<body> <p>p1</p> <p>p2</p> <p>p3</p> <div>div</div> <P>p4</P> <p>p5</p> <p>p6</p> <P>p7</P> <script src="https://www.jb51.net/jquery-2.2.3.min.js"></script> <script> $('#demo').prevAll().css('color','red'); </script> </body>
12.slbings()方法
<body> <p>p1</p> <p>p2</p> <p>p3</p> <div>div</div> <P>p4</P> <p>p5</p> <p>p6</p> <P>p7</P> <script src="https://www.jb51.net/jquery-2.2.3.min.js"></script> <script> $('#demo').siblings().css('color','red'); </script> </body>
三、筛选器(过滤选择器)
滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类
:使用冒号(:)开头。
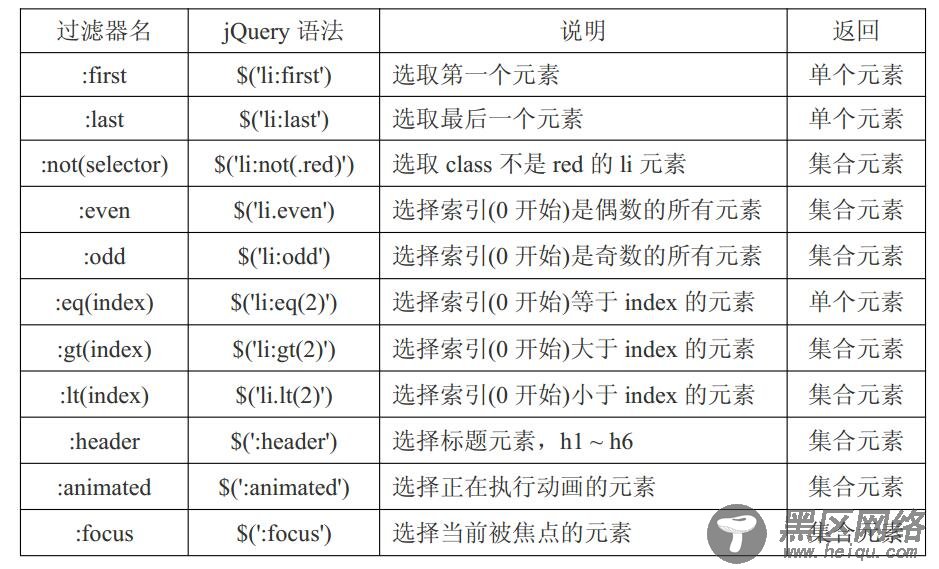
1.基本筛选

$('li:first').css('background', '#ccc'); //第一个元素 $('li:last).css('background', '#ccc'); //最后一个元素 $('li:not(.red)).css('background', '#ccc'); //非 class 为 red 的元素 $('li:even').css('background', '#ccc'); //索引为偶数的元素 $('li:odd).css('background', '#ccc'); //索引为奇数的元素 $('li:eq(2)).css('background', '#ccc'); //指定索引值的元素 $('li:gt(2)').css('background', '#ccc'); //大于索引值的元素 $('li:lt(2)').css('background', '#ccc'); //小于索引值的元素 $(':header').css('background', '#ccc'); //页面所有 h1 ~ h6 元素 focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。 而不是鼠标点击或者 Tab 键盘敲击激活的。 $('input').get(0).focus(); //先初始化激活一个元素焦点 $(':focus').css('background', 'red'); //被焦点的元素
::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,如果需要明确是哪个父元素,需要指明:
$('#box li:last').css('background', '#ccc'); //#box 元素的最后一个 li
//或$('#box li).last().css('background', '#ccc'); //同上
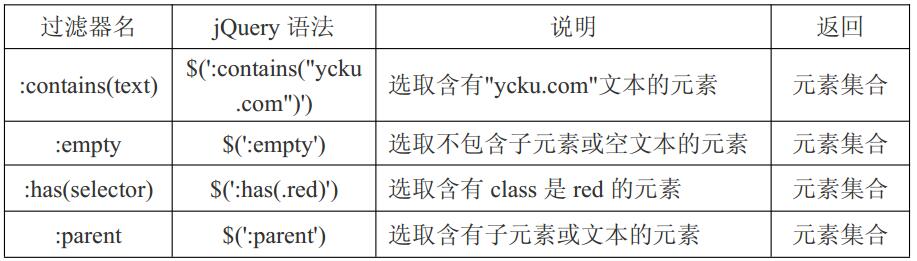
2.内容筛选器

//选择元素文本节点含有 ycku.com 文本的元素 $('div:contains("ycku.com")').css('background', '#ccc'); $('div:empty').css('background', '#ccc'); //选择空元素 $('ul:has(.red)').css('background', '#ccc'); //选择子元素含有 class 是 red 的元素 $(':parent').css('background', '#ccc'); //选择非空元素
jQuery 提供了一个名称和:parent 相似的方法, 但这个方法并不是选取含有子元素或文本
的元素,而是获取当前元素的父元素,返回的是元素集合。
$('li').parent().css('background', '#ccc'); //选择当前元素的父元素 $('li').parents().css('background', '#ccc'); //选择当前元素的父元素及祖先元素 $('li').parentsUntil('div').css('background', '#ccc'); //选择当前元素遇到 div 父元素停止
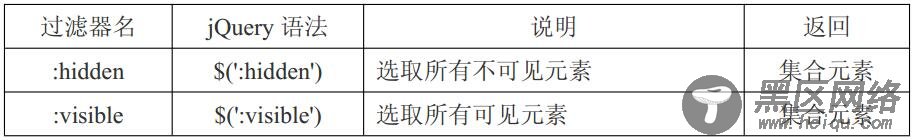
3.可见性过滤器
-

$('p:hidden).size(); //元素 p 隐藏的元素 $('p:visible').size(); //元素 p 显示的元素
注意::hidden 过滤器一般是包含的内容为:CSS 样式为 display:none、input 表单类型为
type="hidden"和 visibility:hidden 的元素。
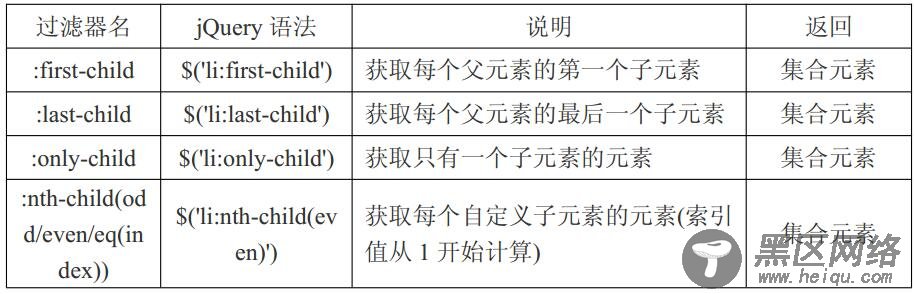
4.子元素过滤器

子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。
$('li:first-child').css('background', '#ccc'); //每个父元素第一个 li 元素 $('li:last-child').css('background', '#ccc'); //每个父元素最后一个 li 元素 $('li:only-child').css('background', '#ccc'); //每个父元素只有一个 li 元素 $('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数 li 元素 $('li:nth-child(even)').css('background', '#ccc'); //每个父元素偶数 li 元素 $('li:nth-child(2)').css('background', '#ccc'); //每个父元素第三个 li 元素
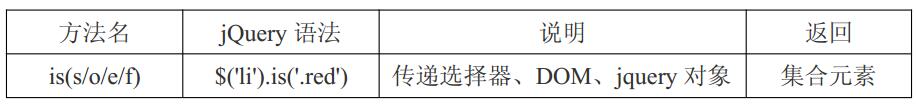
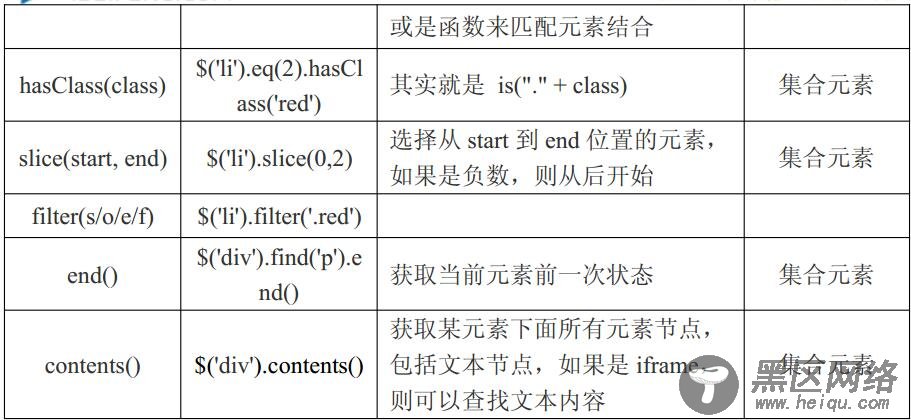
5.其他方法


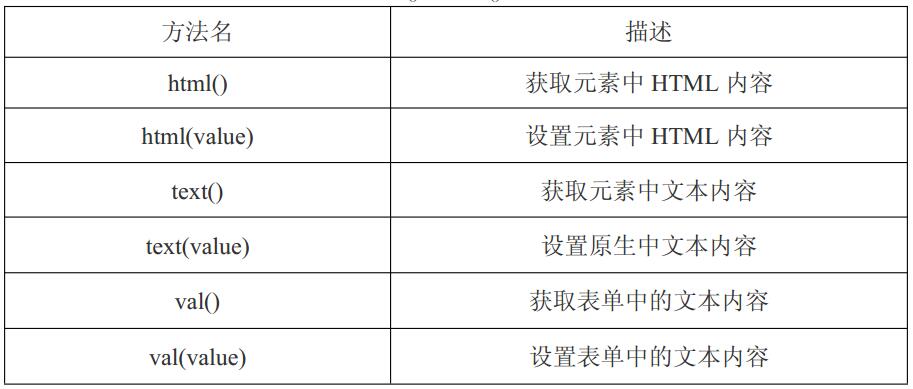
四、基础DOM和css操作
1.元素内容操作