes"); }}); }); $("#information").click(function () { $.tConfirm.open({body:'This is confirm box based on fancybox!',type:'info',onOk:function(){ alert("yes"); }}); }); $("#success").click(function () { $.tConfirm.open({body:'Save success!',type:'success',onOk:function(){ alert("yes"); }}); }); $("#error").click(function () { $.tConfirm.open({body:'Some fields are wrong!',type:'error',onOk:function(){ alert("yes"); }}); }); $("#warning").click(function () { $.tConfirm.open({body:'Someone login, it\'s not real user!',type:'warning',onOk:function(){ alert("yes"); }}); }); });

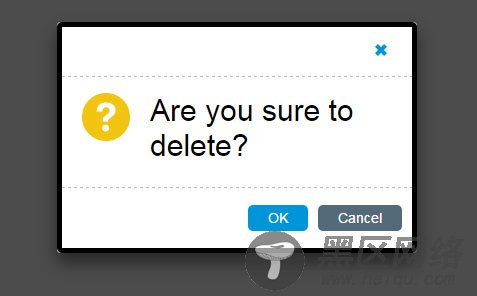
Figure 1. common confirm

Figure 2. confirm box with layer

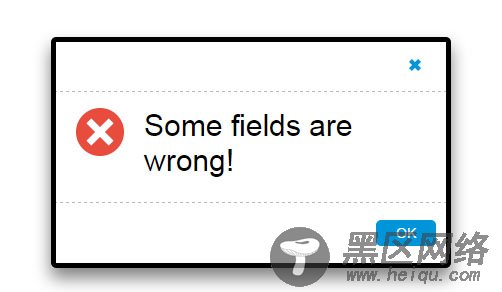
Figure 3. error box

Figure 4. success box

Figure 5. warning box
源码下载:
https://github.com/tomlxq/jquery-confirm
您可能感兴趣的文章:
